Using background images
In addition to using maps, you can also use background images. This allows you to plot data on any image.
Consider the possibilities. You could plot ticket sales by seat on an image of a stadium, room use on the floor plan of an office building, the number of errors by a piece of equipment on a network diagram, or meteor impacts on the surface of the moon.
You may specify images for each data source using the menu and navigating to Map | Background Images, and then selecting the data source for which the image applies. On the Background Images screen, you can add one or more images that will be shown as the background of scatterplots.
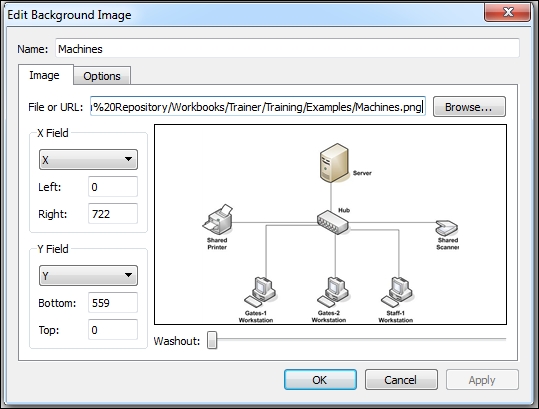
When you add or edit an image, you may browse for the image file and then specify which numeric fields in the data source are used to determine the X and Y locations for the plots on the image. Additionally, you can specify how the values of these fields correspond to the width and height of the image:

In the preceding screenshot, you can...