PageLayout – swiping pages
The PageLayout works in a different manner from other layouts. It is a dynamic layout, in the sense that it allows flipping through pages using its borders. The idea is that its components are stacked in front of each other, and we can just see the one that is on top.
The following example illustrates its use, taking advantage of the example from the previous section. The Python code (pagelayout.py) is presented here:
169. # File name: pagelayout.py 170. import kivy 171. 172. from kivy.app import App 173. from kivy.uix.pagelayout import PageLayout 174. 175. class MyPageLayout(PageLayout): 176. pass 177. 178. class PageLayoutApp(App): 179. def build(self): 180. return MyPageLayout() 181. 182. if __name__=="__main__": 183. PageLayoutApp().run()
There is nothing new in this code except the use of the PageLayout class. For the Kivy language code (pagelayout.kv), we will study the properties of PageLayout. We have simply modified the layouts.kv studied in the previous section by changing the header of the file (lines 105 to 107), now called pagelayout.kv:
184. # File name: pagelayout.kv 185. <Layout>: 186. canvas: 187. Color: 188. rgba: 1, 1, 1, 1 189. Rectangle: 190. pos: self.pos 191. size: self.size 192. 193. <MyPageLayout>: 194. page: 3 195. border: 120 196. swipe_threshold: .4 197. FloatLay...
All the layouts inherit from a base class called Layout. In line 185, we are modifying this base class in the same way we did earlier with the Button class (line 80).
Tip
If we want to apply changes to all the child widgets that have a common base class (such as Layout), we can introduce those changes in the base class. Kivy will apply the changes to all the classes that derive from it.
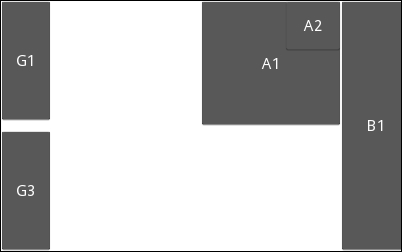
By default, layouts don't have a background color, which is not convenient when PageLayout stacks them on top of each other, because we can see the elements of the layouts on the bottom. Lines 186 to 191 will draw a white (line 187 and 188) rectangle of the size (line 190) and position (line 191) of the Layout. In order to do this, we need to use the canvas, which allows us to draw shapes directly on the screen. This topic will be explained in-depth in the next chapter (Chapter 2, Graphics - The Canvas). You can see the result in the following screenshot:

If you run the code on your computer, you will notice that it will take you to the page corresponding to AnchorLayout in the example of the previous section. The reason is that we set the page property to value 3 (line 194). Counting from 0, this property tells Kivy which page to display first. The border property tells Kivy how wide the side borders are (for sliding to the previous or the next screen). Finally, swipe_threshold tells the percentage of the screen that we have to slide over, in order to change the page. The next section will use some of the layouts and properties learned so far to display a more professional screen.

























































