Image pop ups
Using image pop ups is another way of making our site interesting, and is very common these days. You can see this effect in almost every site. So our site is not going to be lighter on effects than others; we are going to incorporate image pop ups, and in an easy way as you will see.
First we are going to download the module from http://extensions.joomla.org/extensions/multimedia/multimedia-display/4577.
You can also search the JED for "Ninja ShadowBox". Once we have
downloaded the file, we can install it, as always, by navigating to Extensions | Install/Uninstall. In the field where it
says Package File you will click on Select file. In my installation, the file is
called mod_ninja_shadowbox-2.0.9.zip. Select the file and
click on Upload File and Install. Although the
version number can change, the installation process will remain the same.
When the installation process finishes, we can find this extension under Extensions | Module Manager. At first, we may assume that this extension, as it behaves more like a plugin, would be found in the Plugin Manager, but no, this extension can be found in the modules section.
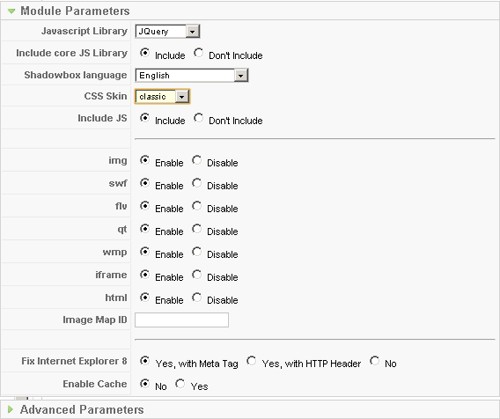
In this section, we will find a module called Ninja ShadowBox. Click on it to open its admin section (shown in the following screenshot):

We could leave these parameters at their default values, and the module would work correctly. However, let's take a look at them:
Javascript Library—lets us select which JavaScript library we are going to use. As the book is about Joomla! and jQuery, I think we will be leaving the default option, jQuery.
Include core JS Library—can be set to Don't include if you are loading your own library in the template. Your library would be used instead of the ones provided by the module. Otherwise, this parameter could be left at its default value.
Shadowbox language—provides lots of languages from which we can select our favorite. For the purposes of the example, I will be using the default selection of English as the language. However, please select your favorite language here.
CSS Skin—is an important parameter, as it affects how the images are shown. For now, we are going to leave it as it is, but later you can come back here and change it.
Include JS—relates to the shadowbox library. However, if you are going to use your own library (if there is a newer version or for some other reason) you can disable this parameter. For now, we'll be leaving this parameter as it is.
Media formats—shows all of the media formats available. If you don't want to use some of them, you can disable them here. However, there's no need to do that for now.
Image Map ID—is used to link image maps to images by placing the ID in this field. It is a parameter that we are not going to use.
Fix Internet Explorer 8—lets us emulate the IE 7 behavior. Sometimes, code that worked well in IE 7 and other browsers may not work in IE 8. For me, the first option is working well, but you can change it if it's not working for you. This option generates the following line in the template:
<meta http-equiv="x-ua-compatible" content="IE=EmulateIE7" />So our browser will try to emulate IE 7's way of rendering pages.
Enable Cache—is a very useful parameter to use cache on a working site. However, as we are still in a development environment, we will leave this option at No—its default value.
Let's continue and see what we need to do in our articles to get this module to work. You may be thinking "But Jose, there's an Advanced Parameters tab!"—I know my friends, it's just that I want to show you many other things and don't have the space for all of it!
Anyway, the advance options are to be left at the default values. You need to enable them by selecting True in Use Advanced Mode. Later, when we finish this topic, I recommend you come back here and try all of these options. We don't need them now, but they can be interesting if you wish to give them a try.
Now save the module and go to Content | Article Manager.
Note
Remember that in order for the module to work, we have to enable it. The position doesn't really matter as the module is not going to show anything in the module position.
Any article would be good for us. However, I'm going to use the one we created previously—you can use any other one though. After opening the article, add the following text to the end of it:
Click to open the image
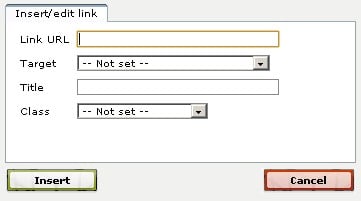
Then click on the Insert/edit link button. A form similar to the following screenshot will open:

In the Link URL field we will enter the following path:
images/stories/image_1.png
This will create the link to the image, as we can see in the following screenshot.

However, when we click on this link we will be directed to another page, where we will be able to see the image. This is not the expected result, and that's because we still need to perform some tasks.
Well, in fact, we only need to modify the link code generated by the editor. So go back to the article editor, and click on the HTML button, as shown in the following screenshot:

This will open the source code editor, but don't worry, the changes needed are very easy to achieve. First, we need to find the link code. As of now, it will look more or less similar to the following:
<p><a href="images/stories/image_1.png">Click to open the image</a> </p>
The tiny change required in this code is as follows:
<p><a href="images/stories/image_1.png" rel="shadowbox">Click to open the image</a></p>
That's it, we have only added rel="shadowbox".
Now apply the changes or save the article, go to the frontend, refresh the page, and click on the link again. If all has gone OK—and it should have—the image will pop up over the article. It should look similar to the following screenshot:

Note
Remember that we can change the CSS skin and thus change the way the pop up will look. In order to do so, we only need to go back to the module admin skin, and select a different one.
Looks nice doesn't it? But we are not limiting the possibilities to only pop-up images. For example, take a look at the following code:
<p><a href="images/stories/image_1.png" rel="shadowbox[gallery]">Click to open the image</a></p>
Using this code, in more than one image, we can create an image gallery with arrows to browse the images both forwards and backwards. However, try writing the following code:
<p><a href="http://www.google.com" rel="shadowbox">Click to open google</a></p>
A pop up with the Google website inside will appear. As you can see, the possibilities are almost endless.
Some other modules to try
Of course, Ninja Shadowbox is not the only module that can help us with image pop ups. If we search the JED, we will find many other modules that can suit our needs. Take a look at the following modules:
BK-Thumb—is a good module, and has lots of features, such as watermarking images, resize images, and many others—it seems only to work with images though.
YOOeffects—is for the MooTools library, and works mostly in the same way. However, it can also add some other effects, such as reflection, to our pages.

























































