VCL Styles are a powerful way to change the appearance of your application. One of the main features of VCL styles is the ability to change the style while the application is running.
Changing the style of your VCL application at runtime
Getting ready
Because a VCL style is simply a particular kind of binary file, we can allow our users to load their preferred styles at runtime. We could even provide new styles by publishing them on a website or sending them by email to our customers.
In this recipe, we'll change the style while the application is running using a style already linked at design time, or let the user choose between a set of styles deployed inside a folder.
How to do it...
Style manipulation at runtime is done using the class methods of the TStyleManager class. Follow these steps to change the style of your VCL application at runtime:
- Create a brand new VCL application and add the Vcl.Themes and Vcl.Styles units to the main form's implementation uses section. These units are required to use VCL styles at runtime.
- Drop on the form a TListBox, two TButton, and a TOpenDialog. Leave the default component names.
- Go to Project | Appearance and select eight styles of your choice from the list. Leave the Default style as Windows.
- The TStyleManager.StyleNames property contains the names of all the available styles. In the FormCreate event handler, we have to load the already linked styles present in the executable to the listbox to let the user choose one of them. So, create a new procedure called StylesListRefresh with the following code and call it from the FormCreate event handler:
procedure TMainForm.StylesListRefresh;
var
stylename: string;
begin
ListBox1.Clear;
// retrieve all the styles linked in the executable
for stylename in TStyleManager.StyleNames do
begin
ListBox1.Items.Add(stylename);
end;
end;
- In the Button2Click event handler, we set the current style according to the one selected from the ListBox1 using the code that follows:
TStyleManager.SetStyle(ListBox1.Items[ListBox1.ItemIndex]);
- The Button1Click event handler should allow the user to select a style from the disk. So, we have to create a folder named styles at the level of our executable and copy a .vsf file from the default styles directory, which in RAD Studio 10.2 Tokyo is C:\Program Files (x86)\Embarcadero\Studio\19.0\Redist\styles\vcl.
- After copying, write the following code under the Button1Click event handler. This code allows the user to choose a style file directly from the disk. Then, you can select one of the loaded styles from the listbox and click on Button1 to apply it to application:
if OpenDialog1.Execute then
begin
if TStyleManager.IsValidStyle(OpenDialog1.FileName) then
begin
// load the style file
TStyleManager.LoadFromFile(OpenDialog1.FileName);
// refresh the list with the currently available styles
StylesListRefresh;
ShowMessage('New VCL Style has been loaded');
end else
ShowMessage('The file is not a valid VCL Style!');
end;
end;
- Just to give you an idea of how the different controls appear with the selected style, drag and drop some controls onto the right-hand side of the form.
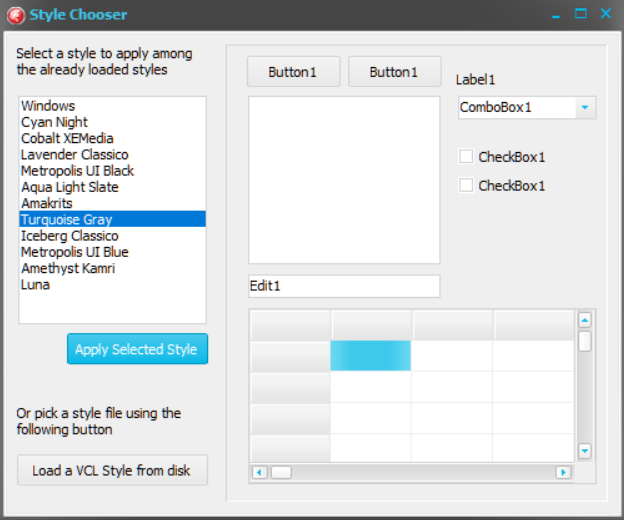
- Hit F9 (or go to Run | Run), and play with your application, using and loading styles from the disk. The following screenshot shows my application with some styles loaded, some at design time and some from the disk:

How it works...
The TStyleManager class has all the methods we need to do the following:
- Inspect the loaded styles with TStyleManager.StyleNames
- Apply an already loaded style to the running application using the following code:
TStyleManager.SetStyle('StyleName')
- Check whether a file has a valid style using the following code:
TStyleManager.IsValidStyle('StylePathFileName')
- Load a style file from disk using the following code:
TStyleManager.LoadFromFile('StylePathFileName')
After loading new styles from disk, the new styles are completely identical to the styles linked in the executable during the compile and link phases and can be used in the same way.
There's more...
Other things to consider are third-party controls. If your application uses third-party controls, take care with their style support (some third-party controls are not style-aware). If your external components do not support styles, you will end up with some styled controls (the originals included in Delphi) and some that are not styled (your external third-party controls).
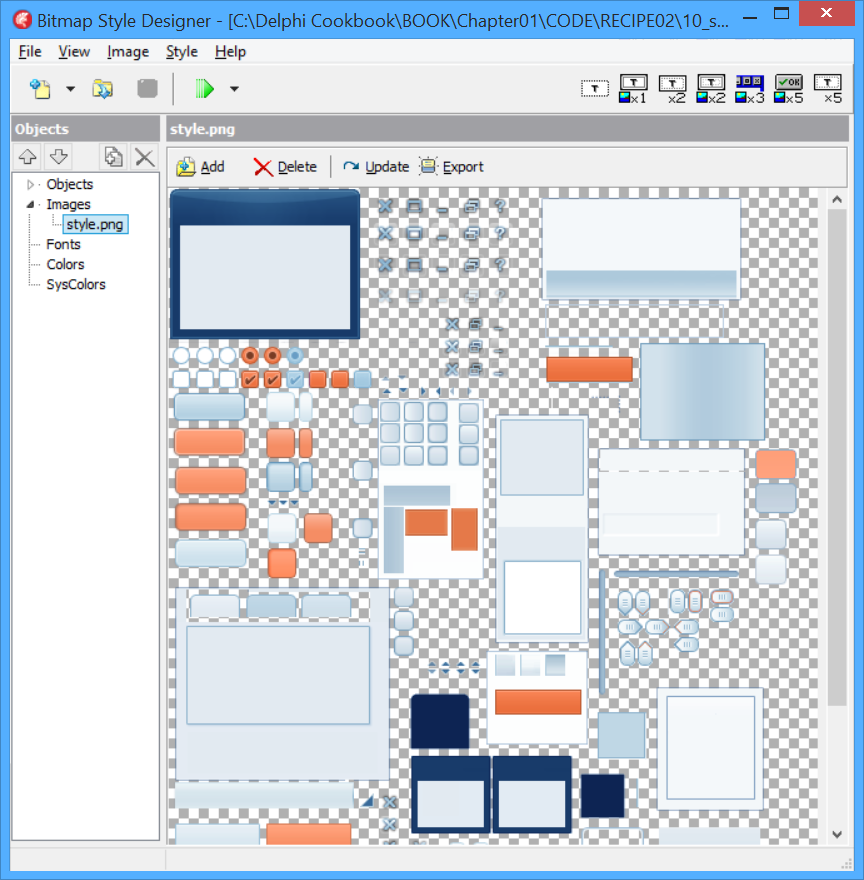
Go to Tools | Bitmap Style Designer. Using a custom VCL Style, we can also:
- Change application colors, such as ButtonNormal, ButtonPressed, ButtonFocused, ButtonHot, and others.
- Override system colors, such as clCaptionText, clBtnFace, clActiveCaption, and so on.
- Font color and font name for particular controls should be familiar to ButtonTextNormal, ButtonTextPressed, ButtonTextFocused, ButtonTextHot, and many others: