In the previous recipe, we stored the image URL in the queue message. Let's learn how to trigger an Azure Function (Queue Trigger) when a new queue item is added to the Azure Storage Queue service. Each message in the Queue is the URL of the profile picture of a user, which will be processed by the Azure Functions and stored as a Blob in the Azure Storage Blob service.
Storing the image in Azure Blob Storage
Getting ready
In the previous recipe, we learned how to create Queue output bindings. In this recipe, you will grab the URL from the Queue, create a byte array, and then write it to a Blob.
This recipe is a continuation of the previous recipes. Make sure that you have implemented them.
How to do it...
Perform the following steps:
- Create a new Azure Function by choosing Azure Queue Storage Trigger from the templates.
-
Provide the following details after choosing the template:
- Name your function: Provide a meaningful name, such as CreateProfilePictures.
- Queue name: Name the Queue userprofileimagesqueue. This will be monitored by the Azure Function. Our previous recipe created a new item for each of the valid requests that came to the HTTP trigger (named RegisterUser) into the userprofileimagesqueue Queue. For each new entry of a queue message to this Queue storage, the CreateProfilePictures trigger will be executed automatically.
- Storage account connection: The connection of the storage account where the Queues are located.
- Review all the details and click on Create to create the new function.
- Navigate to the Integrate tab, click on New Output, choose Azure Blob Storage, and then click on the Select button.
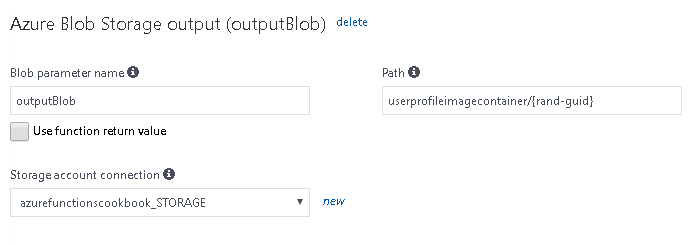
- In the Azure Blob Storage output section, provide the following:
- Blob parameter name: Set it to outputBlob
- Path: Set it to userprofileimagecontainer/{rand-guid}
- Storage account connection: Choose the storage account where you would like to save the Blobs and click on the Save button:

- Click on the Save button to save all the changes.
- Replace the default code of the run.csx file of the CreateProfilePictures function with the following code. The following code grabs the URL from the Queue, creates a byte array, and then writes it to a Blob:
using System;
public static void Run(Stream outputBlob,string myQueueItem,
TraceWriter log)
{
byte[] imageData = null;
using (var wc = new System.Net.WebClient())
{
imageData = wc.DownloadData(myQueueItem);
}
outputBlob.WriteAsync(imageData,0,imageData.Length);
}
- Click on the Save button to save changes. Make sure that there are no compilation errors in the Logs window:

- Let's go back to the RegisterUser function and test it by providing the firstname, lastname, and ProfilePicUrl fields, like we did in the Saving the profile images to Queues using Queue output bindings recipe.
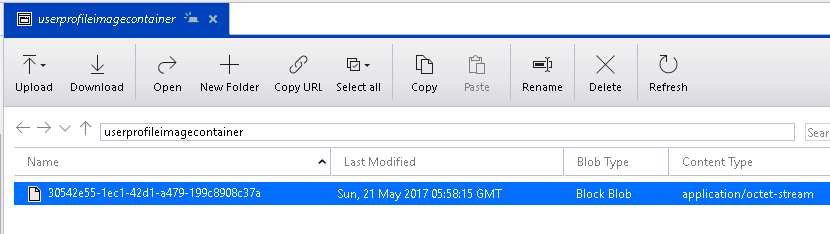
- Navigate to the Azure Storage Explorer and look at the userprofileimagecontainer Blob container. You will find a new Blob:

- You can view the image in any tool (such as MS Paint or Internet Explorer).
How it works...
We have created a Queue trigger that gets executed as and when a new message arrives in the Queue. Once it finds a new Queue message, it reads the message, and as we know, the message is a URL of a profile picture. The function makes a web client request, downloads the image data in the form of a byte array, and then writes the data into the Blob, which is configured as an output Blob.
There's more...
The rand-guid parameter will generate a new GUID and is assigned to the Blob that gets created each time the trigger is fired.
You can only use Queue messages when you would like to store messages that are up to 64 KB in size. If you would like to store messages greater than 64 KB, you need to use the Azure Service Bus.