One of the most powerful features of React Native is its cross-platform capabilities; we will build our shopping list app for both iOS and Android, reusing 99% of our code. Let's take a look at how the app will look on both platforms:
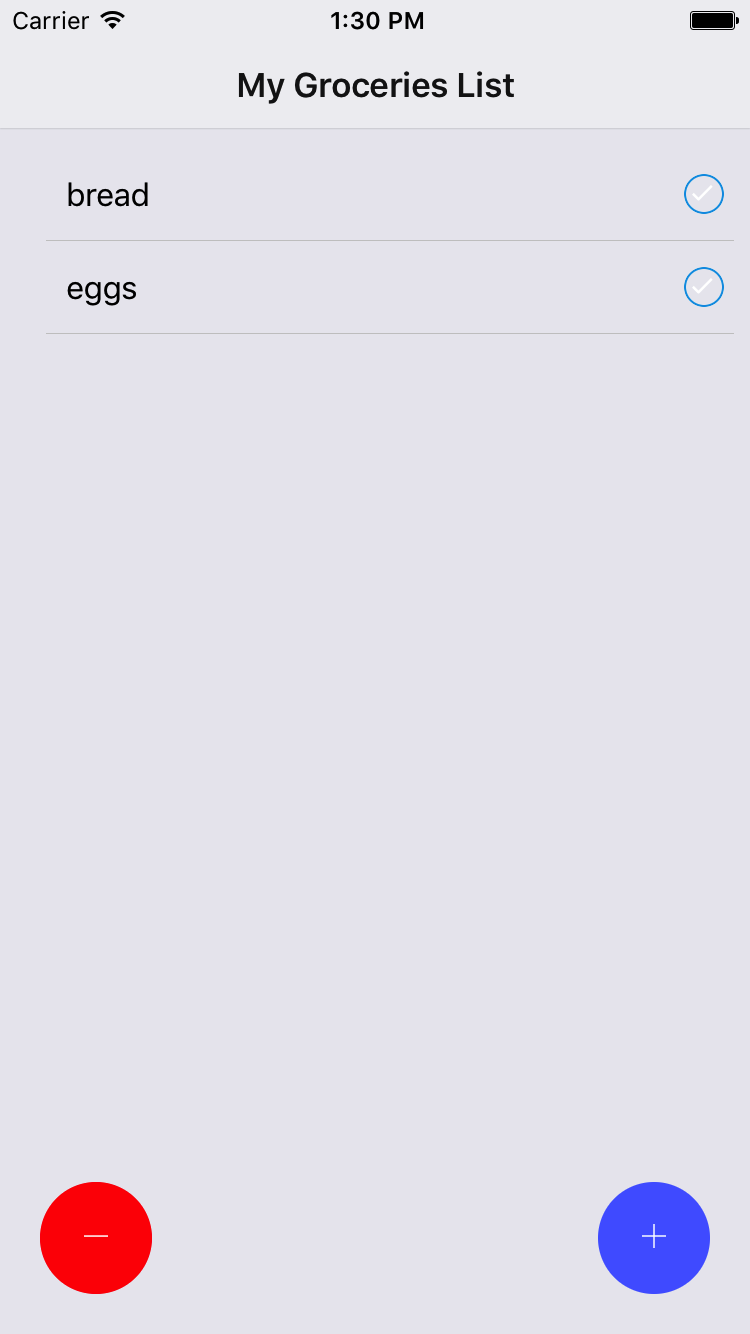
iOS:

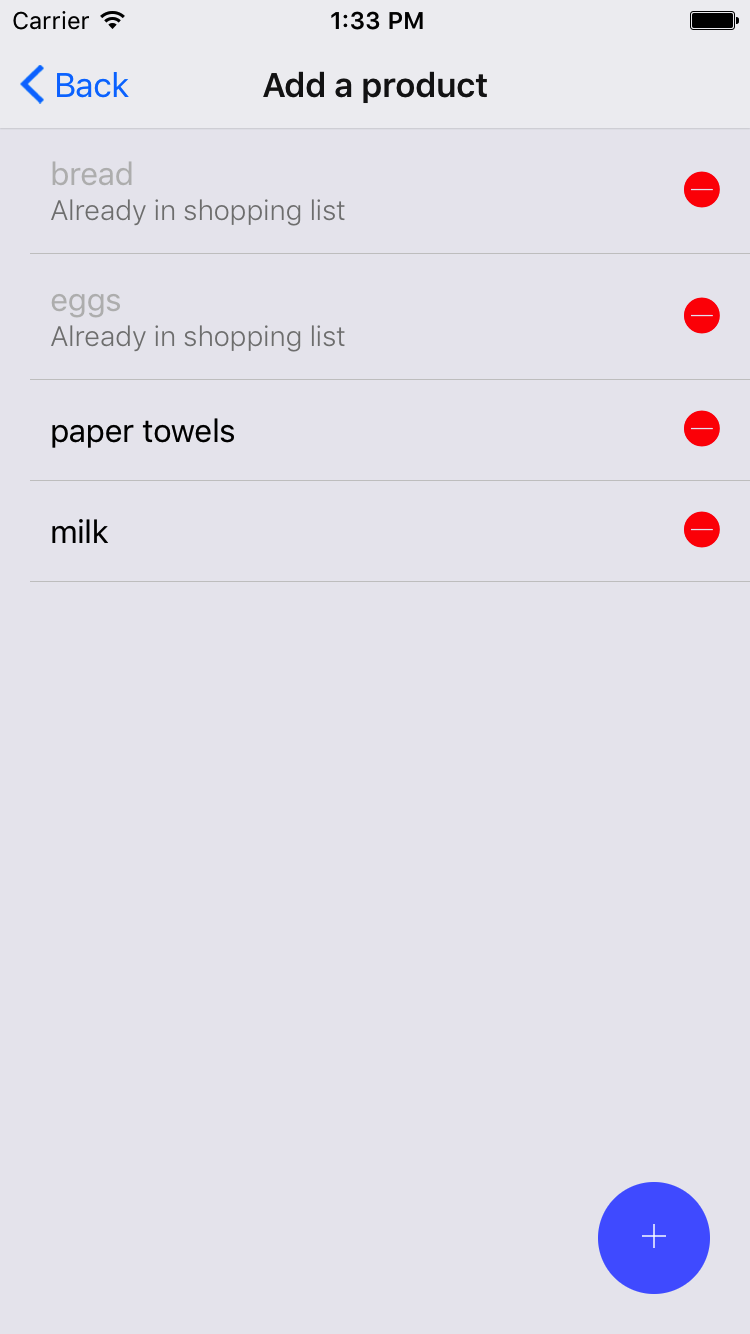
After adding more products, this is how it will look:

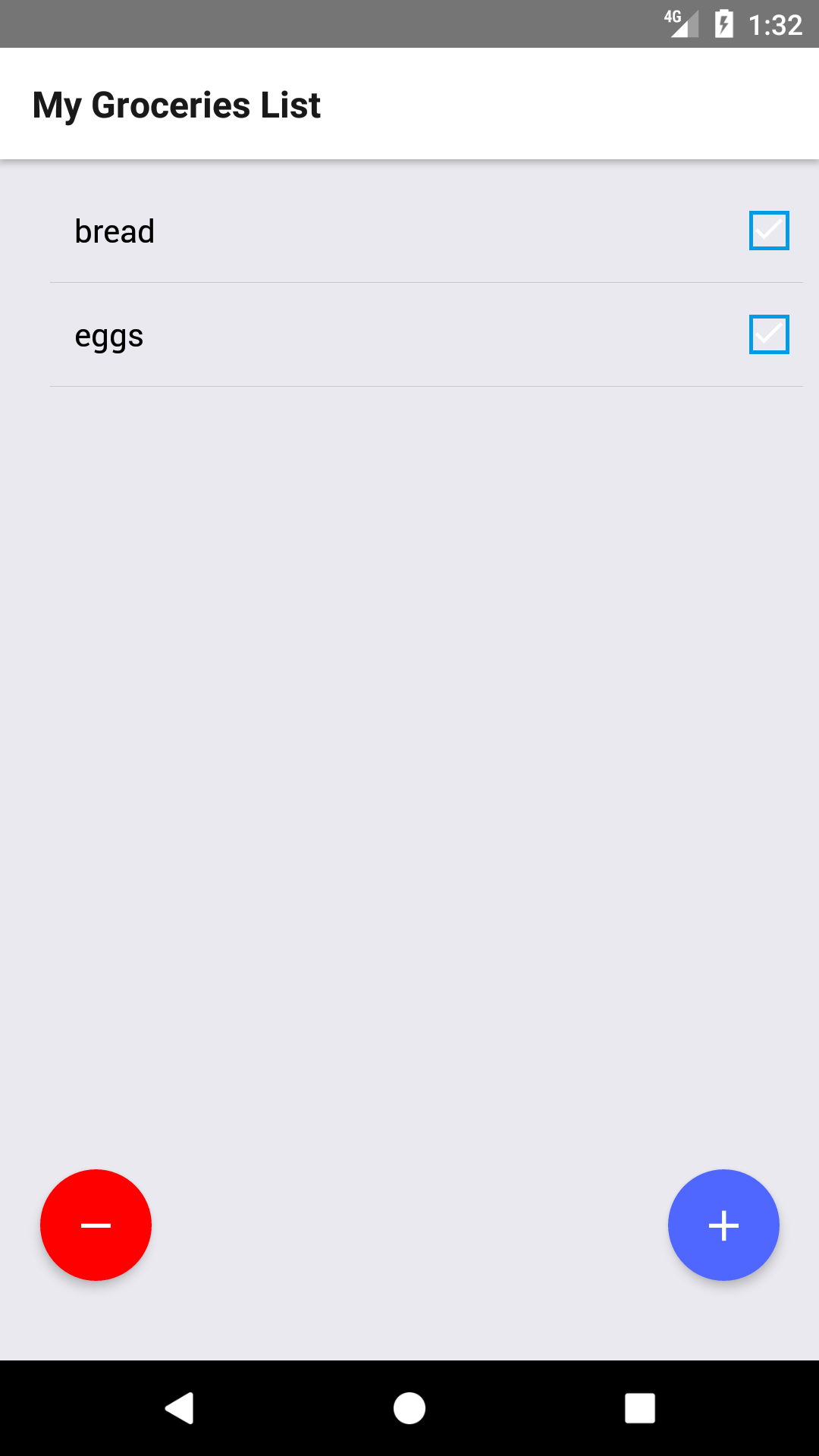
Android:

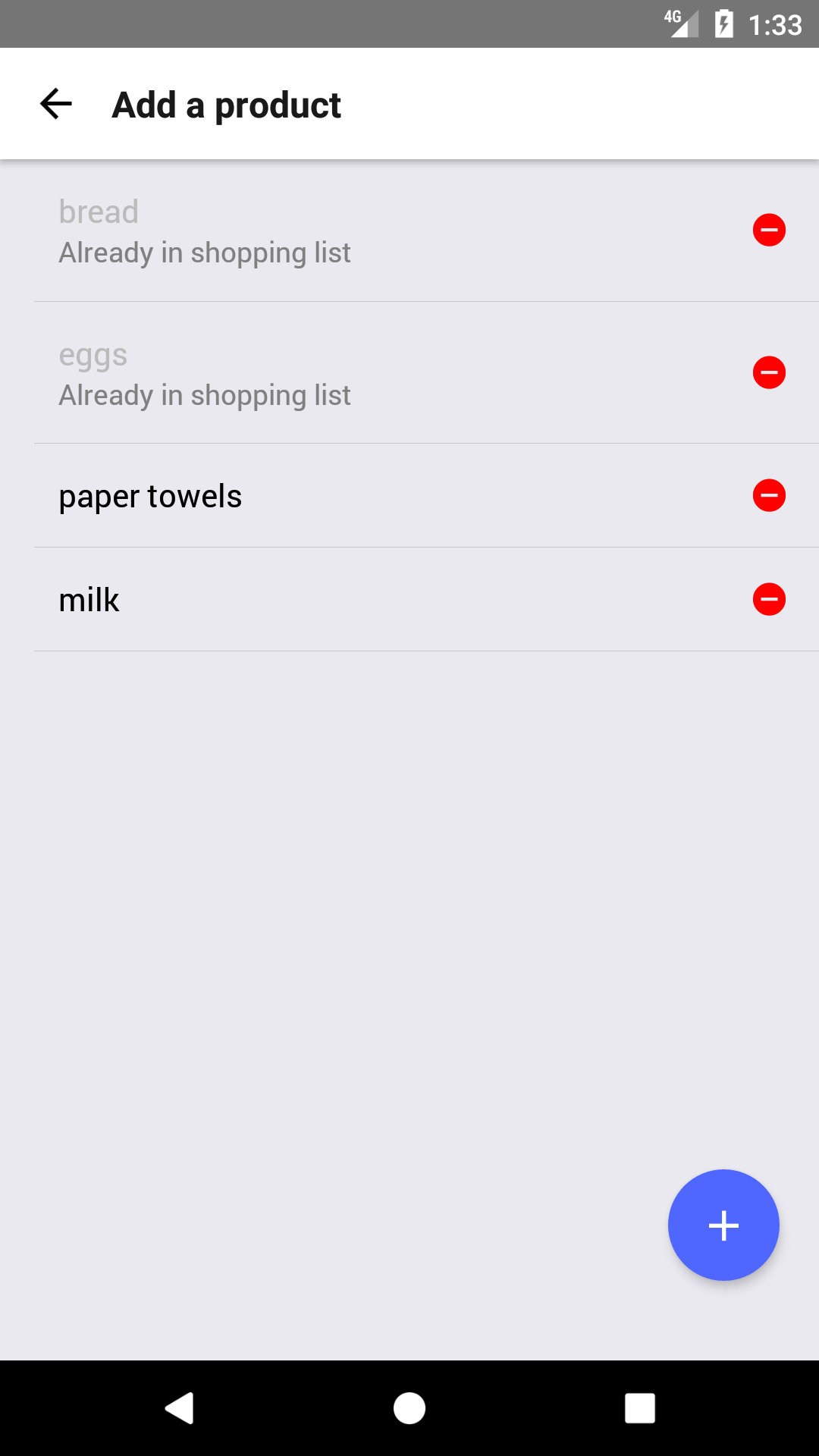
After adding more products, this is how it will look:

The app will have a very similar user interface on both platforms, but we won't need to care much about the differences (for example, the back button on the Add a product screen), as they will be handled automatically by React Native.
It is important to understand that each platform has its own user interface patterns, and it's a good practice to follow them. For example, navigation is usually handled through tabs in iOS while Android prefers a drawer menu, so we should build both navigation patterns if we want happy users on both platforms. In any case, this is only a recommendation, and any user interface pattern could be built on every platform. In later chapters, we will see how to handle two different patterns in the most effective way within the same codebase.
The app comprises of two screens: your shopping list and a list of the products which could be added to your shopping list. The user can navigate from the Shopping List screen to the Add a product screen through the round blue button and back through the < Back button. We will also build a clear button in the shopping list screen (the round red button) and the ability to add and remove products on the Add a product screen.
We will be covering the following topics in this chapter:
- Folder structure for a basic React Native project
- React Native's basic CLI commands
- Basic navigation
- JS debugging
- Live reloading
- Styling with NativeBase
- Lists
- Basic state management
- Handling events
- AsyncStorage
- Prompt popups
- Distributing the app


































































