CSS – the savior
Cascading Style Sheets (CSS) became more popular in the 2000s with their increasing support in web browsers. CSS defines how the HTML is displayed, and this has allowed designers to separate the content and the design, making websites easier to maintain and quicker to load. You could change the entire look of a CSS-based website without touching the content.
CSS really made the difference as an alternative to Flash. Recommended by the W3C as a best practice, it provides a cleaner semantic, resulting in better SEO.
However, one downside of CSS was the lack of support from various browsers: one browser would support the newest feature, while another would not. It was a nightmare for developers.
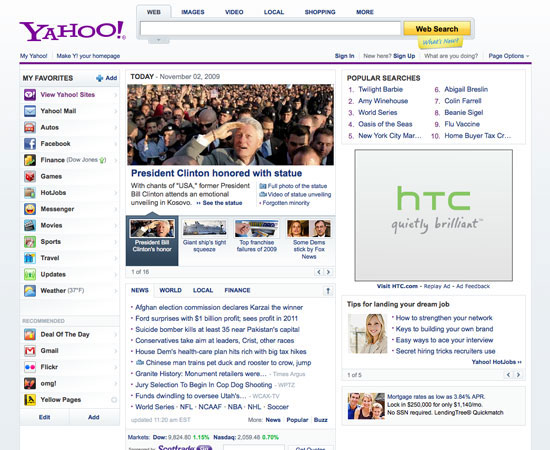
We'll look into this with further details in Chapter 6, Building Your Own Website, of the book. Here are some design changes in Yahoo's website (2009):