Creating a simple full screen map
When you work in mapping applications, the first and important task is the creation of the map itself. The map is the core of your application and it is where you will add and visualize data.
This recipe will guide you through the process of creating our first and very simple web map application.
Note
It is supposed that a web server is configured and ready. Remember our recipes are nothing more than HTML, CSS, and JavaScript code and because of this we need a web server that serves them to be interpreted on the browser's side.
Getting ready
Programming with OpenLayers is mainly related to writing HTML code and, of course, JavaScript code. So, we simply need a text editor to start coding our recipes.
There exist plenty of great text editors, many of them with web programming capabilities. Because we are going to start exploring an open source project such as OpenLayers we will refer to a couple of great open projects.
For Windows users, Notepad++ (http://notepad-plus-plus.org) is a great alternative to the default text editor. It is simple and quick, offers syntax highlighting, and addition of plugins to extend capabilities.
On the other hand, instead of text editors you can find complete development frameworks with support for web development, not only with syntax highlighting but with autocomplete, code navigation, and many more.
In this group, two projects are the stars within the open source projects universe: Eclipse (http://www.eclipse.org) and NetBeans (http://netbeans.org). Both are Java-based projects and run on any platform.
You can find the source code at recipe/ch01/ch01_simple_map_book.html file.
How to do it...
Let's start by creating a new empty
index.htmlfile and inserting the following block of code in it. We will explain it step-by-step in the next section:<!DOCTYPE html> <html> <head> <title>Creating a simple map</title> <meta http-equiv="Content-Type" content="text/html; charset=UTF-8"> <!-- Include OpenLayers library --> <script type="text/javascript" src="http://openlayers.org/api/2.11/OpenLayers.js"></script> <style> html, body { width: 100%; height: 100%; margin: 0; padding: 0; } </style> <!-- The magic comes here --> <script type="text/javascript"> function init() { // Create the map using the specified // DOM element var map = new OpenLayers.Map("rcp1_map"); // Create an OpenStreeMap raster layer // and add to the map var osm = new OpenLayers.Layer.OSM(); map.addLayer(osm); // Set view to zoom maximum map extent map.zoomToMaxExtent(); } </script> </head> <body onload="init()"> <div id="rcp1_map" style="width: 100%; height: 100%;"></div> </body> </html>Tip
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
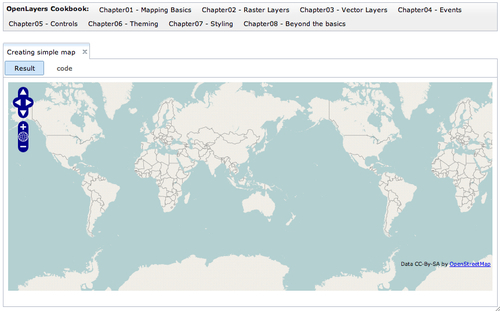
Open the file in your browser and see the result. You will see a whole screen map with some controls on the top-left corner, as shown in the following screenshot:

How it works...
Let us explain the mystery step-by-step. First, we created a HTML5 document, see the doctype declaration code <!DOCTYPE html>.
In the head section, we have included a reference to the OpenLayers library using a script element, as follows:
<script type="text/javascript" src="http://openlayers.org/api/2.11/OpenLayers.js"></script>
We have added a style element to force the document to occupy the whole page, as follows:
<style>
html, body {
width: 100%;
height: 100%;
margin: 0;
padding: 0;
}
</style>After the style element comes the script element with some JavaScript code, but we will explain it at the end.
After the head section starts the body section. Our body has an onload event associated to it. This means, once the whole content of the body section is completely loaded by the browser, the init() function will be called:
<body onload="init()">
Finally, within the body we have put a div element with the identifier rcp1_map, which will be used by OpenLayers to render the map.
Again, we force the element to fill the entire parent's space:
<div id="rcp1_map" style="width: 100%; height: 100%;"></div>
Tip
A word about styles...
Setting the div element width/height to 100% means it will fill 100 percent of the parent's space. In this case, the parent is the body element, which is also set to fill 100 percent of the page space. More and better information about CSS can be found at http://www.w3schools.com/css.
Now, let's take a look at the script element in the head section.
As we have mentioned previously, using the onload event we ensure the init function is executed once the entire body elements are loaded by the browser, which means we can access <div id="rcp1_map" ...> without any problem.
First we created an OpenLayers.Map object that will be rendered in the previously mentioned div element. This is achieved by passing the DOM element identifier in the constructor:
// Create the map using the specified DOM element
var map = new OpenLayers.Map("rcp1_map"); Next, we created a new raster layer that will show imagery from the OpenStreetMaps project:
// Create an OpenStreetMap raster layer and add to the map var osm = new OpenLayers.Layer.OSM();
Once created we add it to the map:
map.addLayer(osm);
Finally, set the map view to the maximum valid extent:
// Set view to zoom maximum map extent map.zoomToMaxExtent();
There's more...
Remember there is no one way to do things.
The recipes in this book have not been coded as standalone applications. Instead, to improve the user experience, we have created a rich application that allows you to choose and run the desired recipe, with the possibility to see the source code.

So the way to code the recipes in the book is slightly different, because they must be integrated with the application's design. For example, they do not require including the OpenLayers libraries because this is included in another place of the main application.
In addition, the way presented in the How to do it... section is more oriented toward standalone applications.
If you are looking at the source code of this recipe, located at recipes/ch01/ch01_simple_map.html, we will see a slightly different code:
<!-- Map DOM element -->
<div id="ch1_simple_map" style="width: 100%; height: 95%;"></div>
<!-- The magic comes here -->
<script type="text/javascript">
// Create the map using the specified DOM element
var map = new OpenLayers.Map("ch1_simple_map");
// Create an OpenStreeMap raster layer and add to the map
var osm = new OpenLayers.Layer.OSM();
map.addLayer(osm);
// Set view to zoom maximum map extent
map.zoomToMaxExtent();
</script>As we can see, it contains the main parts described in the previous sections. We have a div element to hold the map instance and a script element with all the required JavaScript code.
To create the rich application, we have to use the Dojo Toolkit framework (http://dojotoolkit.org), which offers almost any kind of required feature: access and modification of the document object structure, event handling, internationalization, and so on. But the main reason we have chosen it is because, in addition it offers a great set of homogeneous widgets (tabs, buttons, lists, and so on) to create applications with a great look and feel.
It is beyond the scope of this book to teach Dojo but its use is so easy and specific that it will not disturb the objective of this recipe, which is to teach OpenLayers.
See also
The Different ways to include OpenLayers recipe
The Understanding base and non-base layers recipe