Creating menu items and actions
We now have a model to store the to-do items and want to have it available in the UI. This is done by adding menu items to the UI.
We will create a top-level menu item that directly opens the to-do list. Some apps (such as Contacts) work like this, while others have submenu items shown in the top bar.
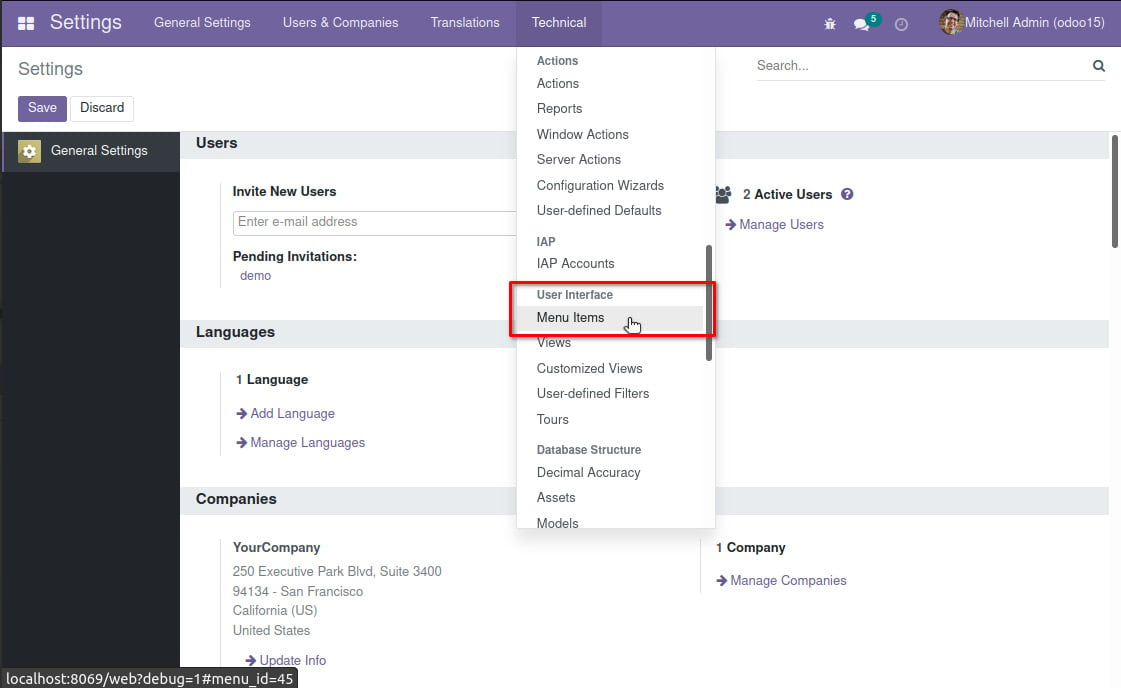
Menu definitions can be found in the Settings app in the Technical | User Interface | Menu Items option:

Figure 1.14 – The Technical menu Menu Items option
We'll perform the following steps to create menu items:
- Navigate there, click on Create, and enter the following values:
- Menu:
To-do. - Parent Menu: [leave empty].
- Action: Select the ir.actions.act_window option.
- In the selection box next to the Action field, type
To-do Items, and in the drop-down list, select Create and Edit.... This will open a Create: Action form.
- Menu:
- In the Create: Action form, set the following values:
- Action Name:
To-do Items - External ID Object:
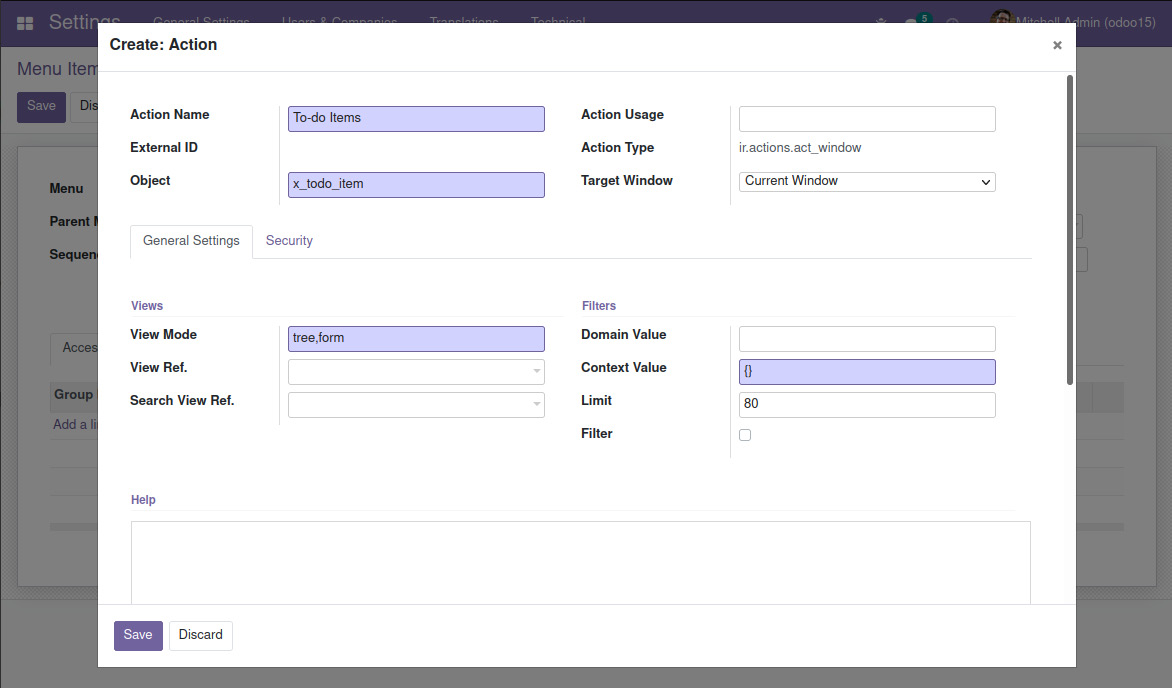
x_todo_item(the technical name of the target model). - At this point, the action definition should look like this:
- Action Name:

Figure 1.15 – The Create: Action form
- Click Save in the Create: Action form. Then, click Save in the Menu Items form, and the menu item for the to-do list application should be almost ready to use.
Changes to menus require a full browser page reload to be visible. In most browsers, the F5 key can be used for this. But if we try that now, we won't be able to see the To-do menu option yet. Why? The reason we won't be able to see the menu yet is that our user wasn't given access to it.
Access security needs to be configured before the menu item can be presented to the users. We will take care of that in this chapter, but before that, it is worth discussing a few more details about window actions.
Understanding window actions
In our case, an action was added directly to a top-level menu item with no child menu items. But menus can be a tree of menu items with parent/child relations. The leaf menu items have a related action that defines what happens when it is selected. This action name is what will be used as the title of the presented view.
There are several action types available, and the most important ones are window, report, and server actions. Window actions are the most frequent ones and are used to present views in the web client. Report actions are used to run reports and server actions are used to define automated tasks.
At this point, we are concerned with window actions that are used to display views. The menu item we just created for the to-do item uses a window action that was created directly from the Menu Item form. We can also view and edit this window action from the Settings | Technical | Actions menu options. In this particular case, we are interested in the window actions menu option.
Tip
In many cases, it is more convenient to use the Edit Action option in the Developer Tools menu, providing a convenient shortcut to edit the window action that was used to access the current view.