Viewing order details
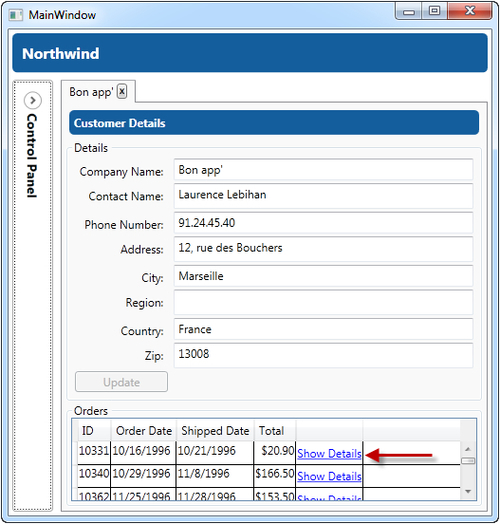
The next thing we are going to do is add the ability to open an order's details in a new tabbed window and add the ability to close tabs as shown in the following screenshot:

The Order Details view will display all the order line items along with details about the order such as the Shipped Date, Freight, and so on. It allows the user to click on a customer link that will open the that customer's Customer Details view.
We are going to take advantage of HVM to make this easy to accomplish. I have seen people go to great lengths to accomplish tabs in WPF and Silverlight. However, using an MVVM design with HVM makes tabbed interfaces very easy to implement.
ToolManager
Currently, our MainWindowViewModel owns the responsibility for opening tools but under our new design we want to be able to open an order's details from the order details row as shown in the following screenshot:

To accomplish this we are going to refactor out the tool management behind a new IToolManager interface...
































































