Other interface controls
So far, we only needed to look at the buttons and fields to be able to create the calculator. In the later chapters, we will use many more controls, so let's take a sneak peek at those.
The video player control
LiveCode can play movies using the Player control type. These can be added to the card in several ways and then using a script command:
- A file can be added from your hard drive by selecting Import as Control/Video File… from the File menu
- An empty player can be created by selecting New Control/Player from the Object menu
- A player control can be dragged from the Tools palette to the card. In this case, a sample movie is included
- A player along with its name can be created with the code:
new player "player name"
Having added the player to the card, you can then set the video file to be played by entering the file path or URL of the file under the Basic Settings option of the Inspector palette. You can also set the path to the video with script:
set the filename of player "player name" to "file path or URL"
The still image control
In much the same way as you just saw for the playing of video, still images can be added to a stack. All of the options shown to add a video player can be done in the same way for images. Here, for example, is the script needed to add the RunRev company logo to the card:
new image "revlogo" set the filename of image "revlogo" to "http://runrev.com/wp-content/themes/runrev2013/ims/runrev_logo.png"
Rollover buttons
Images that you import can be used as icons in a button. To set up a button, so that it has a nice idle state image and an associated highlight image, you would have to go through the following steps:
- Select File | Import As Control | Image File….
- Choose the images that represent the idle and highlight states and click on Open.
- Select the button that you wish to look like these images, and under Icons & Border in the Inspector palette, click on the magic wand button to the right of the top entry ("Icon").
- In the dialog that appears, select This Stack from the drop-down menu.
- Select the image that is in the idle state for the button.
- Click on the magic wand button next to the Hilite entry and choose the highlight state image.
- Under Basic Properties, choose the transparent button from the Style drop-down menu.
- Uncheck the boxes for Show name, Auto hilite, and Shared hilite.
- Resize the button to be big enough to show the image.
- Select each of the original images, and under Basic Properties, uncheck the Visible box.
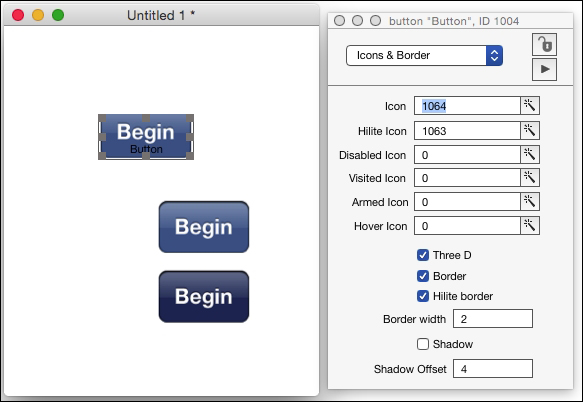
In the following screenshot, we can see two images that have been imported in order to give the Begin button a more iOS-like appearance. The button is selected and the Inspector palette shows the icon selection choices:

When you choose an image for use, the button itself is updated. In this case, the Hilite icon has been set to the darker version of the graphic, but as shown here, the button still needs to be resized.

Many more controls…
LiveCode has a lot of different controls. Many are just slight variations, but there are plenty that are quite different from each other. Look at the Object menu and New Control. As you'll see, the list is very long!






















































