Converting to the site module
What if we wanted to run this module on the frontend of our Joomla! site? This is really easy to do, just edit your installation XML file and change the client to "site".
<extension
type="module"
version="2.5.5"
method="upgrade"
client="site">You should also update your version number, for example, 1.2.0.
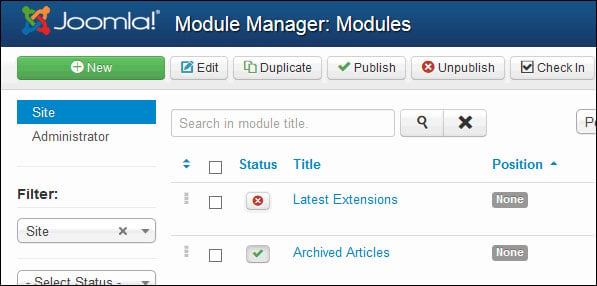
<version>1.2.0</version>Now zip up all the files again and install the module on your site. You will notice that in the Module Manager, it now shows as a site extension.

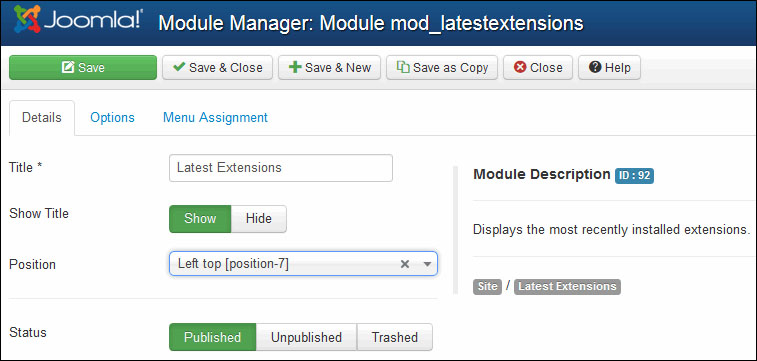
Publish your module and give it a module position, for example, position-7.

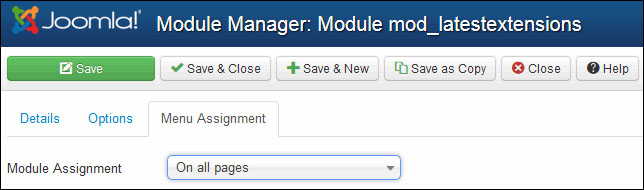
You will also need to set the menu assignment to determine which pages of your site the module will appear on, for example, On all pages, then you can click on the Save & Close button.

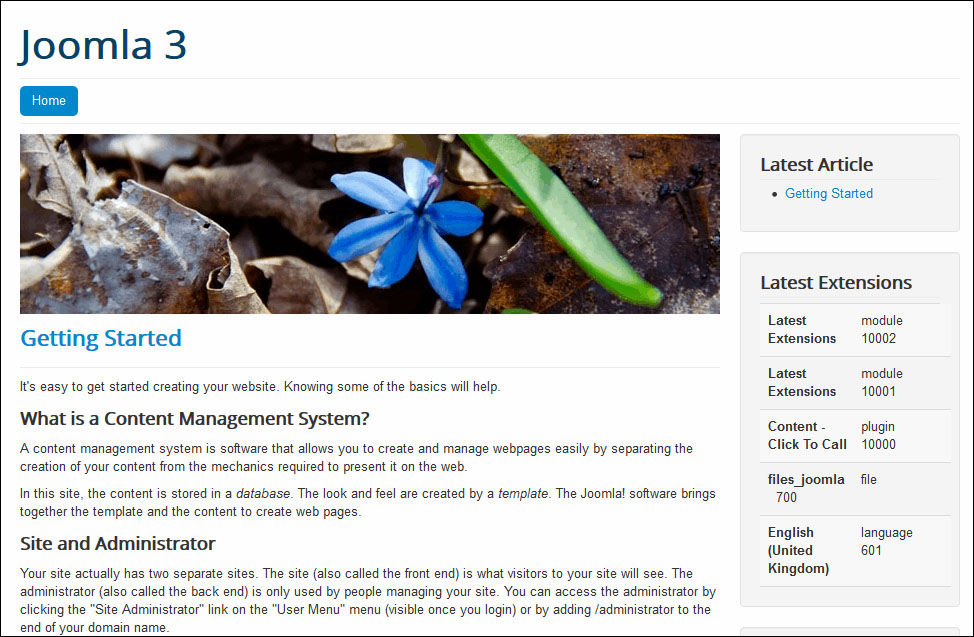
Congratulations, you've now created a frontend module, which should now be visible on your site.