Adding form elements to a mobile page (Simple)
Most mobile applications require data to be captured from the user input fields and they make use of forms. The Kendo UI Mobile framework allows you to add form elements to the page and provides styling for various platforms.
How to do it...
The mobile framework supports the adding of various types of input elements to the form such as text, password, e-mail, number, telephone, search, URL, date, time, month, and date time.
Create an HTML document containing a form element.
Add input fields of type
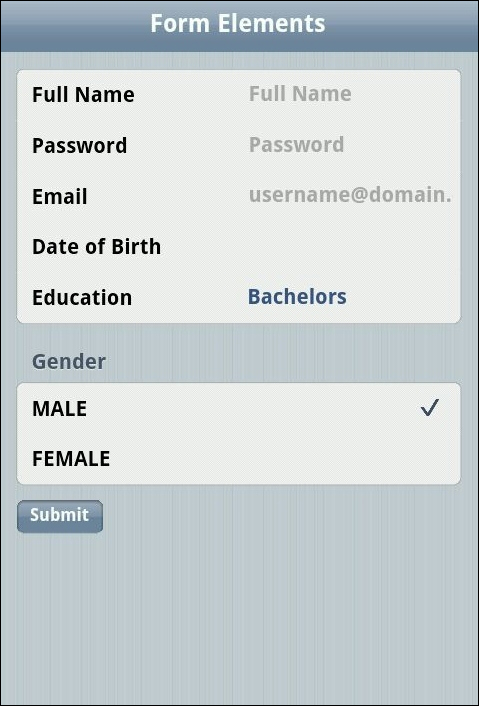
text,password,email,date, andradio. The following is a sample markup that shows a form on a page:<div id="forms" data-role="view" data-title="Form Elements" data-layout="mobile-view"> <form action="./index.html"> <ul data-role="listview" data-style="inset"> <li> <label>Full Name</label> <input type="text" placeholder="Full Name"/> </li> <li> <label>Password</label> <input type="password" placeholder="Password" /> </li> <li> <label>Email</label> <input type="email" placeholder="username@domain.com" /> </li> <li> <label>Date of Birth</label> <input type="date" /> </li> <li> <label>Education</label> <select> <option value="Bachelors"> Bachelors </option> <option value="Masters"> Masters </option> <option value="Postgraduation"> Post Graduation </option> </select> </li> </ul> <ul data-role="listview" data-style="inset" data-type="group"> <li>Gender <ul> <li> <label> <input name="units" type="radio" checked="checked" /> MALE</label> </li> <li> <label> <input name="units" type="radio" /> FEMALE</label> </li> </ul> </li> <li> <button type="submit" data-role="button">Submit</button> </li> </ul> </form> </div>
How it works...
As seen in the previous markup, the form elements are added to the document, and when you run the same on a mobile device, the following output is shown:

If you have noticed the code snippet, we have made use of a new widget, ListView. The ListView widget is generally used when you have a list of elements to be shown on the page.
Next, you will learn about the various widgets that are available for use in building a Kendo mobile application.