Changing base maps
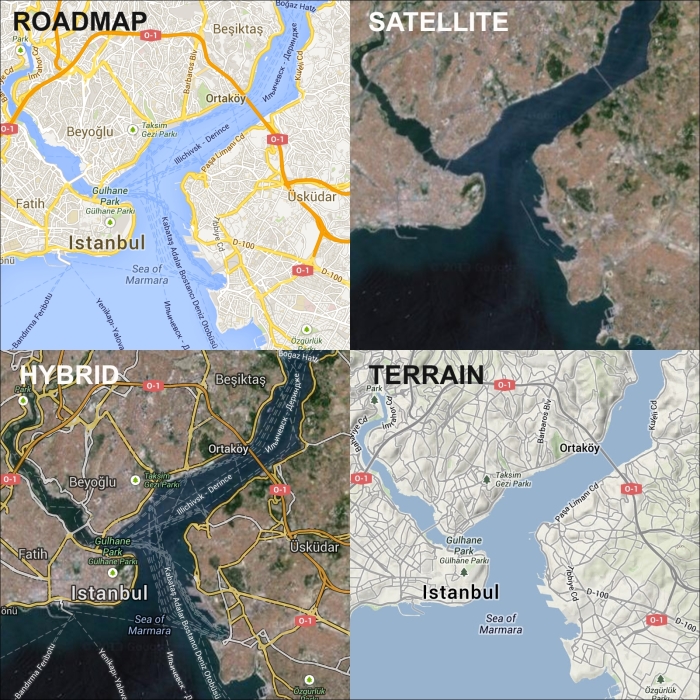
Base maps are one of the most important parts of the process of mapping the APIs. Base maps show the roads, satellite images, or terrains, which can be used for different situations. For example, a road map can be suitable for showing the location of your coffee shop, but a satellite image cannot. Satellite images can also be suitable for showing parcel information to check whether they are drawn correctly. The Google Maps JavaScript API has four different base maps such as ROADMAP, SATELLITE, HYBRID, and TERRAIN. All of these base maps can be seen in the following screenshot wherein they can be compared to each other.

In this recipe, we will go through the Google Maps base maps and learn how to change them programmatically.
Getting ready
In this recipe, we will use the JavaScript arrays in order to make the input parameters of a function readable. I suggest you check Google for the JavaScript arrays if you don't have any experience.
You can find the source code at Chapter 1/ch01_base_map.html.
How to do it…
- If you follow the given steps, you can change the base maps of your map.
- Let's start by creating a new empty file named
base_map.html. Then, copy all of the code in the HTML file (map.html) that is introduced in the Creating a simple map in a custom DIV element recipe and paste it into the new file. - Add the following function after the
initMap()function. It will listen to the click events of the buttons added to the HTML code in step 4. It simply sets the base map according to the IDs of the buttons.function startButtonEvents () { document.getElementById('btnRoad' ).addEventListener('click', function(){ map.setMapTypeId(google.maps.MapTypeId.ROADMAP); }); document.getElementById('btnSat' ).addEventListener('click', function(){ map.setMapTypeId(google.maps.MapTypeId.SATELLITE); }); document.getElementById('btnHyb' ).addEventListener('click', function(){ map.setMapTypeId(google.maps.MapTypeId.HYBRID); }); document.getElementById('btnTer' ).addEventListener('click', function(){ map.setMapTypeId(google.maps.MapTypeId.TERRAIN); }); } - The
startButtonEventsfunction must be called upon initializing the map, so the following line of code is added after the map is initialized.startButtonEvents();
- Then, add the following HTML lines of code before the map's
divelement. These are the HTML buttons to change the base map:<input id="btnRoad" type="button" value="RoadMap"> <input id="btnSat" type="button" value="Satellite"> <input id="btnHyb" type="button" value="Hybrid"> <input id="btnTer" type="button" value="Terrain">
- Enter the URL of your local server, where your
base_map.htmlfile is stored, in your favorite browser, and take a look at the result. You will see the map with buttons at the top. Each button changes the base maps according to their names.
As shown in the preceding screenshot, you can easily change the base maps that are provided by Google.
How it works...
Most of the magic is done by the API itself; you just choose the map type you want to switch to.
These map types are predefined, but there is a possibility to add your own base maps or styled maps to the API and switch to them. Adding your own base maps or styled maps are introduced in Chapter 2, Adding Raster Layers.
You can also define the starting base map at the mapOptions object as follows:
var mapOptions = {
center: new google.maps.LatLng(39.9078, 32.8252),
zoom: 10,
mapTypeId: google.maps.MapTypeId.TERRAIN
};After changing the map options, your map will be opened with the TERRAIN base map type.
There's more...
Changing base maps may seem to be an easy topic, but the math and tech behind them is not as easy as using them. The base maps and overlays used in the Google Maps JavaScript API are processed in the Web Mercator projection system. In this projection system, the angles are preserved, but the size and shape of large objects change. As a result, the poles seem to be bigger than North America, which is not true at all. This projection is a good way to show the whole world in the same map.
Please check the later chapters for detailed information or check the Wikipedia article at https://en.wikipedia.org/wiki/Mercator_projection.
See also
- The Creating a simple map in a custom DIV element recipe
























































