Like entering any complex location without a map in hand—a mall, a metro system, an amusement park—Drupal can be daunting to find your way around. So, throughout the rest of this chapter, I will be your tour guide, mapping out Drupal for you.
The home screen on a new site is presented to you via a theme. Themes control where elements appear on the page, their size, their color, and other aspects of the user interface, or UI. The default theme for Drupal 8 is called Bartik. It is important to remember that the homepage can (and likely will at some point) look somewhat or very different as a result of any of the following changing:
- Browser or browser version
- Device type (for example, an iPhone instead of a desktop computer)
- Theme
- Site's homepage layout
- User role permissions
- Items being added to or removed from the menus
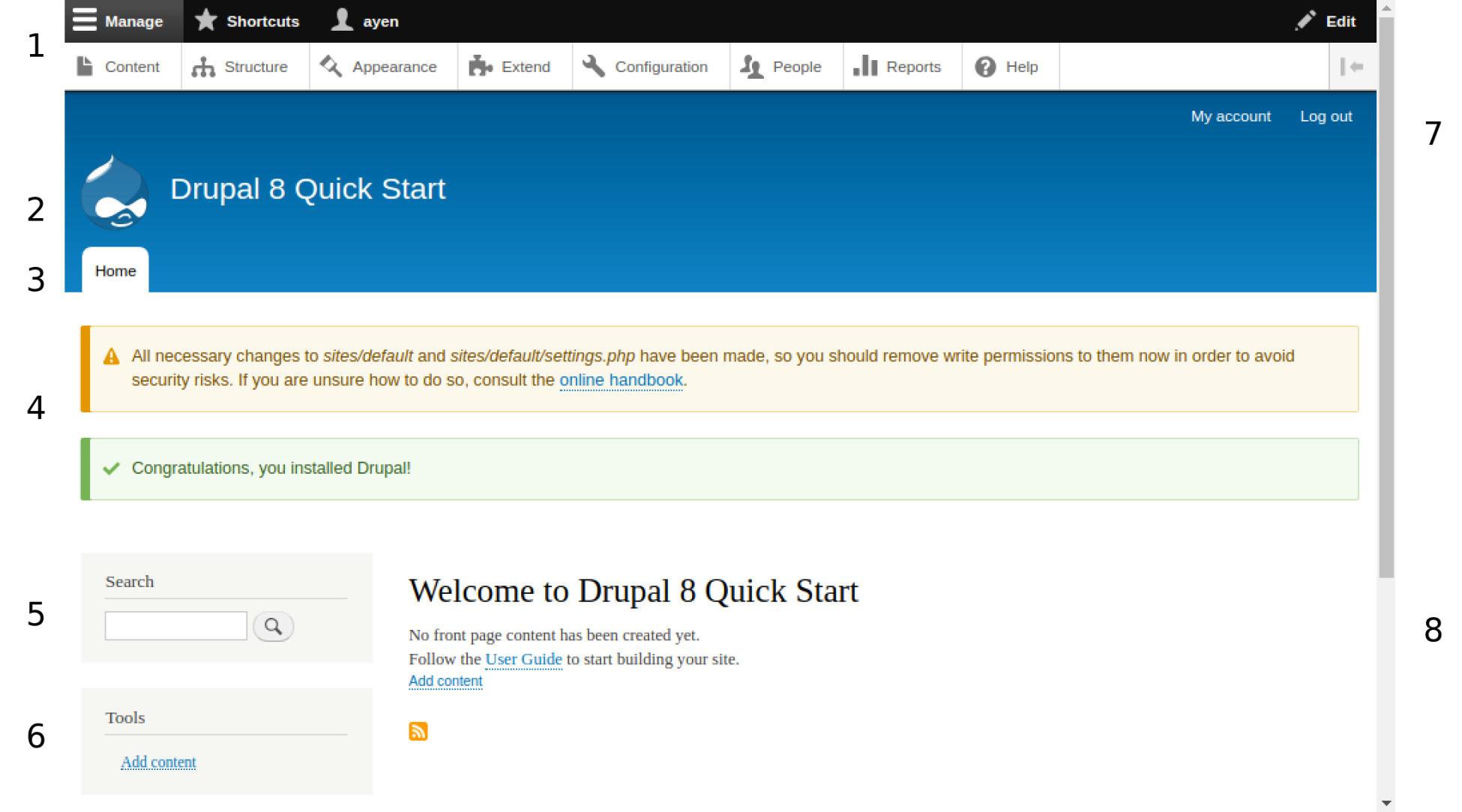
So, try not to fixate on the exact location or appearance of the page elements, but rather develop an understanding of what they are so that you know where you want to go or what function you want, regardless of the appearance:

The preceding screenshots have numbers to the left and right that identify functional areas of the page. Each is identified in a key in the following table. A longer description will follow:
|
Section
|
|
|
1
|
Administration menu |
|
2
|
Branding |
|
3
|
Tabs |
|
4
|
System message area |
|
5
|
Search widget |
|
6
|
User menu |
|
7
|
Main navigation |
|
8
|
Content area |