Putting it all together – an image gallery application
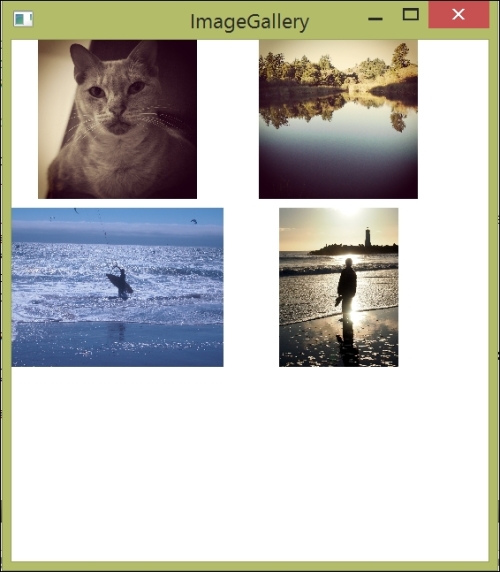
Let's apply what we've discussed in the last few chapters by putting together a simple image gallery application, such as the photo gallery on smartphones. We'll display images from the system's directory in a grid, letting the user flick to scroll the images. Here's how our application will look:

To do this, we need the following components:
A model containing the paths to the images to be displayed
A controller responsible for creating the model
An image provider that can load the images from the system's image directory
The QML UI
Let's take a look at the application's QML first:
import QtQuick 2.3
import QtQuick.Window 2.2
Window {
visible: true
width: 1080 / 2
height: 1920 / 2
Item {
anchors.top: parent.top
anchors.left: parent.left
anchors.bottom: parent.bottom
anchors.right: parent.right
clip: true
GridView {
id: grid
anchors.fill: parent;
cellHeight: 190
cellWidth: 250
...






















































