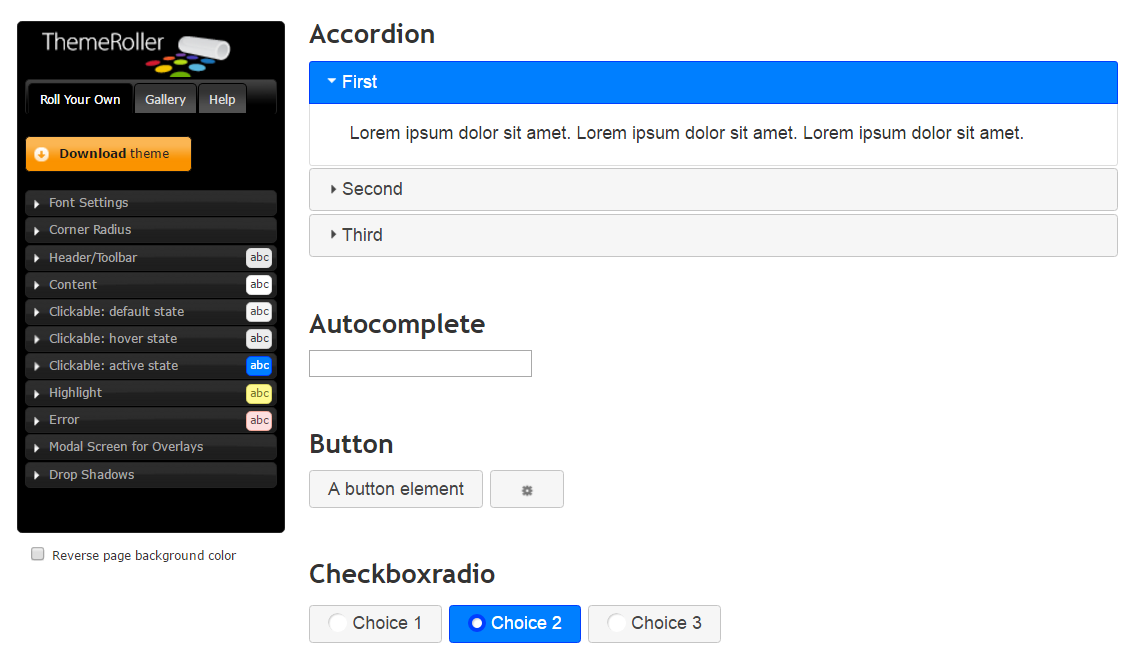
To gain first-hand experience of the ThemeRoller online visual tool, go to the ThemeRoller home page, explore the available theme's gallery, and play with the CSS properties to see changes for widgets embedded on the page. All CSS changes will be applied on the fly.

We have to select one of the existing themes (the Gallery tab) and edit it (the Roll Your Own tab). A click on the Download theme button accomplishes the work.
We should deselect the Toggle All checkbox under the Components option on the Download Builder page so that our new theme only includes the skinning styles.
Next, we need to migrate the downloaded theme files from ThemeRoller to the PrimeNG theme infrastructure. The migration steps are straightforward:
- The theme package that we have downloaded will have a CSS file jquery-ui.theme.css (as well as minified variant) and the images folder. Extract the package and rename the CSS file as theme.css.
- In your web application, create a folder...



























































