Never Use Text on Icons
Icons are supposed to be simple pictures that depict a concept. They are a shorthand visual reminder for users that what they’re about to click is the thing they want.
Often, icon designers get frustrated that their pictogram isn’t quite right, as it isn’t quite recognizable or distinct enough. Instead of solving the problems with the picture, they opt to simply add a line of text into the icon design. Note that I’m not talking about text labels for icons—those are essential. I’m referring to the lazy practice of including text within the icon itself.

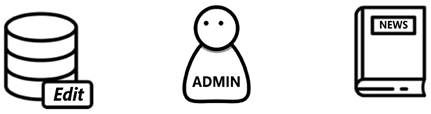
Figure 37.1: Three icons with text as part of the icon
First off, this is low-effort design, but secondly, and more importantly, it breaks translation and accessibility functionality. Whether your product is a website, which can be translated with an online service like Google Translate, or a self-contained app, which will be internationalized with “...































































