Getting familiar with Unreal Engine
Once your Engine finishes compiling (or downloading, if you are using launcher) it's time to start it:
- Starting your custom build: You can either press F5 in Visual Studio to start debugging the Engine or navigate to the directory where you downloaded it and go to
Engine\Binaries\Win64folder and double-click onUE4Editor.exe. - Starting launcher build: Simply click on that big Launch button and you're good to go.
Note
You might experience long loading time when you start the Engine for the first time after compiling. This is because Unreal Engine will optimize the contents for your platform to derive data cache. This is a one-time process.
After the splash screen, you should now see the Unreal project browser. Perform the following steps:
- Select the New Project tab, and this is where you create your new projects.
- For this book, we will stick with a Blank Blueprint Project. So, in the Blueprint tab, select Blank project.
- You can choose which platform you want for your project. There are two platforms available: Desktop/Console and Mobile/Tablet. Feel free to change this setting for your project. The second setting determines the graphics settings for your platform. If you choose Desktop/Console, it's better to stick with Maximum Quality and if your project is targeting Mobile/Tablets, you should choose scalable 3D or 2D, which is aimed at low-end GPUs. The third and final setting lets you add some Starter Content from Epic, which contains some basic meshes, materials, and textures. You can choose not to include Starter Content so the project will only contain essential elements for the selected project.
- Note that it is not recommended to include Starter Content when creating a project for the Mobile/Tablet platform. This can significantly increase the package size of your project.
- Choose a name for your project and the location where you want to save it.
- Finally, click on Create Project to start Unreal Engine 4 with your project:

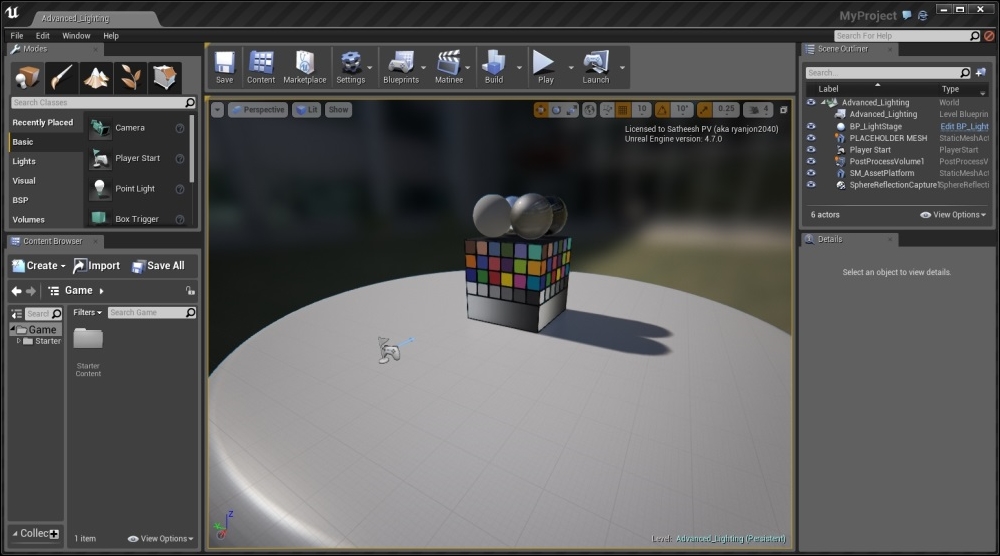
This is how the Unreal Engine user interface looks:

Once Unreal Engine starts up, you should see a scene similar to the preceding screenshot. This is the scene that will be displayed by default, if you choose to include Starter Content. If you skip Starter Content, then the startup scene will be different.
The viewport toolbar
The viewport toolbar contains various tools that you will use throughout your level design process. Let's take a quick look at them:

- Transform Tools: These three tools are the move tool, the rotate tool, and the scale tool.
- Coordinate System: This allows you to move, rotate, or scale your Actor either on world axes (world space) or on its own local axes (local space). By default, Unreal editor starts in world axes but you can toggle by clicking on the icon. The globe icon means world space and the cube icon means local space.
- Snapping and Move Grid: Snapping allows you to snap one Actor to another Actor's surface, and move grid allows you to snap to a three-dimensional implicit grid within the scene.
- Rotation Grid: This provides incremental rotation snaps.
- Scale Grid: This snaps to additive increments.
Tip
Snapping preferences for move, rotate, and scale can be adjusted in Editor Preferences. Go to Edit | Editor Preferences | Viewports and then scroll to Grid Snapping Category.
- Camera Speed: This lets you control how fast the camera moves in viewport.
Tip
You can fine-tune the camera speed by holding down the right mouse button (while using WASD controls) and scrolling the mouse wheel up or down to speed up or slow down the camera's movement.
- Maximize Viewport: This toggles between a single viewport and a 4-view split style.
Tip
You can adjust the layout of Viewport by changing the Layout option, as shown in the following screenshot:

Later in this chapter, you will learn how to use Binary Space Partitioning (BSP) and change some project settings such as Splash screen, game Icon, and so on.
Modes
The Modes tab contains all five modes of the editor. They are as follows:
- Place mode (shortcut key is Shift + 1): Place mode allows you to quickly place your recently placed objects and also Engine primitives such as lights, geometries, triggers, volumes, and so on.
- Paint mode (shortcut key is Shift + 2): Paint mode (also known as Mesh Paint) allows you to interactively paint vertex colors on Static Mesh in Level Viewport.
- Landscape mode (shortcut key is Shift + 3): Landscape mode lets you create a new landscape entirely in Unreal Editor or import a height map from an external program, such as World Machine, TerreSculptor, and so on, and make modifications to it.
- Foliage mode (shortcut key is Shift + 4): Foliage mode allows you to paint or erase multiple static meshes on Landscapes, other static meshes, and so on. An example workflow is to paint grass, trees, and so on on a large area.
- Geometry Editing mode (shortcut key is Shift + 5): Geometry mode allows you to edit BSP brushes.

Content Browser
Content Browser is what you call the heart of your project. This is where you create, import, view, edit, organize, and modify all the assets for your game. It also lets you rename, delete, copy, and move assets across other folders just like you do in Windows Explorer. Additionally, Content Browser also lets you search for specific assets based on keywords or asset type and you can exclude assets from your search by adding '-' (hyphen) as the prefix.
You can also create Collections to arrange your commonly used assets for quick access.
Tip
Collections are just references to assets and are not moved into collections. That means a single asset can exist in multiple collections and you can create an unlimited number of collections.
There are three types of collections:
- Shared collection: These are visible to you and to other users. This option is active only if you have Source Control (for example: Perforce, Subversion and so on.) enabled.
- Private collection: These are visible only to those who are invited to view the collection. This option is active only if you have Source Control (for example: Perforce, Subversion and so on.) enabled.
- Local collection: These are only for you. That means they only exist on your local machine.
If you want to transfer an asset from one project to another, you can right-click on the asset and choose Migrate…, which will copy that asset and all its dependencies to your new project.
Content Browser can be accessed by pressing Ctrl+Shift+F or from the Windows menu on the menu bar. You can also have four instances of Content Browser at the same time.
This can be really useful when you want to move assets to different folders or to preview various assets in different folders.

Content Browser view options
View options lets you do the following:
- Change the thumbnail size
- Change the view style
- Modify the 3D thumbnail, and more
View Options can be accessed from the bottom-right corner of Content Browser.

World outliner
World Outliner shows all the Actors within the level in a tree view. Actors can be selected and modified from world outliner. Right-clicking on an Actor in World Outliner will show the same context menu used in Viewport so you can modify it without having to navigate to them in Viewport. You can drag an Actor to another Actor and attach them together.
World outliner allows you to search for a specific Actor. You can exclude a specific Actor by adding - (hyphen) before the search term and you can force a term to match exactly by adding + before the search term.

Details panel
The Details panel shows all the information, utilities, and functions specific to the selection in the viewport. It displays all the editable properties for the selected Actor and provides additional functionality based on the selected Actor. For example, if you select a Blueprint, the Details panel will show everything related to that Blueprint, that is exposed variables, Blutility events, and so on. If you select a Static Mesh actor, the Details panel will show which material was applied, the collision settings, the physics settings, the rendering settings, and more. The Details panel can be locked to the selected Actor so it does not change based on Actor selection. Just like Content Browser, you can have four instances of Details panel open at the same time.
Navigating the Viewport
You can navigate the viewport easily using the mouse and keyboard. A high-level explanation of navigating the viewport can be found here: https://docs.unrealengine.com/latest/INT/Engine/UI/LevelEditor/Viewports/ViewportControls/index.html
Tip
At the bottom-left corner of the viewport, there is a small question mark button. If you click on that, you will see some commonly used viewport shortcut keys.