Solving cross-origin-domain error messages in Chrome
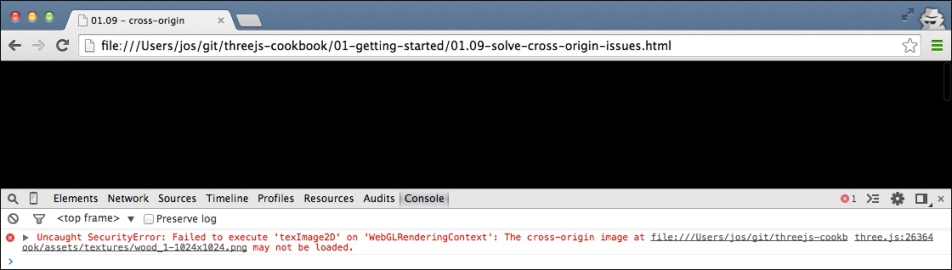
When you are developing Three.js applications, the simplest way of testing your application is to just open the file in your browser. For a lot of scenarios, this will work, until you start loading textures and models. If you try to do this, you'll be presented with an error that looks something like this:

This error, which you can easily reproduce yourself by just dragging 01.09-solve-cross-origin-issues.html to your browser, will have the terms cross-origin or SecurityError in its message. What this error means is that the browsers prevents the current page loading a resource from a different domain. This is a necessary feature to avoid maleficent websites access to personal information. During development, however, this can be a bit incovenient. In this recipe, we'll show you how you can circumvent these kinds of errors by tweaking the security settings of your browser.
We'll take a look at how to disable the security checks for the two browsers that have the best support for WebGL: Chrome and Firefox. In this recipe, we'll look at how to do this in Chrome, and in the next recipe, we'll show you how to do this in Firefox. An important note, though, before we go on with the recipe. If you can, run a local web server. It's much more secure and doesn't result in low security settings in your browser.
How to do it...
- After the installation of Chrome is complete, we will then need to disable the security settings in Chrome, for which we have to pass a command line parameter. Each operating system, however, does this slightly differently:
- For Windows, you call the following (from the command line):
chrome.exe --disable-web-security
- On Linux, do the following:
google-chrome --disable-web-security
- And on Mac OS, you disable the settings by starting Chrome using:
open -a Google\ Chrome --args --disable-web-security
- For Windows, you call the following (from the command line):
- When you start Chrome this way, even running it directly from the filesystem will load the resources correctly to give you the following result:

- Do remember to restart the browser normally after you're done experimenting or developing with Three.js, since you've lowered the security settings of your browser.
- For Firefox users, we explain how to solve these cross-origin issues for this browser in the following recipe.
































































