IDEs and plugins
An IDE is a term that we use for something more powerful than Notepad or a simple editor. Writing code means that we have different requirements than if we were to write an essay. The editor needs to be able to indicate when we type something wrong, provide us with insights about our code, and preferably give us autocompletion that gives us a list of possible methods once we start typing the first letter. A coding editor can and should be your best friend.
For frontend development, there are a lot of great choices out there, and no environment is better than any other; it all depends on what works best for you. This book uses VS Code because of its popularity among the Angular community and the rich collection of plugins that are available from its marketplace. Let's embark on a journey of discovery so that you can be the judge of what environment will best suit you.
Atom
Developed by GitHub, the highly customizable environment and ease of installation of new packages has turned Atom into the IDE of choice for many people.
To optimize your experience with TypeScript when coding Angular apps, you need to install the Atom TypeScript package either via the Atom Package Manager CLI or by using the built-in package installer. It contains a variety of functionalities, such as automatic code hints, static type checking, code introspection, and automatic build-upon saving, to name a few. On top of these, this package also includes a convenient built-in generator to help you easily configure TypeScript for your project.
Sublime Text
Sublime Text is probably one of the most widespread code editors nowadays, although it has lost some momentum lately with users favoring other rising competitors, such as VS Code. To provide support for TypeScript code editing, you need to install Microsoft's TypeScript plugin, available at https://github.com/Microsoft/TypeScript-Sublime-Plugin. Please refer to this page to learn how to install the plugin and all the shortcuts and key mappings.
Once successfully installed, it only takes you pressing Ctrl + Space bar to display code hints based on type introspection. On top of this, you can trigger the build process and compile source files to JavaScript by hitting the F7 key. Real-time code-error reporting is another fancy functionality that you can enable from the command menu.
WebStorm
WebStorm is an excellent code editor supplied by IntelliJ that is great for coding Angular apps. It comes with built-in support for TypeScript out of the box so that you can start developing Angular components from day one. WebStorm also implements a built-in transpiler with support for file watching, so you can compile your TypeScript code into pure vanilla JavaScript without relying on any third-party plugins.
Visual Studio Code
Visual Studio Code, or VS Code as it is more widely known, is an open source code editor backed by Microsoft that is gaining momentum as a serious contender in the Angular community, mostly because of its robust support for TypeScript out of the box. TypeScript has been, to a great extent, a project driven by Microsoft, so it makes sense that one of its popular editors was conceived with built-in support for this language. It means that all the nice features that we might want are already baked in, including syntax, error highlighting, and automatic builds. Another reason for its broad popularity is the various extensions available in the marketplace that enrich the Angular development workflow. What makes VS Code so great is not only its design and ease of use, but also the access to a ton of plugins, and there are some great ones for Angular development. The most popular are included in the Angular Essentials extension pack. To get it, go through the following steps:
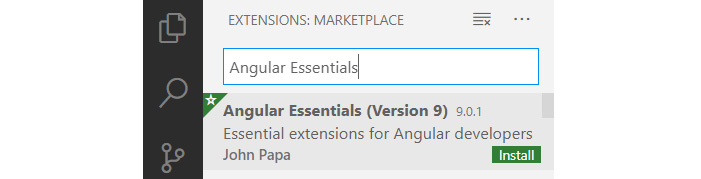
- Navigate to the Extensions menu of VS Code.
- Search for the Angular Essentials keyword.
- Click the Install button of the first entry item:

Figure 1.3 – Angular Essentials
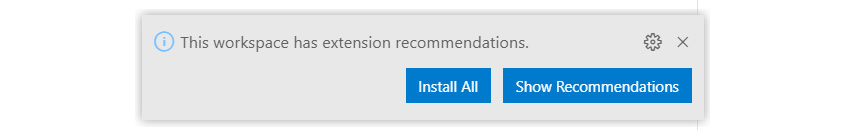
Alternatively, you can install it automatically, since it is already included in the repository of this book's source code. When you download the project from GitHub and open it in VS Code, it will prompt you to view and install the recommended extensions:

Figure 1.4 – Recommended extensions prompt
Let's now look at some of the extensions that are included in the Angular Essentials extension pack in the following sections.
Angular Language Service
The Angular Language Service extension is developed and maintained by the Angular team and provides code completion, navigation, and error detection inside Angular templates. It is included in the Angular Essentials extension pack, but it is also available for WebStorm and Sublime Text editors as a standalone plugin. It enriches IDEs with the following features:
- Code completion
- Go-to definition
- Quick info
- AOT diagnostic messages
To get a glimpse of the powerful capabilities of the extension, let's have a look at the code completion feature. Suppose that we want to display a new property called description in the template of AppComponent. We can set this up by going through the following steps:
- Define the new property in the component class:
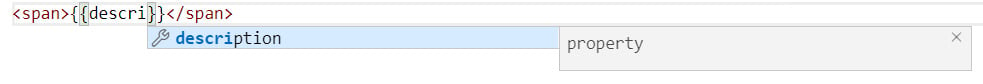
export class AppComponent { title = 'Hello Angular 10'; description = 'Hello World'; } - Start typing the name of the property in the template. The Angular Language Service will find it and suggest it for you automatically:

Figure 1.5 – IntelliSense in the template
The description property is a public property. In public methods and properties, we can omit the keyword public. Take the following phrase:
description = 'Hello World';
This phrase is equivalent to the following:
public description = 'Hello World';
Code completion works only for public properties and methods. If the property had been declared as private description = 'Hello World';, then the Angular Language Service would not have been able to find it.
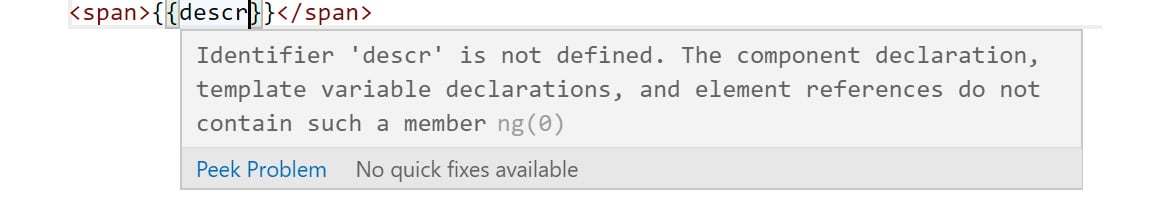
You may have noticed that as you were typing, a red line appeared instantly underneath the HTML element. This is an effect of the AOT diagnostic messages feature. The Angular Language Service did not recognize the property until you typed it correctly and gave you a proper indication of this lack of recognition. If you hover over the red indication, it displays a complete information message about what went wrong:

Figure 1.6 – Error handling in the template
Angular Snippets
The Angular Snippets extension contains a collection of TypeScript and HTML code snippets for various Angular artifacts, such as components. To create the TypeScript class of an Angular component using the extension, go through the following steps:
- Open VS Code and select File | New File.
- Select File | Save As and give it a proper name with the
.tsextension, which is the extension for TypeScript files. - Type
a-componentinside the file and press Enter.
The extension builds the TypeScript code for you automatically. Change the class name and the selector to something more appropriate, and you are ready to start using it in your project:
import { Component, OnInit } from '@angular/core';
@Component({
selector: 'selector-name',
templateUrl: 'name.component.html'
})
export class NameComponent implements OnInit {
constructor() { }
ngOnInit() { }
}
All available Angular snippets start with the a- prefix.
Nx Console
Nx Console is an interactive UI for the Angular CLI that aims to assist developers that are not very comfortable with the command-line interface or do not want to use it at all. It works as a wrapper over Angular CLI commands, and it helps developers concentrate on delivering outstanding Angular applications instead of trying to remember the syntax of every CLI command they want to use.
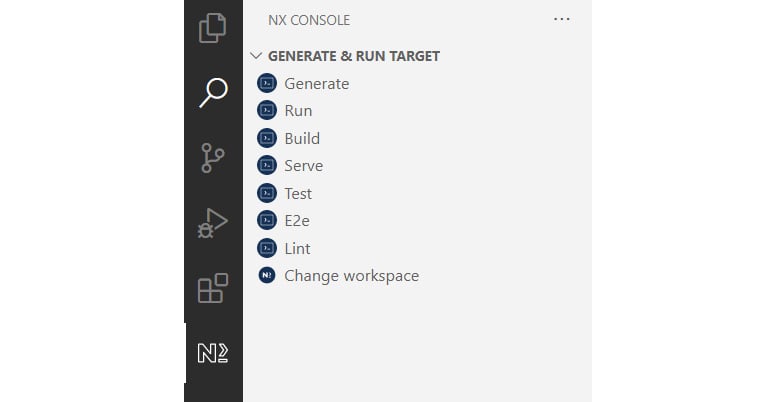
The extension is automatically enabled when you open an Angular CLI project. If you click on the Nx Console menu of VS Code, it displays a list of Angular CLI commands that you can execute:

Figure 1.7 – Nx Console
TSLint
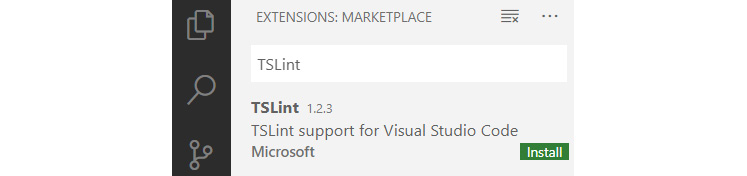
TSLint is a tool that performs static analysis of TypeScript code and enforces readability, maintainability, and error checking by applying a set of rules. These rules are defined in the tslint.json configuration file, which can be found in the root folder of an Angular CLI project. It is maintained by Microsoft and must be installed separately:

Figure 1.8 – TSLint
Development teams can significantly benefit from its use, as it can govern the coding style that a team uses internally. Developers of a team can agree on a specific set of rules beforehand. When the coding style of a developer does not respect one of these rules, TSLint displays a warning related to the violation. This method ensures that the application code is written consistently by all members of the team and that onboarding new developers on an Angular project becomes an easy process.
Material icon theme
VS Code has a built-in set of icons that it uses to display different types of files in a project. This extension provides additional icons that conform to the Material Design guidelines by Google; a subset of this collection targets Angular-based artifacts.
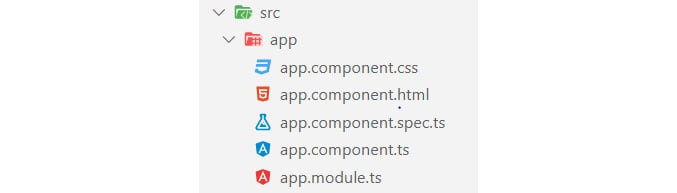
Using this extension, you can easily spot the type of Angular files in a project, such as components and modules, and increase developer productivity, especially in large projects with lots of files:

Figure 1.9 – Material icon theme
Important Note
You need to reload VS Code after this extension is installed for the icon changes to take effect.
EditorConfig
VS Code editor settings, such as indentation or spacing, can be set at a user or project level. EditorConfig can override these settings using a configuration file called .editorconfig, which can be found in the root folder of an Angular CLI project. You can define unique settings in this file to ensure the consistency of the coding style across your team.


























































