Routes and views are the foundation of how a RESTful application's URLs act as pathways to its logic and how content is presented back to the user. Routes will determine what parts of code correspond to the URLs of the application's interface. Views determine what is displayed, either to a browser, another API, or other programmatic access.
To further understand the structure of an Express application, we can examine its routes and views:
- First of all, let's open our Express application in your favorite IDE. I'm going to be working with VS Code. If you use VS Code, Atom, Sublime, or another IDE that has command-line tools, I highly recommend installing them. For example, with Atom, you can launch a multi-panel Atom editing interface by typing atom . in the command prompt and opening that directory in Atom.
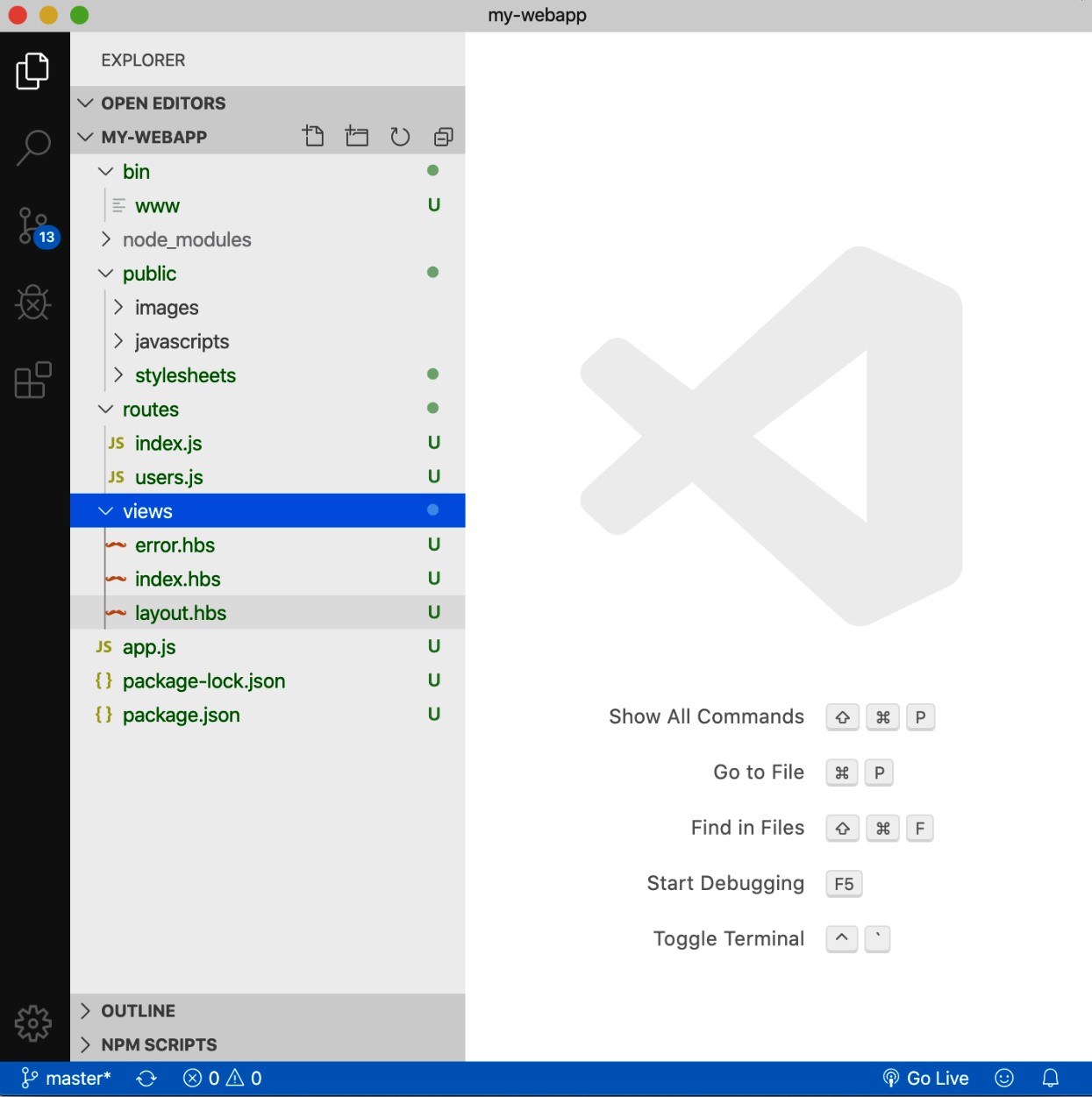
- Similarly, VS Code will do this with code .. Here's what this looks like:

Figure 13.4 - VS Code
I've expanded the directories on...


































































