The measures conversion app will allow your users to select a measure – metric or imperial – and convert it to another measure. For example, they'll be able to convert a distance in miles to a distance in kilometers, or a weight in kilograms to a weight in pounds. So, next time you travel to a country with a different system, you'll be able to easily understand the speed of your car (and maybe avoid a fine), or the weight of the food you can buy at the market, and along the way, you'll build on your Flutter skills.
By the end of this chapter, you'll know how to leverage State using widgets such as TextFields to interact with users and make your apps interactive.
While doing so, you'll encounter several fundamental concepts in Flutter, and in particular, the following:
- You'll see what State is in Flutter, start using stateful widgets, and understand when you should use stateless or stateful widgets.
- You'll see how and when to update the State in your app.
- You'll also see how to handle events, such as onChanged and OnSubmitted in a TextField.
- You'll see how to use the most common user input widget—TextField.
- Another very important widget that you'll use for this project is DropDownButton. It's a drop-down list where you decide the choices that your users have. And those choices are called DropDownItems in Flutter.
- You'll see how to start separating the logic of your app from the User Interface (UI), and you'll gain a few tips on how to build the structure of your app.
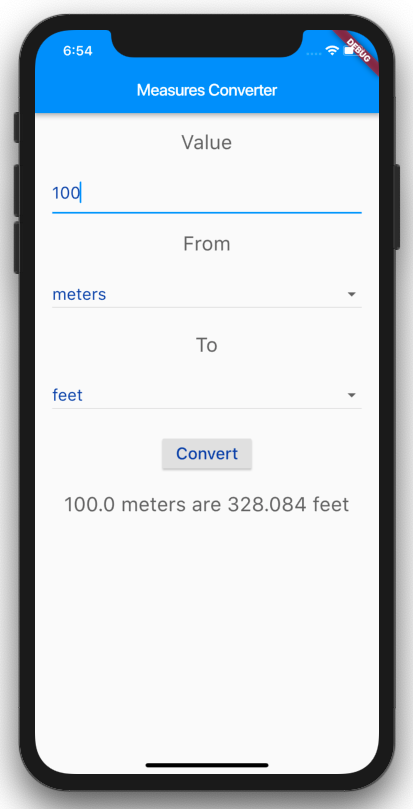
The following is the final layout of the project that you'll build in this chapter:

As you can see, this is a rather standard form with Material Design widgets, which should be very easy to compile for your users. You can use it as a starting point for any form that you use in your future apps.



























































