Customizing shortcuts
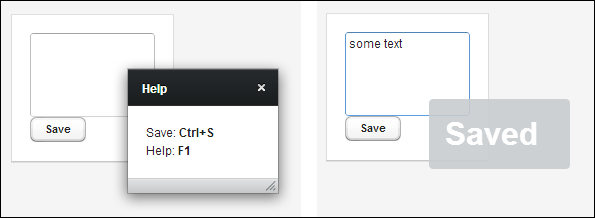
Some users want to use the mouse as little as possible. They prefer to use the keyboard. For these users, we can improve our application by adding keyboard shortcuts. In this recipe, we will show how to add shortcuts on components in Vaadin's application. We will add two actions. The first action is for saving and the second action is for showing the window with Help.

How to do it...
Carry out the following steps to create custom shortcuts:
Create a Vaadin project with a main UI class named
Demoas follows:public class Demo extends UI {…}We create a class called
ShortcutPanelwhich extends thePanelclass and implements theHandlerinterface. We extend thePanelclass because the keyboard actions can currently be attached only toPanelandWindow.public class ShortcutPanel extends Panel implements Handler {…}At the beginning of the class, we create two objects. The first one is a window for showing Help. This instance is created by a separate method. The second object...































































