Creating a complex table – CRUD II
In this recipe, we will build on the previous one. Again, we will create a table. However, this time, we will do it with more complex functions. We will create a
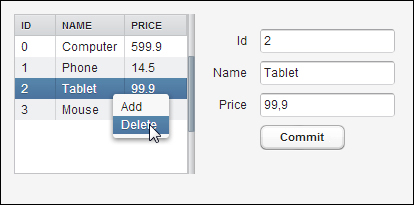
CRUD (create, read, update, delete) application. It will be similar to the Creating a CRUD form recipe in Chapter 7, Working with Forms but we will do it a little differently. It will be possible to change the width of the table using the mouse. The form will be viewed next to the table and both functions Add and Delete will be integrated as a context menu to the table.

How to do it...
Carry out the following steps to create a CRUD application with complex table:
Create a Vaadin project with a topmost class called
Demo:public class Demo extends UI {…}First, we need a
Productbean. It's the same bean as used in the previous recipe.Next, we create a class called
CRUDthat is based on the horizontal split panel.public class CRUD extends HorizontalSplitPanel {…}At the beginning, we create instance for...























































