Using scroll views
You can use SwiftUI scroll views when the content to be displayed cannot fit in its container. Scroll views create scrolling content where users can use gestures to bring new content into the section of the screen where it can be viewed. Scroll views are vertical by default but can be made to scroll horizontally or vertically.
In this recipe, we will learn how to use horizontal and vertical scroll views.
Getting ready
Let's start by creating a SwiftUI project called WeScroll.
Optional: If you don't have it yet, download the San Francisco Symbols (SF Symbols) app here: https://developer.apple.com/sf-symbols/.
As we mentioned in Chapter 1, Using the Basic SwiftUI Views and Controls, SF Symbols is a set of over 3,200 symbols provided by Apple.
How to do it…
Let's learn how scroll views work by implementing horizontal and vertical scroll views that display SF symbols for alphabet characters A - P. Here are the steps:
- Add an array variable to our
ContentViewstruct that contains the lettersatop:let letters = ["a","b","c","d","e","f","g","h", "i","j","k","l","m","n","o","p"]
- Replace the original text view with a
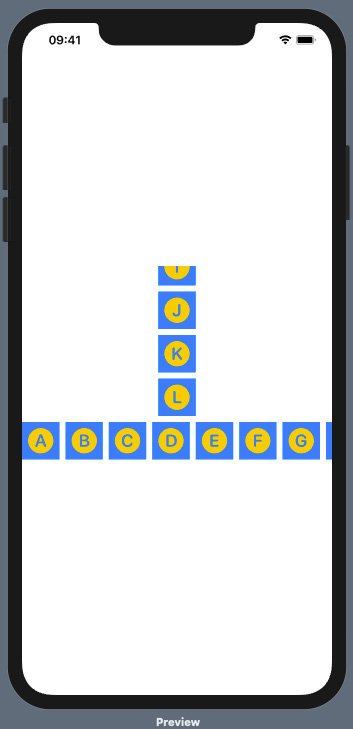
VStack, aScrollView, and aForEachstruct:var body: some View { VStack{ ScrollView { ForEach(self.letters, id: \.self){ letter in Image(systemName: letter) .font(.largeTitle) .foregroundColor(Color.yellow) .frame(width: 50, height: 50) .background(Color.blue) .symbolVariant(.circle.fill) } } .frame(width:50, height:200) ScrollView(.horizontal, showsIndicators: false) { HStack{ ForEach(self.letters, id: \.self){ name in Image(systemName: name) .font(.largeTitle) .foregroundColor(Color.yellow) .frame(width: 50, height: 50) .background(Color.blue) .symbolVariant(.circle.fill) } } } } } - Run/resume the Xcode preview from the canvas window. It should look as follows:

Figure 2.1 – The WeScroll app with horizontal and vertical scroll views
How it works…
By default, scroll views display items vertically. Therefore, our first scroll view displays its content along the vertical axis without requiring us to specify the axis.
In this recipe, we also introduce the ForEach structure, which computes views on-demand based on an underlying collection of identified data. In this case, the ForEach structure iterates over a static array of alphabet characters and displays the SF Symbols of the said characters.
We provided two arguments to the ForEach structure: the collection we want to iterate over and an id. This id helps us distinguish between the items in the collection and should be unique. Using \.self as id, we indicated that the alphabet characters we are using are unique and will not be repeated in this List. We used unique items because SwiftUI expects each row to be uniquely identifiable and will not run as expected otherwise.
You can use the ForEach structure without specifying the id argument if your collection conforms to the Identifiable protocol.
Moving on to the second scroll view, it uses two arguments: axis and showIndicators. The .horizontal axis's enum indicates we want the content to scroll horizontally, while the .showIdicators: false argument prevents the scrollbar indicator from appearing in the view.
See also
Apple's documentation on scroll views: https://developer.apple.com/documentation/swiftui/scrollview






















































