Managing a theme
We have already mentioned this topic under the Themes section, but what is a theme? The theme is a master template file that controls your store layout, which allows us to change the storefront layout by editing the code or editing the theme editor settings through this template.
By default, a debut theme is automatically added as a starting theme when creating a new store. However, for our learning purposes, we will try and install a theme of our own:
- The first thing that we need to do is to position ourselves in the Themes section inside the Online store sales channel. Once inside, scroll down until you reach the area named Theme Library and search for and click on the button called Explore free themes:

Figure 1.4 – Exploring the free Shopify theme
- By pressing the Explore free themes button, we will see a popup containing the eight free Shopify themes to add to our store and the Debut theme, which we already have installed and is marked with the label Current:

Figure 1.5 – Selecting the free Shopify theme named Minimal
- While we can choose any of these themes, let's select the second column theme inside the third row called Minimal by clicking on it.
As with most themes, the Minimal theme contains multiple styles, such as Modern, Vintage, and Fashion. While all of these are great choices, we will select the Modern option for our learning purposes. Once you have chosen the Modern option, click on the Add to theme library button to finalize the process and add the newly selected theme to our store's theme library:

Figure 1.6 – Selecting the style for the selected theme and adding it to the theme library
Depending on your internet connection, it might take a few seconds while Shopify loads in your new theme, after which you will receive a notification that the Minimal theme was successfully added to your store. Even though we have added a new theme to our store, the Debut theme is still our live theme, whereas if we look under the theme library, we will see our newly added Minimal theme. To change that, we will need to set our new theme as the current theme.
- We can publish a new theme live by scrolling down to the theme we are looking to publish live. In our case, that theme is Minimal. Click on the Actions button and then click on the Publish button, after which a popup will appear asking for confirmation to publish the Minimal theme live. Press the Publish button for the second time to confirm our choice, which will automatically publish and set the Minimal theme as our store's current theme:

Figure 1.7 – Publishing a new Shopify theme live
- Now that we have installed the new theme, it is time to preview how our new theme looks in our store. We can do this by clicking on the Actions button:

Figure 1.8 – Previewing the theme storefront
However, this time, the Actions button we should click on will be on our current theme, not our theme library, and then select the Preview button, which will open our store preview in a new tab.
As we can see from the preview page that has opened for us, the storefront does not look appealing, as it lacks content. We can only see some default sections with placeholder images.
- Before we make any changes to our storefront, we should first create a duplicate theme to test our changes without the fear of it crashing our live storefront and causing us harm. However, before we start the duplication process, let's return the Debut theme as our current theme by publishing it live again. We like the Debut theme more in any case, plus it will help us practice what we just learned.
Tip:
Creating a new duplicate theme should be our number one thought before making any major modifications to our theme. Having multiple theme duplicates will help us pinpoint any potential issue caused by an app or a simple oversight that will break our live storefront, which will inevitably happen at some point.
- After setting the Debut theme as our current store theme, click the Actions button on our current live theme and then click on the Duplicate button to start the theme duplication process:

Figure 1.9 – Starting the theme duplication process
Considering that this is a newly installed theme without any content, the duplication process should not take too much time. After the process is complete, you will notice that we added a new theme to our Theme library, named
Copy of Debut.Important note:
Creating a duplicate theme each time you decide to make a significant modification is encouraged. However, we should keep in mind that Shopify only allows up to 20 duplicate themes per store. After we reach that limit, we will receive a notification that we have reached a limit of 20 duplicate themes per store. This limitation will also prevent us from creating a new theme duplicate, and if we want to make another one, we will need to delete some of the older theme duplicates that we no longer use.
- By default, Shopify will automatically take the name of the theme we are duplicating and add the words
Copy ofin front of it. In view of the fact that having multiple similarly named themes can quickly get out of hand, we should immediately rename our new theme to avoid potential future confusion. - Click on the Actions button on our newly created Copy of Debut theme, and select the Rename option:

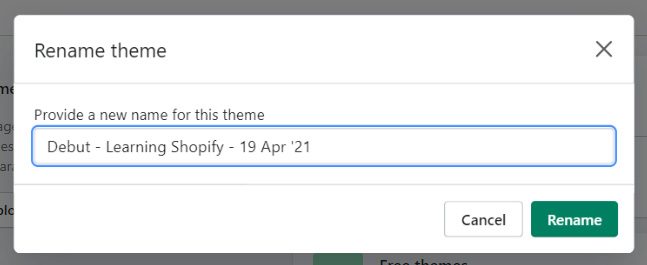
Figure 1.10 – Example of renaming the theme and its confirmation
This action will automatically prompt you with a popup where you can enter a new name. Shopify provides us with up to 50 characters to name our new theme, which gives us plenty of space to select a proper name. You should include supplementary information such as the date and what customization it contains. In our case, we will name the theme Debut - Learning Shopify - 19 Apr '21, and after, we will click on the Rename button to confirm our choice.
Now that we have learned how to create and rename a duplicate theme, it is time to dive into our newly created theme and learn more about how it works.
























































