UI pages
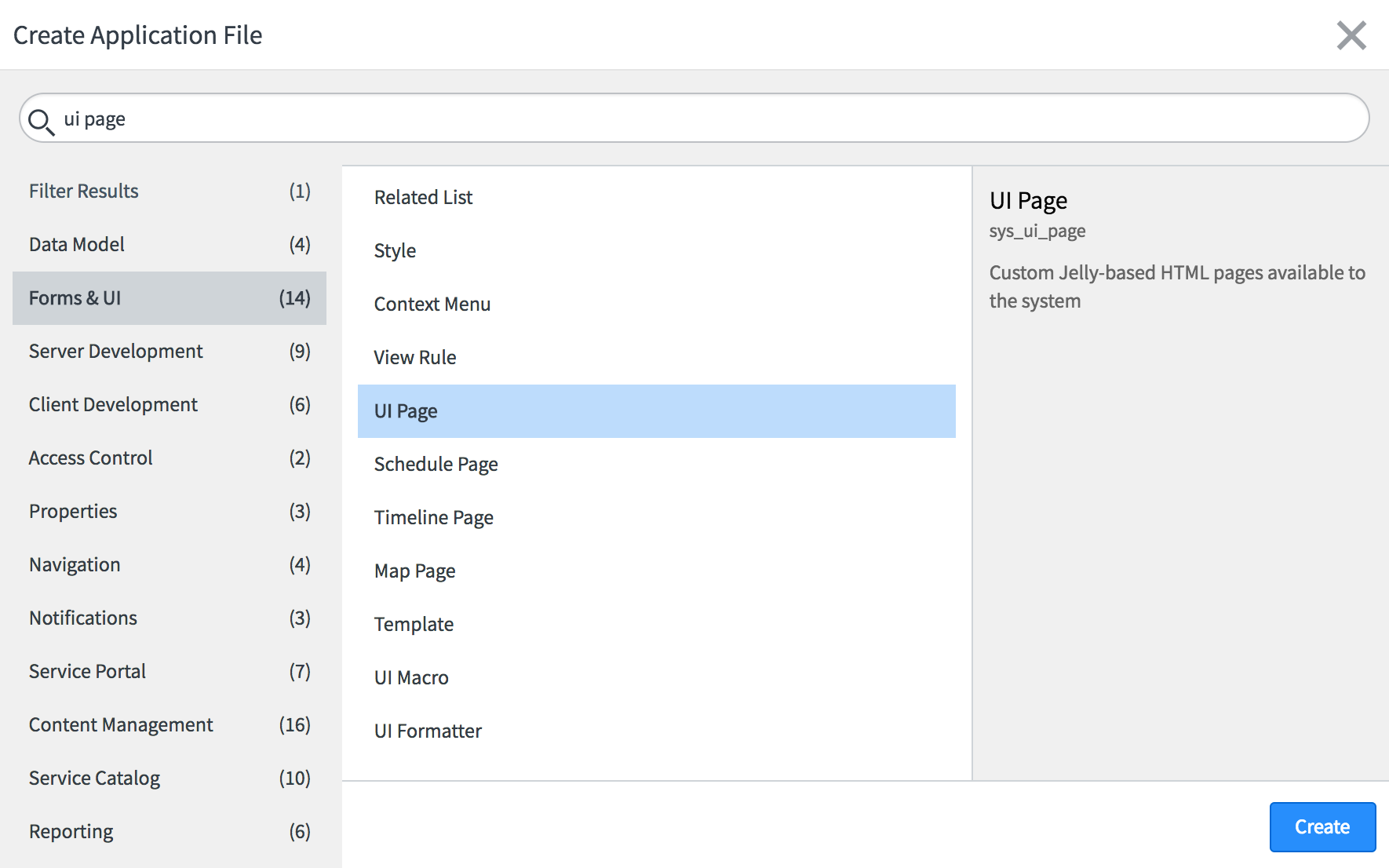
Now let us create our first UI page that will show the statistics of the records stored in the Booking Request table. To create a new UI page, open Studio and in the Create Application File wizard, select Forms & UI | UI Page and click on the Create button, as shown here:

The UI page new record form will be shown. Now populate the field with the following values:
Name:app_properties(the name field must not contain any spaces)Category:GeneralEndpoint: (This will be automatically generated when we enter a name)HTML: (Use the code mentioned after the following screenshot)- Leave the
Client scriptandProcessing scriptempty for now

Use the following code in the HTML field:
<?xml version="1.0" encoding="utf-8" ?>
<j:jelly trim="false" xmlns:j="jelly:core" xmlns:g="glide" xmlns:j2="null" xmlns:g2="null">
<g:ui_form>
<table style="border-collapse: separate; border-spacing: 5px 5px;">
<tr>
<th></th>
<th>Travel booking...