Exporting shapes to SVG files
SVG is an XML-based language for describing 2D vector graphics. Qt provides classes for saving vector shapes as SVG files. This feature can be used to create a simple vector graphics editor similar to Adobe Illustrator and Inkscape. In the next example, we will continue using the same project file from the previous example.
How to do it…
Let’s learn how to create a simple program that displays SVG graphics on screen:
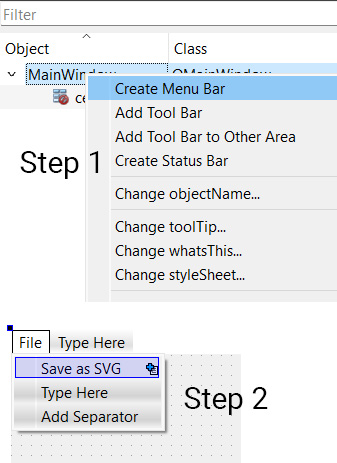
- First of all, let’s create a menu bar by right-clicking the main window widget on the hierarchy window and selecting the Create Menu Bar option from the pop-up menu. After that, add a File option to the menu bar and a Save as SVG action underneath it:

Figure 4.3 – Create a Save as SVG option on the menu bar
- After that, you will see an item called actionSave_as_SVG in the Action Editor window at the bottom of the Qt Creator window. Right-click on the item and choose...































































