Using Bing imagery
Bing Maps is the mapping service provided by Microsoft. OpenLayers makes integration with this tile service very easy with the class ol.source.BingMaps. We'll explore the variety of imagery Bing Maps offers.
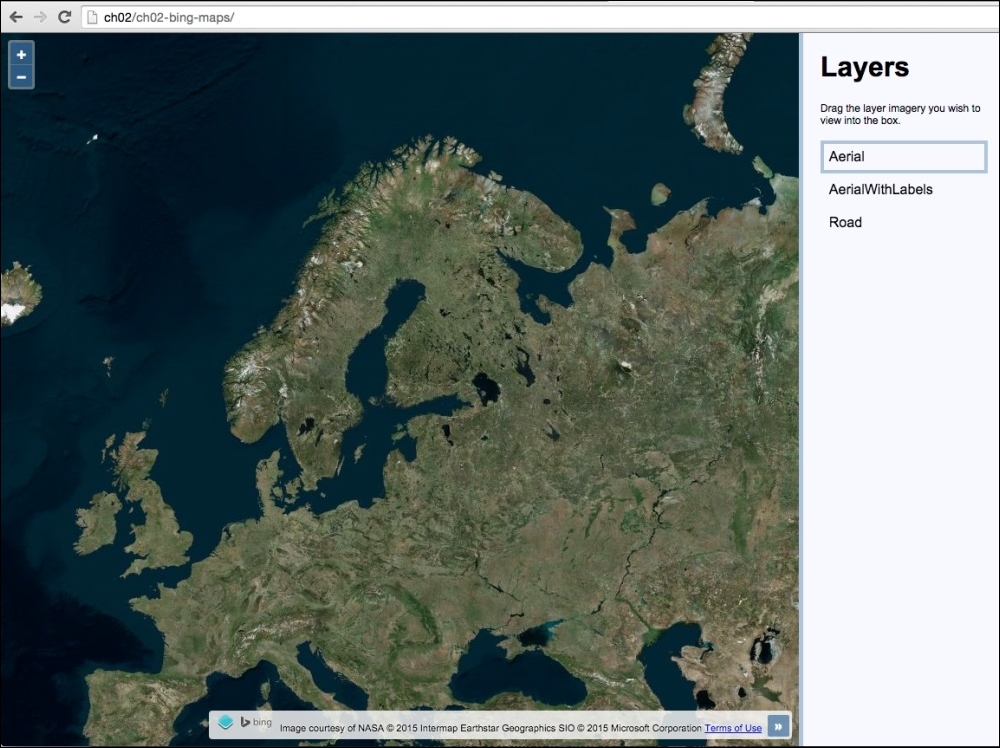
We're going to create a map with a panel containing a list of layers you can switch between. The source code can be found in ch02/ch02-bing-maps/. We will end up with something similar to the following screenshot:

Getting ready
Bing Maps requires you to register as a consumer user in order to access their REST tile service. Once registered, you'll be able to view your personal API key which is needed to initialize the OpenLayers Bing Maps source layer. Your API key is used to authenticate you against the Bing Maps service.
Note
You can find out how to register for an API key at https://www.bingmapsportal.com.
In addition to this, you can learn about the imagery that Bing Maps offers at https://msdn.microsoft.com/en-us/library/ff701716.aspx.
From this point on, it is assumed...























































