Creating a new layout
When we created our main activity, the associated layout was also created. This is a way of creating a layout when creating an activity.
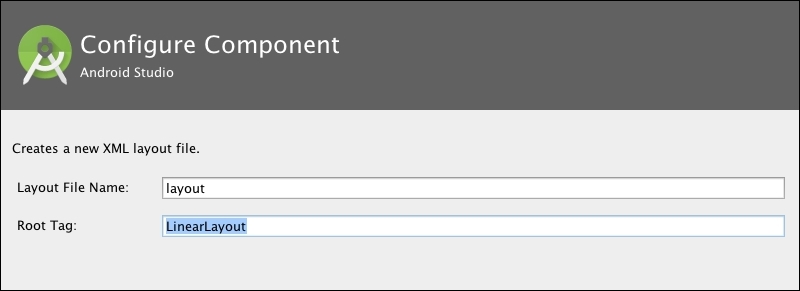
To add an independent layout without creating a new activity, right-click on the layout folder (res/layout/) and navigate to New | Layout resource file. You can also create a layout file using the same right-click menu by navigating to the New | XML | Layout XML file. You can also navigate to these two options using the top File menu. The following dialog from the next screenshot will be displayed to configure the new layout component:

Type the Layout File Name and the Root Tag. The root element of our main layout was a relative layout, but you can select a different root tag. There are five types of layout:
FrameLayout: This layout displays usually only one child in an arranged area of the screen. If more than one child is added, then the views are displayed in a stack.
LinearLayout: This layout displays its children by aligning them...