Time for action – creating a custom shapes procedure
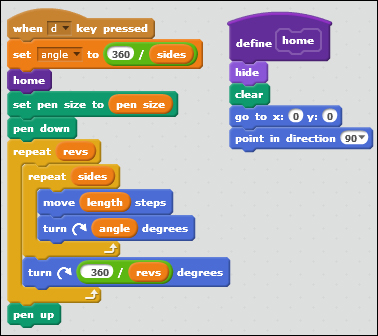
We're going to make procedures (custom blocks) for home and shapes. Home will initialize our drawing environment, and shapes will handle the drawing:
- We'll start with defining a home block that sets our initial sprite position and values. From the More Blocks palette, click Make a Block, and name it
homeas a representation of an initial starting position. It will initialize the our drawing project. - Drag these four blocks from the existing stack, and add them to the defined home block: hide, clear, go to x: (0) y: (0), and point in direction (90).
- Then use the home block from the More Blocks palette to replace the four blocks you just removed from the when (d) key pressed script. Check the following screenshot:

- Next, we'll make a custom block out of the repeat (sides) block. Create a new custom block named shapes that takes three numbers as inputs: sides, length, and angle. For clarity, you should add a text label to...































































