Using the command line
After creating a new project, there are several things that need to be done before we are able to run the project. The workflow of PhoneGap consists of the following mandatory steps:
- Creating new project.
- Adding device platform.
- Building the project.
- Running the project.
How to do it…
The PhoneGap command consists of two environments. The first is the local command environment. The local commands execute the command on your local machine. In this case, you must have the target device SDKs configured on your machine. For example, if you want to develop an Android application, you must acquire and configure the Android SDK on your machine.
The second environment is remote. Command-line commands execute the build process remotely using the cloud-based PhoneGap Build service. In this case, you don't need to configure any SDK on your local machine.
The local commands
We created our first PhoneGap project in the previous recipe. The next thing to do is explore the phonegap commands. Follow these steps to learn about the phonegap commands that will be used to get your application running:
- Change the directory to your project directory. After creating a new project, simply run
cd helloto go to your project's directory. All furtherphonegapcommands need to be run in the project's directory. - Before we can build and run our project, we have to add target platforms. The command used to add the platform is as follows:
cordova platform add <target name> - The
<target name>argument is your target platform. The ability to build and run a project on your machine depends on the SDK availability for your machine. On Mac, you can run the following commands to add a specific platform:cordova platform add ios cordova platform add android cordova platform add amazon-fireos cordova platform add blackberry10 cordova platform add firefoxos
On Windows, you can add these platforms:
cordova platform add wp7 cordova platform add wp8 cordova platform add wp7 cordova platform add windows8 cordova platform add amazon-fireos cordova platform add blackberry10 cordova platform add firefoxos
- You may have noticed that we are using
cordovainstead ofphonegapto add target platforms. I mentioned thatcordovais one of thephonegapdependencies, so allcordovacommands are available for thephonegapproject. - Let's add the Android platform for our project by running the
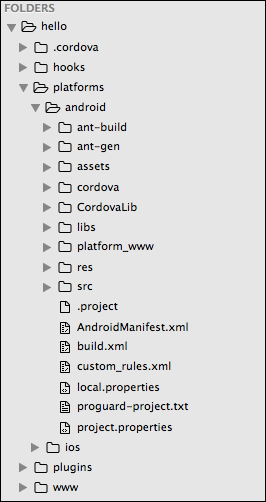
cordovaplatform. Addandroid. Now browse through your project using the file explorer. You will see theandroiddirectory inside theplatforms/directory. Theandroiddirectory is an Android project. You can open it on IDEs such as Eclipse or IntelliJ. The same thing happens when we add the iOS platform. We will get theiosdirectory insideplatformsalong with the Xcode project files:
The native project inside the platforms/ directory
Tip
When PhoneGap and Cordova release a new version, we should update our platform-specific project by running
phonegap platform update <platform>. - The next step is to build the project. Building the project means compiling your application into byte code for the target device. Run the following command to build your project:
phonegap build <platform> - A PhoneGap application can run on the local development server. We can save time by testing our application on the local development server instead of running on an emulator or a real device. To run an application on the local web server, run the following command:
phonegap serve - The
servecommand has some options:--port, -p <n> Port for web server. Default port is 3000 --autoreload Enable live-reload when file changes occur. Default is true --no-autoreload Disable live-reload on file changes. --localtunnel Enabling local tunnel, will expose the local server to the your network. Default value is false
- For example, to serve an application on port
1337without auto-reload, you can run the following command:phonegap serve -p 1337 —no-autoreload - Install the application platform by running this line:
phonegap install <platform> - The
installcommand has some options:—device Force installation to device —emulator Force installation to emulator
- By default,
phonegapwill check whether you have a connected device or not. If a connected device is found, your application will be installed on that device. If no device is connected or found,phonegapwill install it on the emulator. You don't need to open your emulator;phonegapwill run it for you:
A PhoneGap starter application installed on an iOS simulator
Note
To be able to run an application directly on your Android device, you have to enable USB debugging on that device.
- To run your application, you can use the following command:
phonegap run <platform> - The
runcommand has some options:—device Force application to run on device —emulator Force application to run on emulator
- Just as with the
installcommand,phonegap runwill check whether you have a connected device or not, by default. If a connected device is found, your application will be run on that device. Otherwise,phonegapwill run it on an emulator:
A PhoneGap starter application running on an iOS simulator
Congratulations!!! You have created your first PhoneGap application and successfully launched it.
The remote commands
The PhoneGap CLI also ships a tool for integrating our application with PhoneGap Build. PhoneGap Build allows you to build your hybrid application without setting up any SDK on your local machine. Using PhoneGap Build, you can create an iOS application from Windows and create a Windows Mobile application from OS X.
To be able to use PhoneGap Build and the
phonegap remote command, you have to sign up at http://build.phonegap.com. Make sure that you don't use the GitHub single sign-on. The phonegap remote doesn't support GitHub accounts. To use the phonegap remote commands, simply follow these instructions:
- Log in to your PhoneGap Build account. Simply open your command line and run this command:
phonegap remote login - You will be prompted to fill in your e-mail address and password. If you see the following message, it means that you have successfully logged in:
[phonegap] logged in as <your email address> - You don't need to add any platform to your project. To build your application, you have to run this command in your project directory:
phonegap remote build <platform> - The preceding command is similar to the
phonegap build <platform>command. Instead of using an SDK on your local machine, the project build takes place on the PhoneGap Build server. - You can run your application with the following command:
phonegap remote run <platform> - You will notice something different from our previous
phonegap run <platform>command. Thephonegapwill not run your application directly, whether on your device or on an emulator. It will generate a QR code for you. You can scan the QR code with your phone, and it will download and install your application in your device.Note
Almost all
phonegapcommands can be replaced withcordovacommands; for example,phonegap build androidcan be replaced withcordova build android. But thephonegap remotecommand is available onphonegaponly. So you can't do something likecordova remote build android.If you are confused between Cordova and PhoneGap, read about the history of Cordova and PhoneGap at http://phonegap.com/2012/03/19/phonegap-cordova-and-what's-in-a-name/.
How it works…
When building a PhoneGap application, the first thing to do is create a new PhoneGap project. PhoneGap will generate the project files automatically and give a starter application as a sample. Then we add platforms that we want to work with. For a remote-based build, we don't need to specify which platforms we want to work with. PhoneGap Build will prepare our application to work with iOS, Android, and Windows Mobile.
The main difference between local-based builds and remote-based builds is where the application building process is done. For local-based builds, PhoneGap will use the platform SDK that is installed on your machine to build the application. If the SDK is not found, PhoneGap will force you to use a remote-based build.
In the case of a remote-based build, your code will be uploaded to the PhoneGap Build server. Then the PhoneGap Build server will build your application using its machine. We do not get a device-specific project, such as an Android Eclipse project or iOS Xcode project, when using remote-based builds. What we get is a distribution-ready binary. We will get *.ipa for an iOS application and *.apk for an Android application.























































