Setting up your training environment
This book takes a "do-it-yourself" approach when it comes to writing code, because I firmly believe that the best way to really learn a programming language is by writing code. There are no cut-and-paste-ready code downloads that you simply put in your pages. On the contrary, you're expected to type in code, see how it works, and then tweak it and play around with it. When trying out the code examples, you're encouraged to enter the code into a JavaScript console. Let's see how you go about doing this.
As a developer, you most likely already have a number of web browsers installed on your system such as Firefox, Safari, Chrome, or Internet Explorer. All modern browsers have a JavaScript console feature, which you'll use throughout the book to help you learn and experiment with the language. More specifically, this book uses WebKit's console (available in Safari and Chrome), but the examples should work in any other console.
WebKit's Web Inspector
This example shows how you can use the console to type in some code that swaps the logo on the google.com home page with an image of your choice. As you can see, you can test your JavaScript code live on any page.

In order to bring up the console in Chrome or Safari, right-click anywhere on a page and select Inspect Element. The additional window that shows up is the Web Inspector feature. Select the Console tab and you're ready to go.
You type code directly into the console, and when you press Enter, your code is executed. The return value of the code is printed in the console. The code is executed in the context of the currently loaded page, so for example, if you type location.href, it will return the URL of the current page.
The console also has an autocomplete feature. It works similar to the normal command line prompt in your operating system. If, for example, you type docu and hit the Tab key or the right arrow key, docu will be autocompleted to document. Then, if you type . (the dot operator), you can iterate through all the available properties and methods you can call on the document object.
By using the up and down arrow keys, you can go through the list of already executed commands and bring them back in the console.
The console gives you only one line to type in, but you can execute several JavaScript statements by separating them with semicolons. If you need more lines, you can press Shift + Enter to go to a new line without executing the result just yet.
JavaScriptCore on a Mac
On a Mac, you don't actually need a browser; you can explore JavaScript directly from your command line Terminal application.
If you've never used Terminal, you can simply search for it in the Spotlight search. Once you've launched it, type:
alias jsc='/System/Library/Frameworks/JavaScriptCore.framework/Versions/Current/Resources/jsc'
This command makes an alias to the little jsc application, which stands for "JavaScriptCore" and is part of the WebKit engine. JavaScriptCore is shipped together with Mac operating systems.
You can add the alias line shown previously to your ~/.profile file so that jsc is always there when you need it.
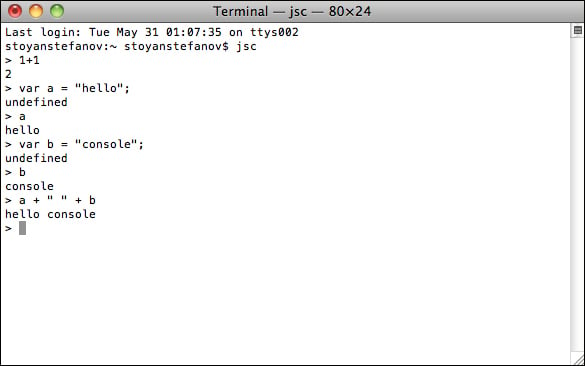
Now, in order to start the interactive shell, you simply type jsc from any directory. Then you can type JavaScript expressions, and when you hit Enter, you'll see the result of the expression.

More consoles
All modern browsers have consoles built in. You have seen the Chrome/Safari console previously. In any Firefox version, you can install the Firebug extension, which comes with a console. Additionally, in newer Firefox releases, there's a console built in and accessible via the Tools/Web Developer/Web Console menu.

Internet Explorer, since Version 8, has an F12 Developer Tools feature, which has a console in its Script tab.
It's also a good idea to familiarize yourself with Node.js, and you can start by trying out its console. Install Node.js from http://nodejs.org and try the console in your command prompt (terminal).

As you can see, you can use the Node.js console to try out quick examples. But, you can also write longer shell scripts (test.js in the screenshot) and run them with the scriptname.js node.
























































