Human Resources composite application
This composite application is a simple HR application designed to track holiday requests.
The problem
My company needs to be able to track employee holiday requests. Employees require a simple, web-based portal which allows them to:
See their current holiday entitlement
Submit new holiday requests
Review previous requests
Review the shared holiday calendar
The system must not allow employees to request holidays beyond their current entitlement. All holiday requests must be routed to the employee's line manager for approval. Approved holiday requests must update the employee's holiday entitlement and be added to the shared team calendar. Employees need to be notified of the progress and outcome of their requests by e-mail.
Our solution
Our solution is to create a modified SharePoint 2010 Team Site to serve as a holiday request portal. The home page of the portal is modified to present a personalized view of the leave entitlement, holiday request forms, and previous holiday requests for the current user by making use of the current user filter. Each visitor to the site only sees their leave entitlement and previous holiday requests.
A custom list is used to store details of employees and their current holiday entitlements. An InfoPath form is created to allow an employee to make new holiday requests and submit them to a holiday request form library. We use rules in the InfoPath form to hide its submit button and so prevent a request being modified once it has been submitted.
A modified out of the box approval workflow is automatically triggered for each new request received, first validating the request, then routing it for approval to the employee's line manager (looked up from the employee's user profile). Approved holidays are automatically added to the shared calendar by the workflow. The workflow notifies the employees of the outcome of their holiday requests through e-mail.
Getting ready
This recipe works for:
SharePoint 2010 Enterprise Edition
How to do it...
Tip
These instructions are intended to guide you through the key steps that you should perform to build this composite application. They are not a comprehensive guide like the recipes presented earlier. You will need to apply the knowledge you have learned and refer back to the recipes presented earlier to successfully build this application. Recipes that will be particularly useful to you are listed in the Recipes that will help you build this application section at the end of this recipe. This recipe assumes the knowledge presented in the earlier Project Management composite application and CRM composite application recipes. This recipe joins many of the InfoPath form and workflow approaches previously described in Chapter 8. I recommend that you also read the How it works section of this recipe first to gain further insight before trying to recreate this application.
Create a new SharePoint 2010 Team Site for the holiday request portal. Customize the site's home page to remove the out of the box placeholders. Delete the Announcements and Links lists, Team Discussion board, and Shared Documents library. Apply an appropriate security model to the site.
Create a new custom list called Holiday Entitlement. Create new columns as follows:
Name
Type
Notes
Employee
Person or group
Select from people only (all users). Set the Show Field to Name (with picture). Check the Add to default view checkbox.
Entitlement
Number
Set the minimum value and the number of decimal places to zero. Check the Add to default view checkbox.
Days Taken
Number
Set the minimum value and the number of decimal places and the default value to zero. Check the Add to default view checkbox.
Days Available
Calculated
Use the formula [Entitlement]-[Days taken]. Set the data type to Number, the Number of decimal places to zero. Check the Add to default view checkbox.
Edit the Title column on the list. Set the default value to Not Used. Edit the All Items view. Remove the Title column from the view.
Tip
Title is a required column on all SharePoint lists. You should never delete it as SharePoint assumes it will be there and bad things happen if you do. However, when you have no use for the title column (as in this case), a useful trick is to set a default value for it (to save you from having to fill it in for each item) and then remove it from all your list views. The title column remains in the background to keep SharePoint happy but you no longer need to worry about it.
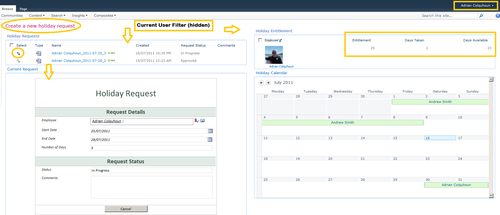
Add some employee details, holiday entitlements, and days taken to the list. Your list should look like the following screenshot:

Create a holiday requests InfoPath form that includes the fields Employee (people or group), Start Date, End Date, Number of Days, Request Status, and Comments. Set the Request Status and Comments fields to read-only in the form. Make the comment's field control to multiline.
Add a Submit button and remove the standard InfoPath from controls.
Add a Cancel button and configure it with a rule to close the form.

Publish the form to the Holiday Requests form library. Promote all the fields. Allow the Request Status and Comments fields to be edited in the form library. Promote the Display Name and Account id fields for the Employee. Ensure that you create a new column in the library for the End Date and Comments fields (do not use the built-in columns automatically offered in the wizard).
Set the Submit button to submit to the same form library. Add a rule to the Submit button to hide it once the form has been submitted and its request status updated.

Add a naming formula to the form to give each submitted form a unique name. Republish the form. The completed form should look like the following screenshot:

Open the site in SharePoint Designer 2010. Create a new List Workflow named Holiday Request Approval Workflow. Attach the workflow to the Holiday Requests form library. Set the workflow to start automatically when a new item is created.
Add the following variables to the workflow:
Name
Type
Purpose
Days Available
Integer
Used to store the number of holidays the employee currently has available.
Days Taken
Integer
Used to store the number of holidays the employee has already taken.
Days Remaining
Integer
Used to store the number of days remaining if this request is approved.
Manager
String
Used to store the name of the employee's manager (so that the approval tasks can be routed to them).
Add the following steps to the workflow:
Name
Purpose
Initialize Workflow
This step gathers the information required for the workflow to do its work. It reads and stores the employee's holiday entitlements, looks up their manager using their user profile, and updates the Request Status field to In Progress.
Validate Request
This step checks if the employee has enough days available to satisfy their holiday request.
Seek line manager's approval
This step sends the holiday request to the employee's line manager for approval.
Process manager's response
This step processes the line manager's response, e-mailing the employee to inform them of the outcome, and updating the shared holiday calendar for approved requests.
In the Initialize Workflow step, add the following activities:
Activity
Purpose
Notes
Set Workflow Variable action
Used to set the Days Available variable to the value of Days Available in the Holiday Entitlements list so that it can be used in the workflow.
To find the correct value in the Holiday Entitlement list, the Find List Item field must be set to Employee and its value must be set to Current Item:Account Id.
Set Workflow Variable action
Used to set the Days Taken variable to the value of Days Taken in the Holiday Entitlements list so that it can be used in the workflow.
To find the correct value in the Holiday Entitlement list, the Find List Item field must be set to Employee and its value must be set to Current Item:Account Id.
Lookup Manager of a User action
Used to find the manager of the employee making the holiday request.
Pass the Current Item:Account Id and store the value returned in the workflow variable manager.
Update List Item action
Used to set the request status to In Progress.
Update the Current Item.
The set workflow variable lookup actions are set as illustrated in the following screenshot:

The completed step should look like the following screenshot:

In the Validate Request step, add the following activities:
Activity
Purpose
Notes
Do Calculation action
Calculates the numbers of days that will remain if this holiday request is approved.
Subtracts the Current Item:Number of Days from the Days Available workflow variable.
If any value equals value condition
Checks if there are insufficient days available for this request.
Check if the variable DaysRemaining is less than 0.
Update List Item action
Used to set the request status to Request is invalid. Insufficient days remaining.
Inserted within the If branch.
Send an E-mail action
Notifies the employee that their request has been rejected because they do not have enough days remaining.
Inserted within the If branch. Set the To: field to Current Item:Account Id.
Stop Workflow action
Used to stop the workflow as no further processing is required.
Inserted within the If branch. Logs the message Request invalid - insufficient days
Else If branch condition
Contains the activities to be executed if there are sufficient days for this request.
Do Calculation action
Calculates the numbers of days that will have been taken if this holiday request is approved.
Adds the Variable: Days Taken to the Current Item:Number of Days and stores the result in the Variable: DaysTaken.
The completed step should look like the following screenshot:

In the Seek line manager's approval step, add the following activities:
Activity
Purpose
Notes
Start Approval Process action
Uses the built-in approval task process to seek the line manager's approval for the holiday.
Start the process on the Current Item with the variable manager.
Name the task process "Approve Holiday Request Process".
See the How it works section for more details on this task process.
The completed step should look like the following screenshot:

In the Process manager's response step, add the following activities:
Activity
Purpose
Notes
If any value equals value condition
Checks if the manager approved the holiday request. Contains the activities to be run if the manager approved the request.
The previous task process sets the Current Item:Approval Status field. Check for the value to be changes to Approved.
Create List Item action
Creates a new entry in the Calendar for approved requests.
Added within the If branch. Set the properties as shown in the following screenshot.
Send an E-mail action
Notifies the employee that their request has been approved.
Added within the If branch. Set the To: field to Current Item:Account Id.
Update List Item action
Used to set the request status to Approved.
Added within the If branch. Set the Request Status column to Approved.
Else If Branch condition
Contains the activities to be executed if the manager rejects the request.
Update List Item action
Used to set the request status to R ejected and to record any comments made by the line manager.
Added within the Else branch.
Set the Request Status column to Rejected.
Set the Comments to Variable:CompletionReason (this variable contains any comments supplied by the manager).
Send an E-mail action
Notifies the employee that their request has been rejected.
Added within the Else branch.
Set the To: field to Current Item:Account Id.
When creating a new event in the Calendar, set the properties as shown in the following screenshot:

The completed step should look like the following screenshot:

Check for and correct any errors in the workflow before publishing it to the site.
Modify the home page of the site. Remove all existing information and set the Text Layout to Two Columns. For a screenshot of the completed home page please refer to the How it works section later in this recipe.
In the left column, add the Holiday Requests form library. In the right column, add the Holiday Entitlement list and Holiday Calendar.
Add a Current User Filter web part to the page. Add a web part connection to Send Filter Values to the Holiday Entitlements list (Employee column) and the Holiday Request list (Display Name column). The lists are now filtered to only show information for the user currently browsing the site.
Add an InfoPath form web part to the left column of the home page. Create a web part connection that sends the form from the Holiday Requests form library to this web part. Name the web part Current Request.
Add a new link to the top of the left column. Set the link text to Create a new holiday request and the hyperlink to
/hr/_layouts/FormServer.aspx?XsnLocation=http://intranet.id-live.com/hr/Holiday Requests/Forms/template.xsn&SaveLocation=http://intranet.id-live.com/hr/Holiday Requests&Source=http://intranet.id-live.com/hr&DefaultItemOpen=1.
How it works...
Tracking holiday requests is exactly the type of function that most users expect SharePoint to be able to perform out of the box. It often comes as a bit of shock to learn that, while all the building blocks are included, unfortunately this is one application that you have to build yourself. The portal described here is intended to give you an idea of how you might go about it. This application, despite being the most complex recipe presented in the book, should be considered a guide rather than a comprehensive solution.
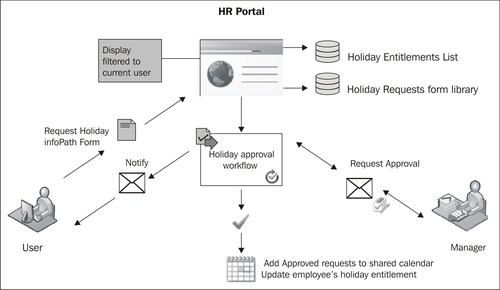
In this application, holiday requests are tracked in the HR portal. Each employee who visits the portal sees a personalized view that shows their holiday allowance, current balance, previous holiday requests, and a shared calendar that displays the team's approved holidays. Users submit new holiday requests through the portal. For each request, a custom approval workflow runs automatically to validate the request before routing it to the user's manager for approval. Approved requests are automatically added to the shared calendar and made visible to the whole team. The functionality is illustrated in the following diagram:

Tip
A picture is a great way to communicate key concepts of a composite application, allowing you to discuss and agree them with other users. A few hours in your favorite drawing package can save you a lot of time and effort building the wrong thing in SharePoint!
This application again starts with a customized Team Site. Most of the out of the box functionality is removed, leaving a bare bones site which is then customized into the HR portal.
Tip
Never use the blank site template as a starting point for your composite applications. It has a number of basic SharePoint features turned off, meaning it doesn't always work the way that you expect.
Composite applications work best if they are contextual. Extending the connected web parts approach demonstrated in the previous application, the home page of the HR portal features a number of connected web parts. This page is designed to display holiday request information tailored to each user who visits the site.

The correct context is set through a hidden current-user filter web part, connected to the Holiday Entitlement and Holiday Requests web parts respectively. Each time a different employee visits the page, the current user filter passes their identity to these web parts, allowing the views to be restricted to only show the holiday entitlement and those requests that belong to them.
Tip
The current user filter is a powerful tool for creating contextual composite applications. It is one of a number of filter web parts that SharePoint provides out of the box. It can provide not only the users identity, but a range of properties drawn from their user profile. Other filters you can include are dates, choice fields, query string parameters, and so on.
A second web part connection exists between the Holiday Request web part and the Current Request InfoPath form web part. Each time a holiday request is selected, the corresponding InfoPath form is displayed directly on the page, allowing its details to be reviewed. Notice that the Submit button is hidden on the form, helping prevent its data from being changed once the request is being processed. The request status and comments fields are "read only", their contents being updated by the custom workflow that runs against each submitted request.
Tip
The purpose of this recipe is to illustrate the power of the out of the box filter web parts to create context within a composite application. However, conditional formatting, read-only views, and filter web parts are not security features and do not prevent determined users accessing or changing SharePoint data. If your data is sensitive, then apply unique item- or folder-level permissions to it.
Beyond the portal home page, its functionality is delivered through a list, form library, and custom approval workflow. Central to the applications operation is its ability to track an employee's annual holiday entitlements, the holidays already taken, and their available balance. This information is recorded in the Holiday Entitlements custom list.
Holiday requests are entered in an InfoPath form. A link on the home page opens a new blank form. The employee fills in the details of their holiday request and submits the form. Pay close attention to the format of the hyperlink used to open the InfoPath form ((/hr/_layouts/FormServer.aspx?XsnLocation=http://intranet.id-live.com/hr/Holiday Requests/Forms/template.xsn&SaveLocation=http://intranet.id-live.com/hr/Holiday Requests&Source=http://intranet.id-live.com/hr&DefaultItemOpen=1). This contains a number of query string parameters (name/value pairs that appear after ? in the link). These control how the form opens and what happens after it is submitted as shown in the following table. You will need to replace the references to my development server (http://intranet.id-live.com) with the correct values for your machine.
|
Parameter name |
Value |
Notes |
|---|---|---|
|
|
http://intranet.id-live.com/hr/Holiday Requests/Forms/template.xsn |
Specifies the source of the InfoPath form template. |
|
|
http://intranet.id-live.com/hr/Holiday Requests |
Specifies where this form instance would be saved (not used in this example but still required). |
|
|
Specifies the page to display after the form is submitted. | |
|
|
|
Opens the form in the web browser. |
Submitted requests are stored in the Holiday Requests library. An instance of the Holiday Request Approval Workflow is automatically started for each request submitted. This workflow is divided into four steps.
The Initialize Workflow step collects and stores all the data required in the workflow, including the employee's current leave entitlement and line manager details. The line manager details are retrieved form the employee's user profile. You will need to make sure these are populated or you will receive an error. Check with your SharePoint administrator for more information if this occurs.
The Request Status column on the Holiday Requests library is updated to In Progress. This change is automatically synchronized back into the InfoPath form, which then ensures that the Submit button in the form is to be hidden by the conditional formatting rule we created the next time the form is displayed. This approach helps prevent modifications to the form after it has been submitted.
The Validate Request step performs a quick calculation to see if the employee has enough days remaining for their request. If they do not then the request is rejected, the workflow is stopped, and the employee is informed of the outcome through e-mail. When there are sufficient days for the request, the amount of days taken is calculated so that the employee's balance can be updated later after their request is approved by their manager.
Seek line manager's approval step starts an out of the box approval process on the current item, passing the employee's manager (retrieved earlier) as the approver. The employee's line manager is assigned a task to approve or reject the employee's holiday request. The task is placed in the Tasks lists and the manager is notified of the task through e-mail. If the manager rejects the holiday request, then any comments that they make will be added to the Holiday Requests library (and form), and so will be visible to the employee concerned.
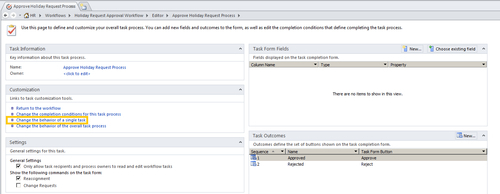
The single line on the workflow designer surface hides a considerable amount of complexity. If you click through the Approve Holiday Request Process hyperlink, then you will find the task process designer.

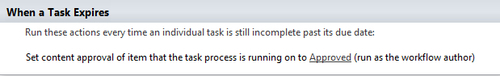
Think of this as a "workflow within a workflow". However, in this case the workflow just deals with the approval task processing itself. Everything you find here is configurable. You can configure what happens for each of the task's lifecycle events (completed, rejected, reassigned, and so on). For example, you may want to change what happens when a task expires, such as adding an action that automatically approves the holiday request task if the manager fails to respond.

The process manager's response step takes the appropriate actions depending on whether the holiday request has been approved or rejected. Where the request has been approved, the Calendar is updated with the holiday details and the employee's amount of days taken (in the Holiday Entitlements list) is set to the new value. Their available balance (a calculated field) is automatically adjusted down by SharePoint. Where the request is rejected, the manager's comments are updated in the Comments column of the Holiday Requests library. These comments are synchronized by SharePoint back into the InfoPath form and will be visible to the employee should they wish to review it. In either case, the Request Status is updated and the employee is notified of the outcome by e-mail accordingly.
What we have learnt
This recipe demonstrates the use of the filter web parts to set context in a composite application. By applying the current user filter, we are able to automatically configure the application to only display information relevant to the user viewing the site.
The recipe shows how we can combine the InfoPath forms and workflows, similar to the ones we developed earlier in the book, to automate our business processes. InfoPath is used for the front-end data capture and to apply business rules that we need to enforce. The workflow provides the business process and task management that we need for the logic of our application.
This recipe is necessary, simplistic, and designed to show key concepts. Again there are a near infinite number of ways in which this application could be extended and enhanced. Hopefully it gives you an appreciation of what is possible when creating composite applications. At the same time you should realize that meaningful composite applications can very quickly become quite complex.
Recipes that will help you build this application
Project Management composite application
CRM composite application
Creating a SharePoint list, Chapter 1
Creating a Team Site, Chapter 2
Adding users to a Team Site, Chapter 2
Adding a new page to a Team Site, Chapter 2
Enabling versioning on a document library, Chapter 4
Creating a holiday request InfoPath form and publishing it to a form library, Chapter 8
Using the Collect Feedback workflow to receive feedback on a Microsoft Word 2010 document, Chapter 8
Creating a list workflow using SharePoint Designer 2010, Chapter 8