Creating a HelloWorld app via the CLI
It's quickest to start your app using the existing templates. Ionic gives you the following three standard out-of-the-box templates via the command line:
- Blank: This is a simple page with minimal JavaScript code.
- Tabs: These are multiple pages with routes. A route URL goes to a tab.
- Side menu: This is a template with a left/right menu with center content area.
How to do it…
- To set up the app with a blank template from Ionic, use this command:
$ ionic start HelloWorld_Blank blank --v2Note
If you don't have an account in ionic.io, the command line will ask for it. You could either press y or n to continue. It's not mandatory to have an account at this step.
- If you replace blank with tabs, it will create a tab template, as shown:
$ ionic start HelloWorld_Tabs tabs - Similarly, the following command will create an app with a side menu:
$ ionic start HelloWorld_Sidemenu sidemenu --v2
The side menu template is the most common template as it provides a very nice routing example with different pages in the /app/pages folder.
Additional guidance for the Ionic CLI is available on the GitHub page, https://github.com/driftyco/ionic-cli.
How it works…
This chapter will show you how to quickly start your code base and visualize the result. More details about AngularJS 2.0 and its template syntax will be discussed across various chapters of this book. However, the core concepts are as follows:
- Component: AngularJS 2.0 is very modular because you could write your code in a file and use an export class to turn it into a component. If you are familiar with AngularJS 1.x, this is similar to a Controller and how it binds with a DOM node. A component will have its own private and public properties and methods (that is, functions). To tell whether a class is an AngularJS component or not, you have to use the
@Componentdecorator. This is another new concept in TypeScript since you could enforce characteristics (metadata) on any class so that they behave in a certain way. - Template: A template is an HTML string or a separate
.htmlfile that tells AngularJS how to render a component. This concept is very similar to any other frontend and backend framework. However, AngularJS 2.0 has its own syntax to allow simple logic on the DOM, such as repeat rendering (*ngFor), event binding (click), or custom tags (<my-tag>). - Directive: This allows you to manipulate the DOM, since the directive is bound to a DOM object. So,
*ngForand*ngIfwould be examples of directives because they alter the behavior of that DOM. - Service: This refers to the abstraction to manage models or collections of complex logic beside get/set required. There is no service decorator as with a component. So, any class could be a service.
- Pipe: This is mainly used to process an expression in the template and return some data (that is, rounding numbers and adding currency) using the
{{ expression | filter }}format. For example,{{amount | currency}}will return$100if theamountvariable is100.
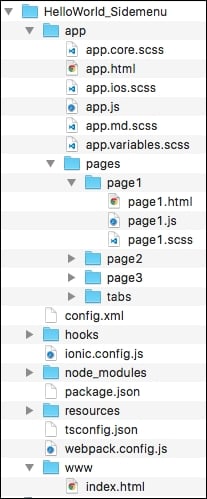
Ionic automatically creates a project folder structure that would look as follows:

You will spend most of your time in the /app folder, because that's where your application components will be placed. This is very different from Ionic 1.x because the /www folder here is actually compiled by TypeScript. If you build the app for iOS, the Ionic build command line will also create another copy at /platforms/ios/www, which is specifically for Cordova to point to. Another interesting change in AngularJS 2.0 is that all custom JS and CSS files are placed in the same subfolder or in /app/pages. Since AngularJS 2.0 is component based, each component will come with HTML, CSS, and JS. If you add in more JavaScript modules, you can put them in the /app folder, or a better practice is to use npm install so that it's automatically added in the /node_modules folder. Ionic 2 completely got rid of Grunt and Bower. Everything is simplified into just package.json, where your third-party dependencies will be listed.
There is no need to modify the /platforms or /plugins folder manually unless troubleshooting needs to be done. Otherwise, the Ionic or Cordova CLI will automate the content inside these folders.
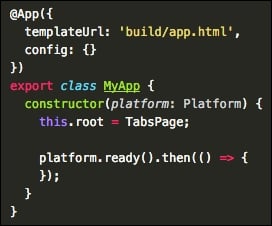
By default, from the Ionic template, the AngularJS app name is called MyApp. You will see something like this in app.js, which is the Bootstrap file for the entire app:

This is acting as the root of your app and all content will be injected inside <ion-app></ion-app> of index.html.
Note that if you double-click on the index.html file to open it in the browser, it will show a blank page. This doesn't mean that the app isn't working. The reason for this is that the Angular component of Ionic dynamically loads all the .js files and this behavior requires server access via the http:// protocol. If you open a file locally, the browser automatically treats it as a file protocol (file://), and therefore Angular will not have the ability to load additional .js modules to run the app properly. There are several methods of running the app, which will be discussed later.






















































