Checking out the final product
By hooking up a username with a WebSocket ID, let's see how all this runs. Restart everything, and visit the site.
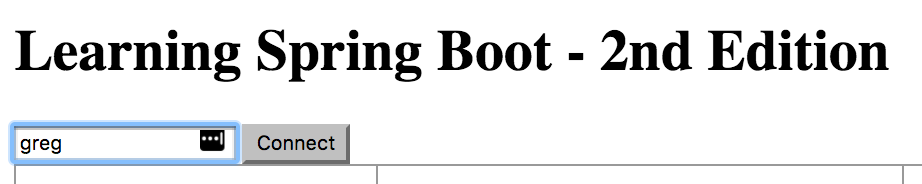
First, we login as shown in this screenshot:

As seen in the last screenshot, the user logs in as greg. After that, the chat box will display itself at the bottom of the page. If we assume that oliver and phil have also logged in, we can see an exchange of messages as follows:
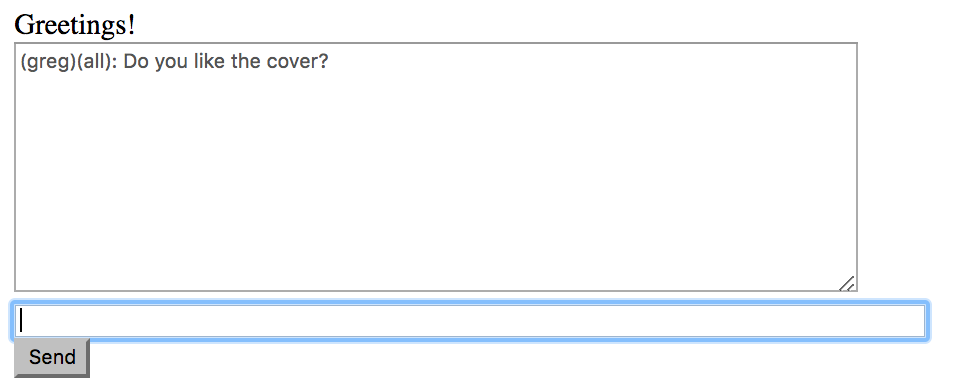
Greg asks how everyone likes the cover:

This preceding message is seen by everyone. Again, no reason to display all three users' views, since it is identical at this stage.
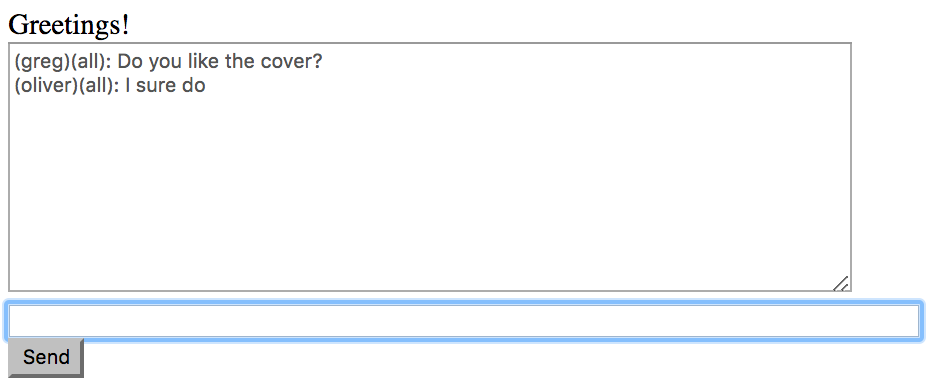
Oliver gives his $0.02:

So far, the conversation is wide open, as depicted by the (all) tag on each message. By the way, isn't this user-based interaction easier to follow the conversation than the earlier version where we used session IDs?
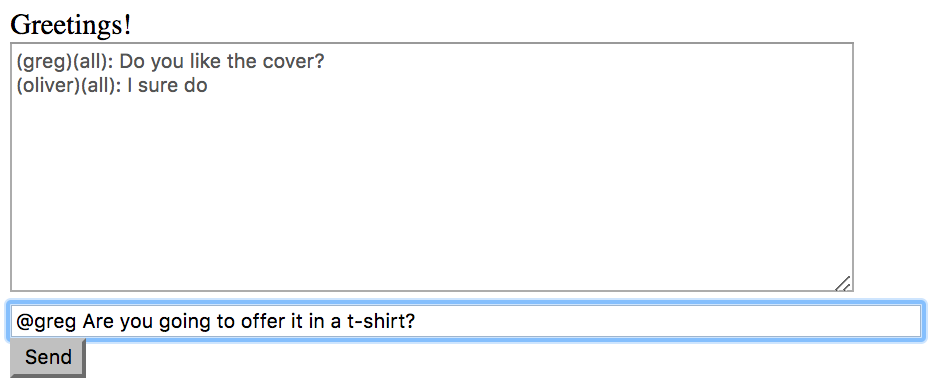
Phil writes a direct question to Greg:

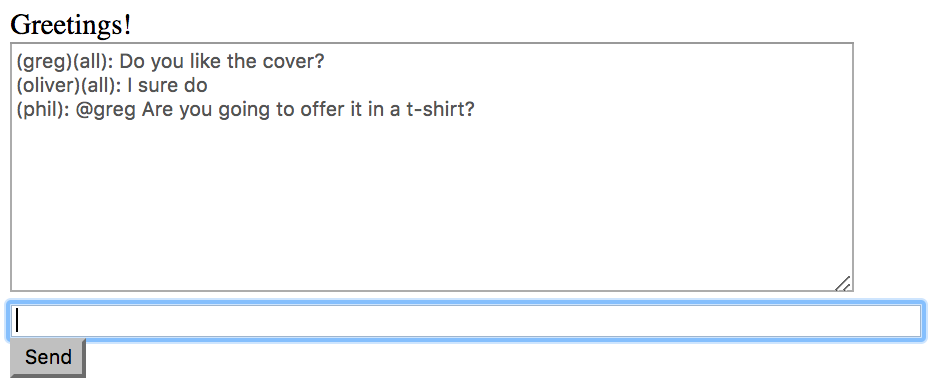
After Phil clicks on Send, the following appears in Greg's browser:

Notice how this message does NOT have (all)? We know this message is...