Creating a complex banner area
Let's start from the top and create our complex banner area with the following features:
A site logo positioned above the navbar for desktops and larger viewports
A navbar with many menu items, including drop-down menus
A utility navigation area
A login form with username and password
An option to register
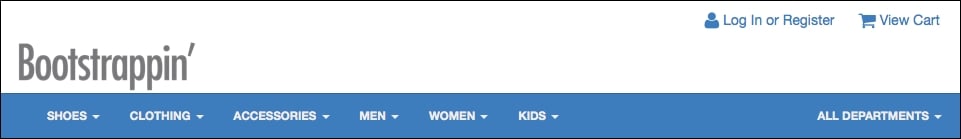
Here is the mockup of our desired end goal on a desktop-width viewport:

On a narrow viewport, it will adjust to this:

We'll start by working on a new arrangement for our top logo.
Placing a logo above the navbar
In this new design, we need a logo in two spots, for two contexts:
For desktop and widescreen viewports, we want the logo to display above the navbar
For tablet and phone viewports, we want the logo to display within the responsive navbar
Thanks to Bootstrap's responsive utility classes, we can do both! Here's how:
Open the
html/includes/header.htmlfile in your editor.Move the logo and toggle button outside the
navelement and wrap them with<div class="container...
































































