Introduction
Whether you want to create a simple web page to advertise a business, blog about your hobbies and interests, maintain an online community, or even create your own social media network, HTML and CSS are the foundational technologies upon which you can build for the web and are a way for you to get your ideas out there to as wide an audience as possible.
When a web browser navigates to a web page, it will receive and parse an HTML document, which may include text, pictures, links, and other media (for instance, sound and video).
HTML structures this content. It gives it context, describes the content and tells the browser what to do with it. CSS tells the browser how to present the content. A set of styling rules lets the browser know how to render elements within the HTML document. HTML and CSS together give the browser the information it needs to render the web page for the user.
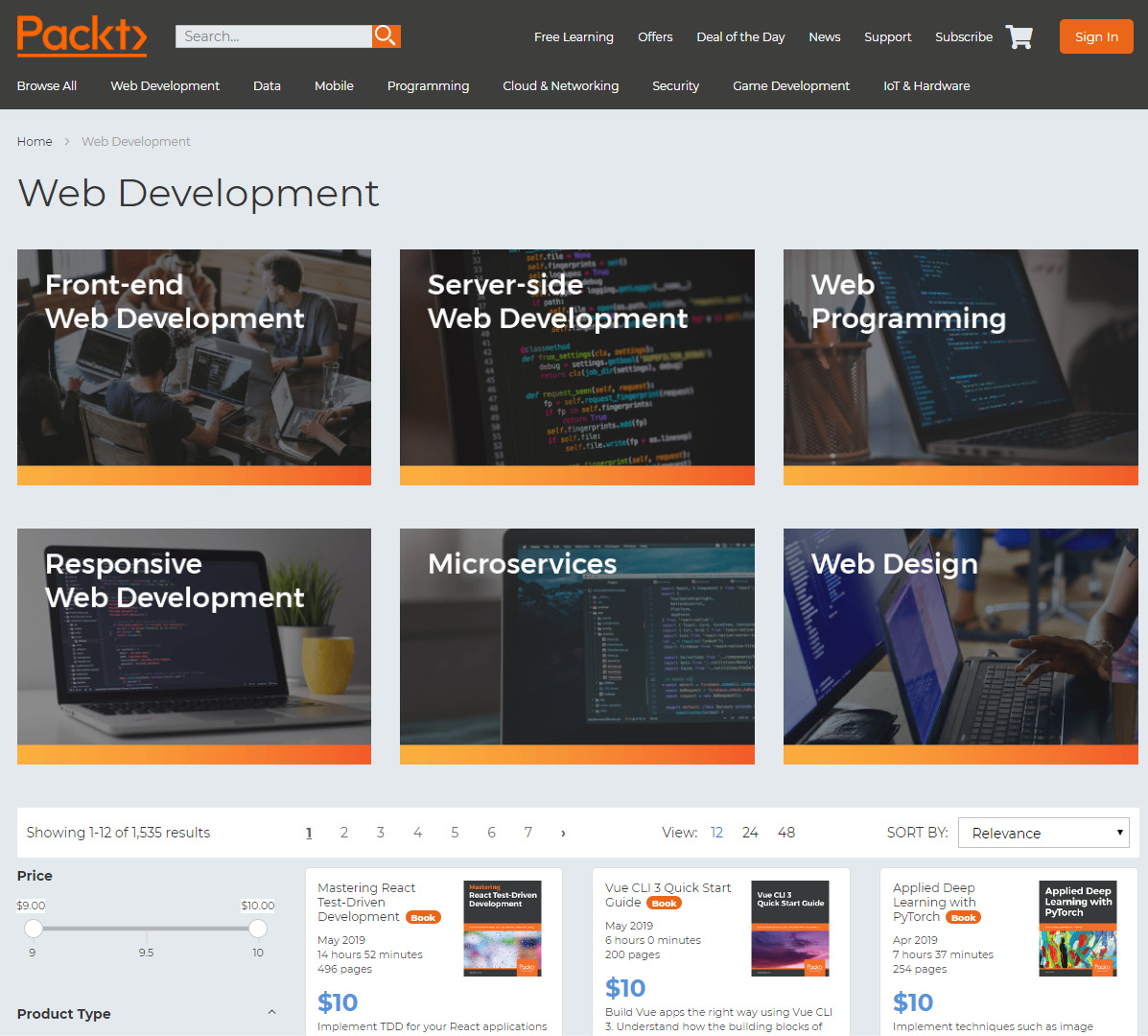
Navigate to a website and what you see is the rendered output of content marked up with HTML and styled with CSS. As a browser user, you have access to the source code of a web page. In Chrome, for example, you can view a page's source code with the keyboard shortcut Ctrl + U on a PC or Cmd + U on a Mac, or right-click and choose View Page Source. Try it yourself. As an example, the following two figures show what the Packt website's Web Development portal looks like when rendered in the browser and as source code respectively.
Ultimately, by learning how to write the HTML and CSS found in that source code, we can create a modern website:

Figure 1.1: The Packt Publishing site's Web Development portal
The following figure shows the source code of the Packt website:

Figure 1.2: The HTML source code of the Packt site
In this chapter, we will look at how a web page renders by following the process from initial request to completed composition. We will create our first web page and look at how a web browser will parse HTML and CSS to render that page. We will look at how browser developer tools, such as those included with the Chrome browser, can help us to identify and edit nodes within an HTML document and the CSS applied to those nodes.







































































