Creating shadows within the Reach profile
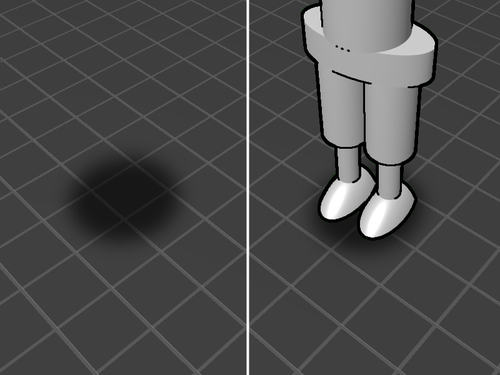
Shadows are one of the most common ways to make something appear like it is part of the surrounding environment, and for a lot of games written within the Reach profile, a simple static image of a dark patch beneath the character's feet is sufficient, as seen in the following illustration:

There are, however, times where a non-descript blur isn't going to cut it, and a more realistic looking shadow is required.
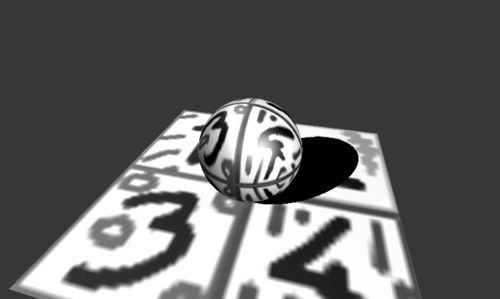
This recipe will teach you how to create a detailed shadow of an in-game element, as seen in the following illustration, using one of the matrix transformation helper methods supplied in the XNA framework.

Getting ready
We will be using the BasicEffect class in this example, but any effect that implements the IEffectMatrices interface and has some way to darken the rendered model should be adequate.
Prior to adding the code presented in this example, ensure that a model is being loaded and rendered onto the screen.
How to do it...
To create a disc programmatically:
1. Define an instance-level variable to hold the direction of the virtual light source, another to hold the effect that's going to render the shadow, and a third to hold the transformation to give the shadow its shape:
Vector3 lightDirection; BasicEffect reachShadowEffect; Matrix flattenShadow;
2. In the
LoadContent()method, define the direction of the light source:lightDirection = Vector3.Normalize((Vector3.Backward * 2) + (Vector3.Up * 2) + (Vector3.Left * 2));
3. Next, define the matrix that will be used to transform objects into their flattened shadow form:
var flattenShadow = Matrix.CreateShadow( lightDirection, new Plane(Vector3.Up, 0.95f));
4. Now use a calculation that takes the
worldmatrix used to transform the regular object, and alters it into a transformation to project a shadow onto a flat surface:var shadowWorld = world * flattenShadow;
5. Next, implement the effect that will be used to render the shadow:
reachShadowEffect = new BasicEffect(GraphicsDevice) { View = view, Projection = projection, World = shadowWorld, AmbientLightColor = Vector3.Zero, DiffuseColor = Vector3.Zero, SpecularColor = Vector3.Zero, Alpha = 0.5f };6. After drawing the game scene's floor, but prior to drawing the object to be shadowed, insert the following code to give the shadow transparency:
graphicsDevice.BlendState = BlendState.AlphaBlend; graphicsDevice.DepthStencilState = DepthStencilState.DepthRead;
7. Drawing the object with the shadow effect will then render a shadow:
gameObject.Draw(reachShadowEffect);
8. Setting the
BlendStateandDepthStencilStateback to their defaults will allow you to draw the object normally. For example:graphicsDevice.BlendState = BlendState.Opaque; graphicsDevice.DepthStencilState = DepthStencilState.Default; gameObject.Draw(regularEffect);
Note
Downloading the example code
You can download the example code files for all Packt books you have purchased from your account at http://www.packtpub.com. If you purchased this book elsewhere, you can visit http://www.packtpub.com/support and register to have the files e-mailed directly to you.
How it works...
Utilizing one of the built-in transformations of the XNA framework, we are squashing a blackened copy of the mesh onto a given plane.
It's a simple technique, but it does come at the cost of having to render your shadow casting meshes at least one more time than normal. These particular shadows are as stiff as a board too and won't bend if they happen to fall upon a wall or other vertical surface.
If you're after a shadow with a softer edge within the Reach profile, you may want to render the shadow to a separate render target and blur in a similar fashion to the technique demonstrated in the Implementing lens flare within the Reach profile section of this chapter.
There's more...
In the example, a simplified call to a game object's Draw() method was made, passing in the effect to be used in rendering.
If you're interested in how such a method might be constructed, sneak a peek at the Draw() method of the GeometricBuffer class covered in the Modeling triangles recipe in Chapter 3, Procedural Modeling .
See also
Implementing lens flare within the Reach profile recipe of this chapter.


























































