Preparing the build for publishing
One thing that we still haven't done is to add the icon for the app. Once you have the app icon designed we set the icon for different Android devices.
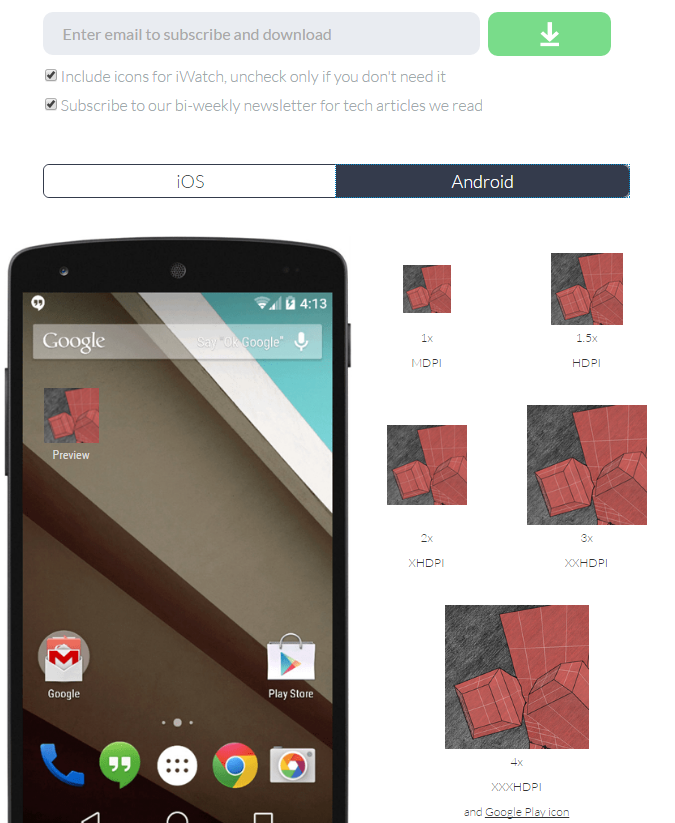
For creating different size app icons from a single image, I use the http://makeappicon.com/ website. All you have to do is drop the icon design in there and it will generate the icons of different sizes. Either browse to the file on the icon folder or drag and drop onto the link on the site and it will generate the icon and then it can be e-mailed to you:

Once you receive the files, download and extract them in a new folder called Icons in the Project folder.
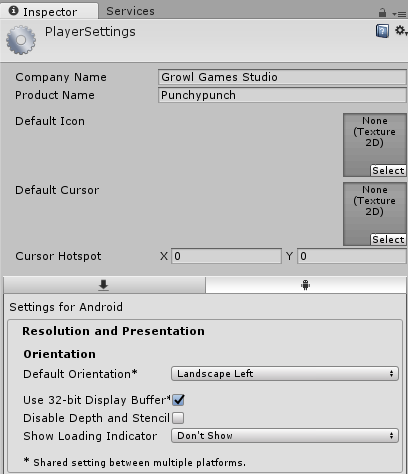
Open PlayerSettings in Unity. Under PlayerSettings, you can add the company logo. Make sure you add the details in the Company Name and Product Name fields. Under Resolution and Presentation section, set Default Orientation* field to Landscape Left:

Next, under the Icon component, check the Override for Android option and select the icon with the correct...