Understanding the concept of JSX
We've finally got here, we're now ready to look over JSX and learn how to use it inside our apps. React is heavily dependent on JSX as it's the main way of building the layout for our apps.
First, we'll take a look at a variable containing some JSX code:
const text = <Text>Hi, this is a message</Text>;
This weird-looking syntax looks kind of familiar, right? It looks like HTML. I'm pretty sure you have seen what HTML code looks like at least once. If you haven't, go ahead and open your favorite browser and go to something like https://reactnative.dev. Once you get there, right-click anywhere on the website and then left-click Inspect.
Once you've done that, you'll see lots and lots of HTML code. Randomly clicking on any of those HTML elements will take you to that specific element on the website. So, as you can see, HTML is a language that describes the way things should look, or more correctly, it semantically defines what each element is for the browser.
We don't use HTML with React/React Native, though. Instead, we use something called JavaScript XML (JSX).
JSX is an extension to JavaScript that allows us to write HTML elements in JavaScript. The thing is, React Native doesn't even use the HTML part of JSX. It just uses its syntax because it makes things easier to observe and read. It is also based on React, so it's kind of obvious that it is going to be pretty similar in terms of writing code.
I feel like just by reading the preceding JSX code, we can easily understand what's going on there. It's supposed to be a text with a message stating "Hi, this is a message."
We all know that "text" isn't the correct tag to be used in HTML because it doesn't exist. We are calling it text here because this is a React Native component.
Great! So, it's finally time to touch on components.
Discovering components
Components are – simply put – just JavaScript functions. So, we can write something like this:
function Element(props) {
return <Text>Welcome to your first component</Text>;
}
This function is called a component because it returns a JSX element. We'll talk about props later, but they are really important because any component can receive a props argument inside their function.
Defining a component is easy but its usage is incredibly important. This allows us to create as many components as possible, and they can be as different as we like. This is because it clears our code out and makes things easier to organize.
Let's take a look at the code we've found in the App.js file. Try and observe the way the App() function looks. The only thing it does is return a big stack of JSX elements. In this case, we can even call this function a component and we could write it off as a JSX tag.
Expo is using this component to start your app, which means that your React Native application is just a big component that encapsulates all the other components you're going to write.
What I meant by using this component as a JSX tag is that if, for some reason, we'd like to take this component and use it in a different part of our app, we could easily just go to the file where we need it and write <App /> inside the stack. Then, everything that's inside the App() function will get rendered.
Let's try and use one of the already existent components in our only App.js file. We know <Text> is an already-defined component that's being used because we saw it work when we first tested our app.
You should already have the project and terminal open. Let's go ahead and write expo start in our terminal so that the server will start booting up.
A new window will open in your browser, just like in the previous chapter. Click Run on… and pick the simulator that you want to use (or use your physical device if that's easier for you). We've already discussed how to run the app, so if something seems a bit hard to understand, please go back to Chapter 1, Introduction to React Native and Galio, to refresh your memory.
Now that the app is alive and well on your device, we're seeing the basic screen we've already seen. Let's change it a bit by removing the text between the <Text> tags and replacing it with something else. Write your name in there; I'm going to do the same.
So, right now, we have the following line:
<Text>Open up App.js to start working on your app!</Text>
At this point, it should look something like this (but with your name instead of mine):
<Text>Alin Gheorghe</Text>
After doing that, go to the end of the line and press Enter. A new line will be created, so let's add something to make this starting app feel more like something personal, something that's ours.
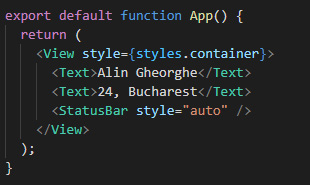
We should add some more text describing our age and hometown. Your App() function should now look something like this:

Figure 2.3 – Your recently modified code
Now, save the file you've modified (usually by hitting Ctrl + S or cmd + S) and you'll suddenly observe something cool. Once you've done this, the code automatically changed on your simulator/physical device.
This is so great, right? Usually, you'd have to restart the server, but we didn't have to do anything more than save the file we've been editing. This is called hot reload and is a great feature that comes packed with React Native.
Since we've added a new Text component inside our App function, you've probably guessed that we need to take this component from somewhere. You can't use a component without having it imported into your file first. So, let's learn how to do this.























































