Moving, collapsing, and closing palettes
One of my favorite things about Clip Studio Paint is how customizable it is. Not only can we customize our tools, but we can also customize the interface of the program to make it look however we want it to look. This means that we can set up the program palettes and toolbars to give us the most efficient workflow and make our process as streamlined as possible. The process of moving, closing, and rearranging palettes is very easy, so let's get right to it.
Moving a palette
Let's start off by moving a palette to a new location in the Clip Studio Paint interface. I'll be working with the Information palette in this example, but this can be done with any palette you choose. Follow these steps to move a palette:
- Locate the palette to be moved.
- Put the mouse cursor over the name on the tab of the palette. The tab will be highlighted in blue when the mouse cursor is in the correct position.
- Hold down the left mouse button to grab the palette, then move the mouse to drag the palette out of its position. The palette's new location will be shown in red, as shown in the following screenshot:

Figure 2.5 – Screenshot of the palette location
- Drag the palette to the new desired location. A red line will appear when the palette is in line to be dropped in a new place in the interface, as shown by the red line below the Navigator palette in the following screenshot:

Figure 2.6 – Screenshot of the palette location 2
- When the palette is in the desired new location, release the left mouse button to finish moving the palette. In the following screenshot, the Information palette is now below the Navigator palette:

Figure 2.7 – Screenshot of the palette location 3
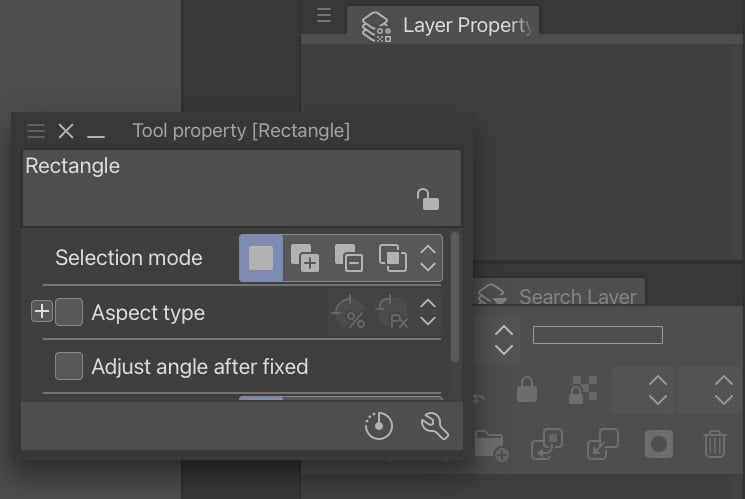
- A palette can also be popped out of the interface by dragging the palette out to the canvas display window and releasing it when the palette is surrounded by a red rectangle. This will put the palette out on its own and not as part of the sidebars of the interface, as shown in the following screenshot:

Figure 2.8 – Screenshot of the palette location 4
Closing a palette
There are two ways to close a palette that isn't needed. In this example, I will continue using the Information palette, because it's actually not a palette that I need to use and so I usually keep it closed anyway! Follow these simple steps to close a palette:
- Follow the preceding instructions for moving a palette, and make sure to pop out the palette, as shown in step 6.
- Click on the X button in the upper right-hand corner of the palette to close it.
- To bring a palette back once it's been closed, simply go to Window in the File menu. Click on the name of the palette to show it again. Alternatively, the Window menu can also be used to close palettes by clicking on the names with checkmarks next to them.
Collapsing and expanding palettes
Clip Studio Paint also has the ability to temporarily hide entire banks of palettes and then bring them back when needed. In the following screenshot, the Quick Access and Material palettes are collapsed so that we can only see the category icons:

Figure 2.9 – Screenshot of the Quick Access and Material palettes
Let's learn how to expand and collapse these palettes by following these steps:
- To fully expand the palette, click on the single left-facing arrow at the top of the palette window. The palette will expand, as shown in the following screenshot:

Figure 2.10 – Screenshot of an expanded palette
- To collapse the palette back down to icons only, click on the single right-facing arrow at the top of the palette.
- To fully collapse the palette, click on the double right-facing arrows at the top of the palette.
Tip
Remember that palettes on the left-hand side of the screen will have arrows facing the opposite direction, but they still perform the same function! They just collapse the palettes to the left instead of to the right. Collapsing palettes is a great way to give yourself more drawing space when on a small monitor, so be sure to use this if the interface is feeling cramped and you want to temporarily move things out of the way while creating your art!