Using a chart component to display multiple data series
The chart component supports the display of data series with different chart types. In this recipe, rental and payment information for a fictitious movie rental company will be retrieved from a database and will be made available to the chart component by a server page.
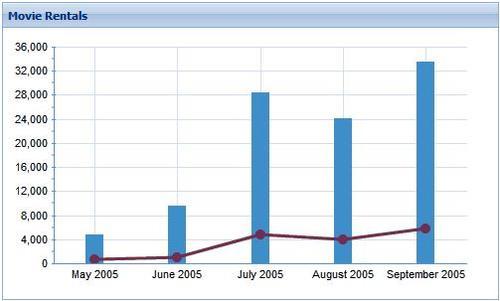
Rental data will be presented using a line chart, whereas payment data will be presented using a column chart as shown in the following screenshot:

How to do it...
1. Set the URL to load the chart from:
Ext.chart.Chart.CHART_URL = '../ext3/charts.swf';
2. Define the data store:
Ext.onReady(function() { var rentalsStore = new Ext.data.JsonStore({ url: 'chart-line-remote.php', root: 'rentals', fields: ['month', 'payments', 'filmsrented'], autoLoad: true });3. Create a panel that will contain our chart and define the chart within the panel:
var pnl = new Ext.Panel({ title: 'Movie Rentals', renderTo: Ext.getBody(), width: 500, height: 300, layout: 'fit', items: { xtype: 'columnchart...































































