Visual Studio Code extensions
Our development environment is an important part of application development. When using Visual Studio Code to create Vue applications, the following extensions are recommended:
- Vetur
- Vue 2 Snippets
Let's take a look at both of these in more detail.
Vetur
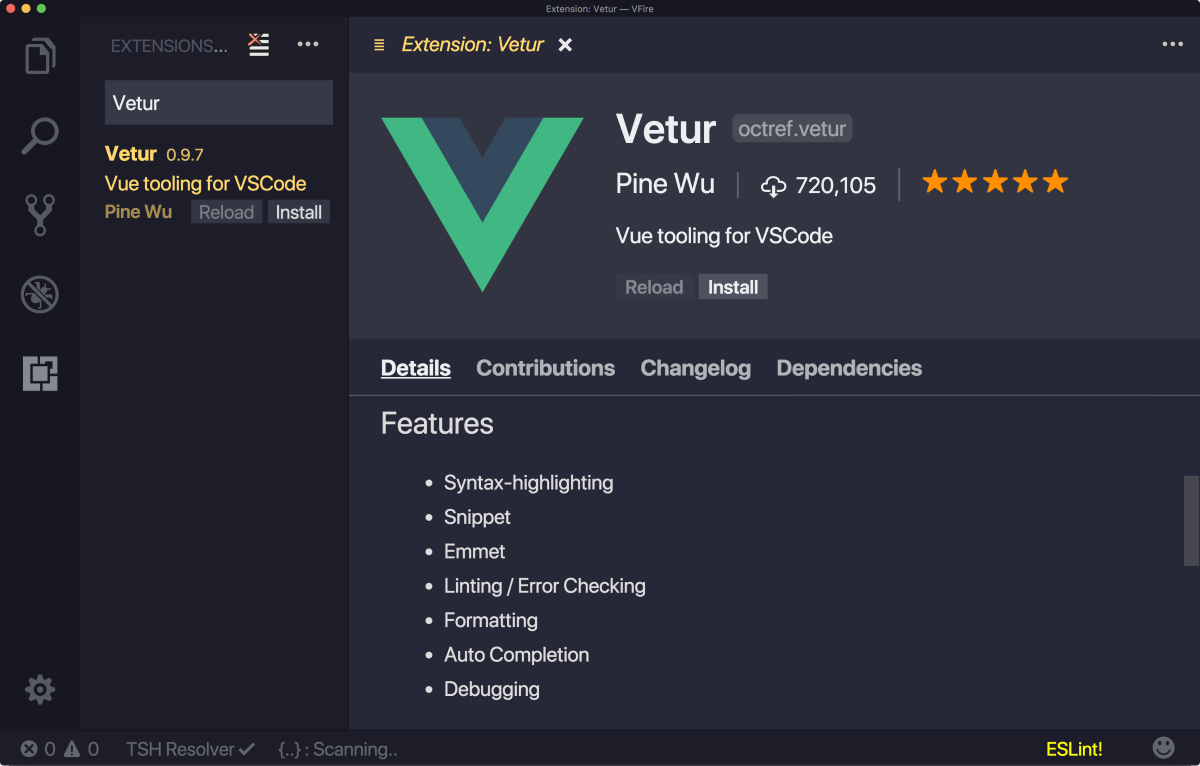
Vetur is powered by the Vue Language Server and provides us with syntax highlighting, Emmet (for increased HTML/CSS workflow), snippets, linting, IntelliSense, and more. This greatly improves our development experience and is widely supported, with over 1,000 stars on GitHub. To install the extension, click the Extensions icon within Visual Studio Code and type Vetur; from here, you can select Install and it'll automatically be used throughout your project(s):

Installing Vetur
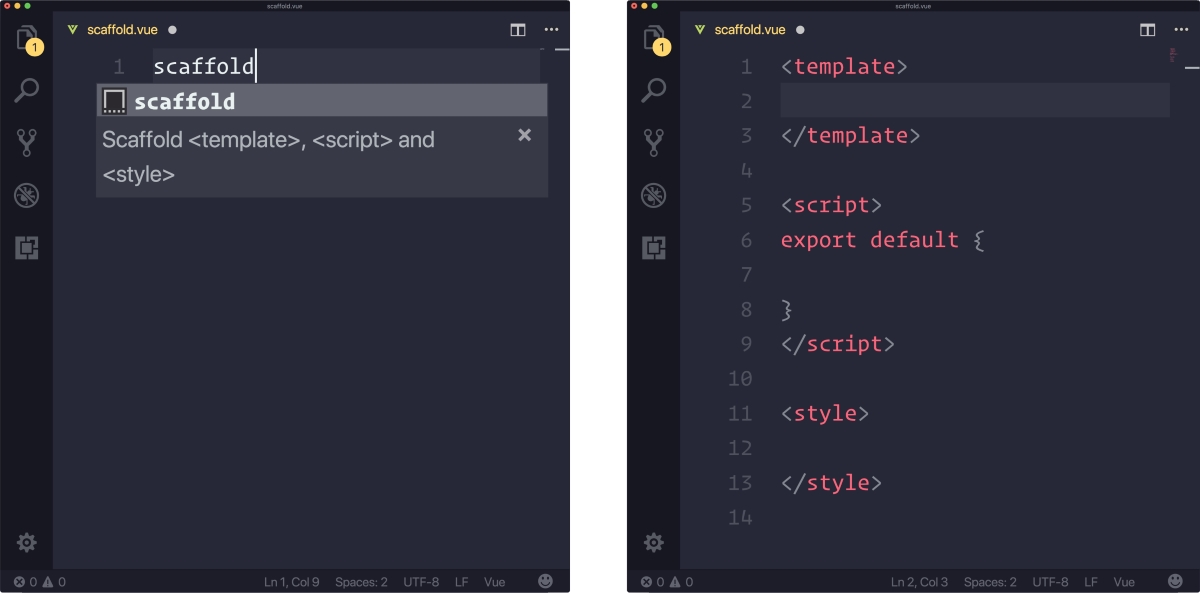
This then gives us access to snippets such as scaffold, which generates a new blank template, script, and style object(s) for us to use within our Vue components:

Scaffolding a new Vue project
Vue 2 Snippets
Snippets are an important part of application...











































































