Exploring folder conventions
In the previous section, we downloaded and installed Pimcore on our PC. Before starting with Pimcore development, it's important to understand how the files are structured inside the filesystem.
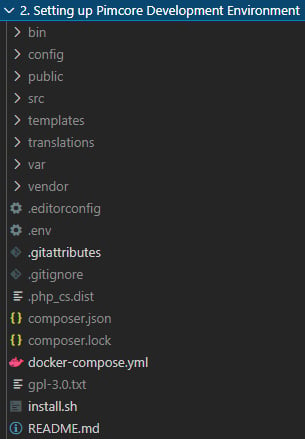
Let's start by exploring our filesystem. In the following screenshot, we will see the Pimcore folder expanded:

Figure 2.4 – The Pimcore folders
The Pimcore folder structure is very similar to the Symphony standard. Let's look at the first-level content:
bin: This folder contains the executables.config: This folder contains the YAML configuration files.src: This folder contains the source code related to your project.var: This folder contains data saved from Pimcore, such as logs or cache data.vendor: This is the standard folder used by Composer to store application requirements.public: This is your document root.templates: This is the folder that contains all the template files.translations: This is the folder for translation files.
Let's look at these in detail, one by one.
The config folder
This contains all the YAML configuration files and settings. For example, inside /config/local/database.yml, you will find the connection settings for accessing the database. As an additional example, if you want to manage routing, override services, or tune security settings, you can go here and play with the configuration files (the config.yml file is the main configuration file and is usually split into submodules, such as routing.yml, services.yml, and security.yml).
The templates folder
This folder contains the templates. You can have one subdirectory for each bundle. Adding a file into the bundle folder will override the default template file shipped with the bundle. This override mechanism is a standard Symfony feature, and all you need to override a template file is to create a folder inside templates with the name of the bundle and then replicate the folder structure inside the bundle.
The bin folder
This folder contains the binaries. By default, it contains the console executables only, but you can add your own scripts here. The console executables form the program that we use to run maintenance jobs. Adding more jobs to Pimcore won't require you to create multiple executables; you will just need to run a command such as ./bin console <myjobname>. That is why, in most cases, this folder doesn't contain anything more than the console file.
The src folder
Inside the src folder, you will also find the Kernel.php file, which represents your application kernel. The Kernel class is the main entry point of the Symfony application configuration, and as such, is stored in the src/ directory.
The var folder
The var folder is designed to contain all the private Pimcore files and is divided into many subfolders, each one storing a different kind of file. This folder must be writable from the web server.
This folder is composed of the following subfolders:
application-logger: Here, Pimcore saves the files from the application logger. The application logger is the system that traces events relevant to the application. Such logs are stored here and can be read from the Pimcore administrative interface.cache: This is the Symfony cache folder. Here you will find all the generated files.classes: This contains files related to classes. In fact, each class definition is stored in many files inside this folder.config: This contains the base settings files that are overridden and extended from theapp/configstructure.email: This stores the history of sent transactional emails.installer: This relates to the installer kernel. It contains cached data and other information related to the installer.logs: This folder contains the logs from Apache and PHP. It is related to the Docker installation.recyclebin: This contains the data deleted from the user.tmp: Used for temporary file storage, such as for creating dynamic minified JavaScript files.
The vendor folder
This folder is the standard Composer folder, so there isn't any real need to spend more time talking about it. The Pimcore core bundle is stored here just like any other package.
The public folder
This is the document root of your application, and it is exposed to the web. This folder is protected by a .htaccess file and implements some rewriting rules.
This folder is composed of the following subfolders:
bundles: You will find a folder for each bundle; each of these subfolders has a symbolic link to the folder inside the bundle (so,/src/bundlenamewill be visible in/public/bundlename). This is because you can change the files inside the bundle and see the change without any copying or compilation having to take place.var: This contains the uploaded files: images, video files, or simple attachments.
This folder also contains the index.php file, which contains the PHP application where all requests are routed.
In this section, we learned how the folders and files of Pimcore are arranged inside the source code. This was important to cover so that you can use the source code samples without any difficulty. Now you won't be lost in Chapter 4, Creating Documents in Pimcore, when we will need this feature to start a working Pimcore's instance and view the examples shown in this book.