Preparing shapes for data linking
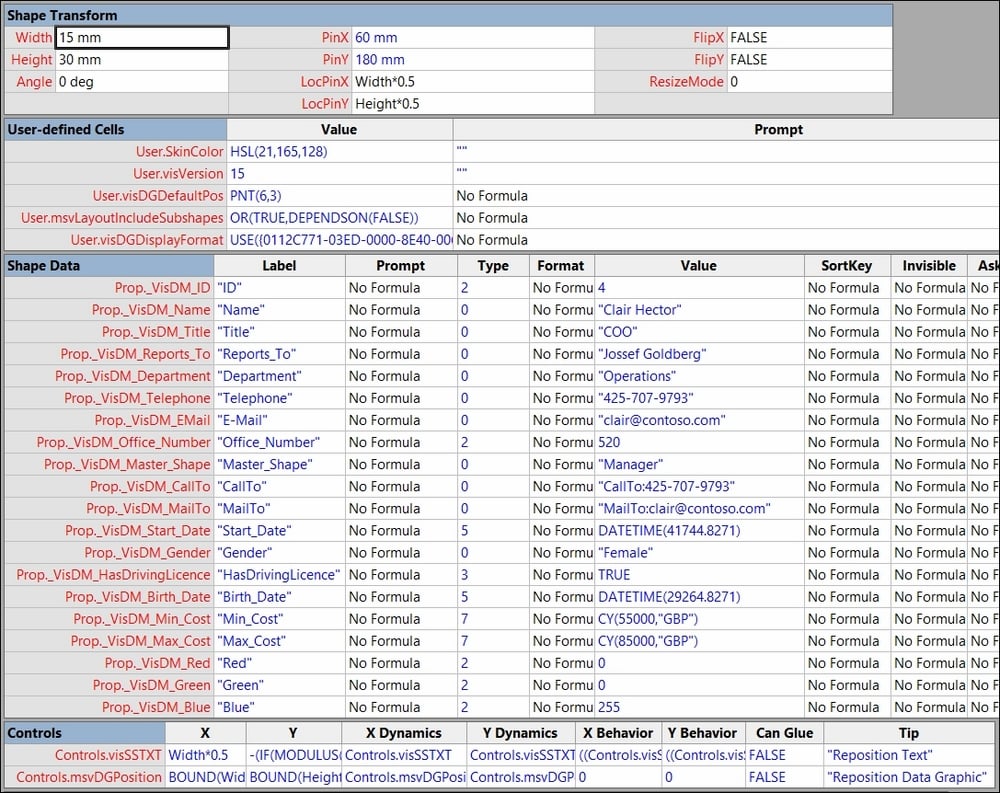
When it comes to preparing shapes for linking to data, then the most vital part of the shape is the Shape Data section, and Data Graphics will add three User-defined Cells rows plus one Controls row. In the following screenshot (which is part of the ShapeSheet of one of the Person Shape instances), the PinX and PinY values are colored blue, whereas the rest of the Shape Transform cell values are colored black. This black font color indicates that the value is inherited from a Master shape, and the blue font color indicates that the value is stored within the Shape itself. All of the values in the other three sections in this screenshot are colored blue because each of these sections have had rows inserted by data linking or by Data Graphics:

There are three very good reasons for preparing Master shapes for data linking and Data Graphics:
Enhancements can be made to the shape to respond to data value changes
Edits made to the Master Shape are propagated to inherited...