The Ionic package
At the time of writing, the Ionic package task is still in beta. Hence, I have included it last.
Uploading the project to Ionic cloud
Using Ionic cloud services to generate an installer is quite simple. First we upload our app to our Ionic account by running:
ionic upload
Note
Log in to your Ionic account before executing the preceding command.
If your project has sensitive information, cross-check with the Ionic license before uploading the app to the cloud.
Once the app is uploaded, an app ID will be generated for your app. You can find the app ID in the ionic.project file located at the root of the project.
Generating the required keys
You need to follow Step 5 of the Android Installer section, to get the keystore file.
Next, we use the ionic package command to generate the installer, as shown here:
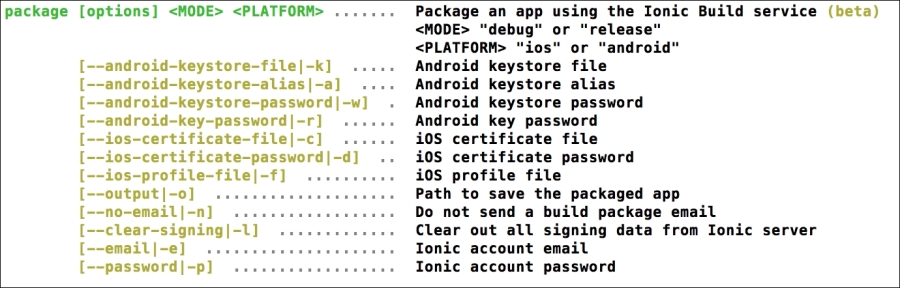
ionic package <options> [debug | release] [ios | android]
Then options will consist of the following:

For instance, if you would like to generate an installer for Android in...





















































