The browser developer tools setup
Before we proceed further, I would recommend setting up the developer tools in your browser in the following format.
Google Chrome
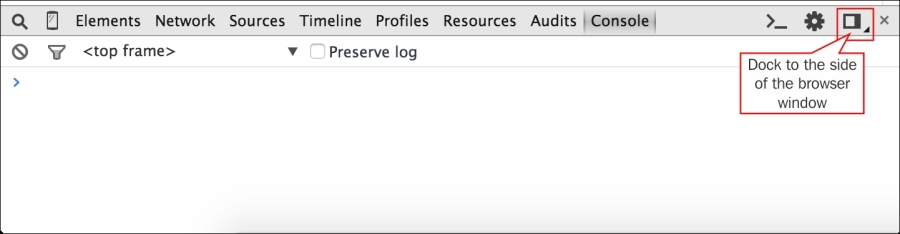
Once the Ionic app is launched, open the developer tools by pressing Cmd + Opt + I on Mac and Ctrl + Shift + I on Windows/Linux. Then click on the last but one icon in the top row, next to the close button as seen in the following screenshot:

This will dock developer tools to the side of the current page. Drag the demarcation line between the browser and the developer tools till you see the view becoming similar to a mobile.
If you click on the Elements tab in the developer tools, you can easily inspect the page and see the output in one go, as shown in the following screenshot:

This view is very helpful for fixing errors and debugging issues.
Mozilla Firefox
If you are a Mozilla Firefox fan, you can achieve the same result as above as well. Once the Ionic app is launched, open developer tools (not Firebug, Firefox's native development...





















































