Getting and preparing Godot
Before we can do any programming, we’ll need to set up the development environment. That is what we will do in this section, beginning with downloading the engine and creating a new project.
Downloading the engine
Getting the engine is relatively easy and only requires a few steps:
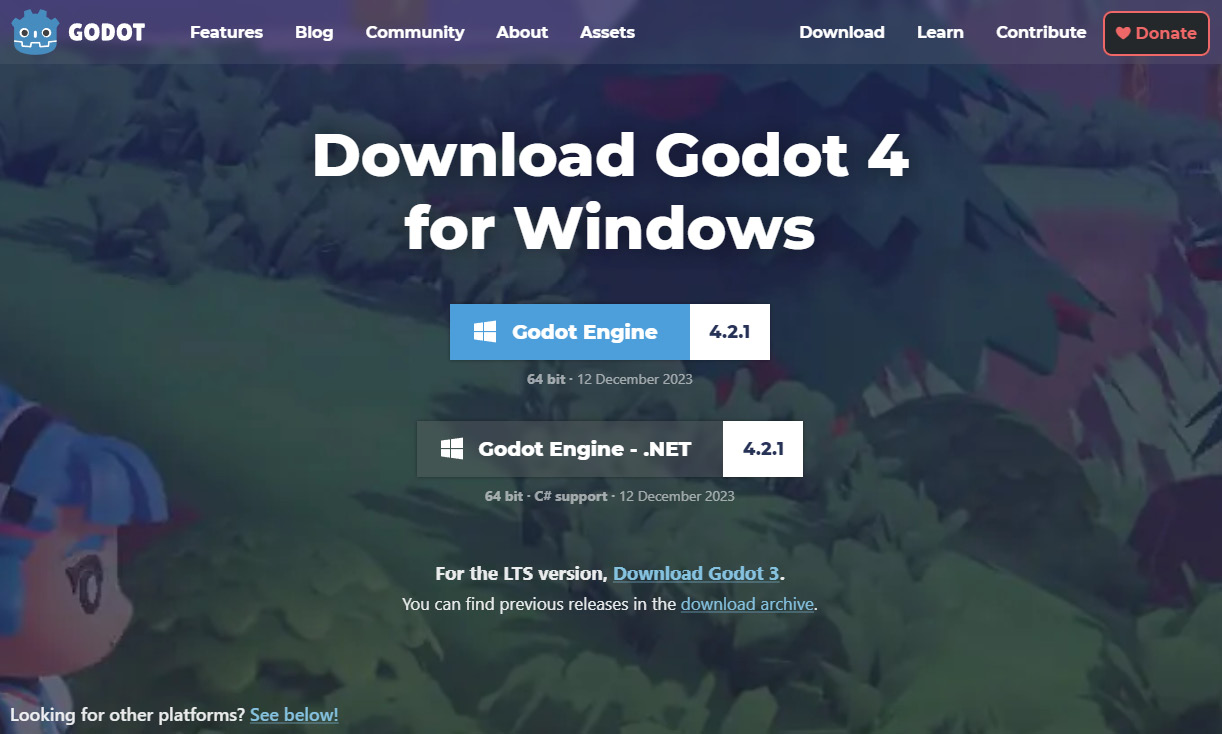
- First, we’ll need to download a copy of the software. We can do this at https://godotengine.org/download.

Figure 1.1 – The download page of Godot Engine 4.0 for the Windows platform
- Usually, the page will automatically direct you to the download page of the operating system you are using to browse the website and you can press the big blue button in the middle of the page to download the engine. If it doesn’t, you’ll need to select your computer’s platform (Windows, macOS, Linux, and so on) when scrolling down the page.

Figure 1.2 – Select your computer’s platform if the download page was not able to detect it
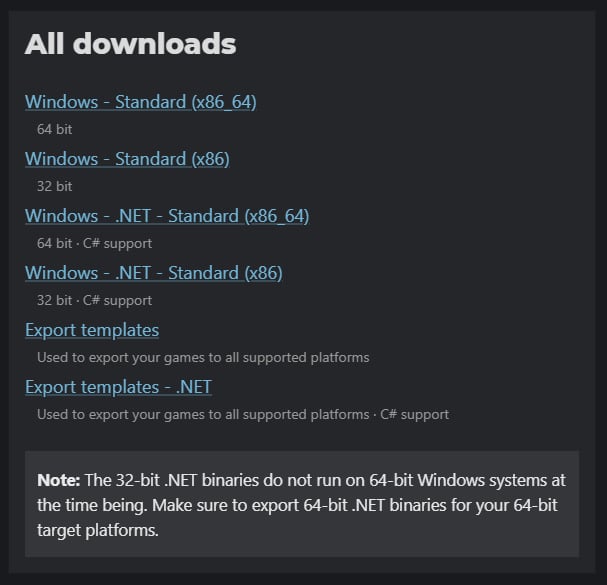
- The download page should also detect whether you’re using a 64- or 32-bit system. If it did not do this correctly, then you can find the other versions under the All downloads section:

Figure 1.3 – The All Downloads section, where you can find different versions of the engine
- What we downloaded is a ZIP file. So, unzip it to get to the actual engine.
- On Windows: Right-click the zip file and select Extract All.... Now follow the prompt that pops up to choose a location.
- On macOS: Double-click the zip file, the file will be unzipped into a new folder.
- On Linux: Run the following command in the terminal:
unzip Godot_v4.2.1-stable_linux.x86_64.zip -d Godot
- Put the extracted files somewhere on your computer where it will be safe, such as the desktop, applications, or any other location besides the
Downloadsfolder. Otherwise, if you are anything like me, you might accidentally remove it in a clean-up spree of theDownloadsfolder.
For this book, we will be using version 4.0.0, as it just came out. But any version with a 4 at the beginning should work fine. Unfortunately, this is not a guarantee. We’ll do our best to keep this book’s content up to date, but open-source software can move quickly.
The download size of Godot Engine is tiny, about 30 to 100 MB, depending on your platform. This small package is all we need to create awesome games. Compare this to Unity’s 10 GB and Unreal Engine’s whopping 34 GB! Of course, these all come without any assets, such as visuals or audio.
That’s it for getting the engine. You don’t need to install anything else to use it.
Other versions of the engine
Because Godot Engine is open-source, there are also a lot of complete game projects that are open-source too. If you ever want to run one of those game projects on your machine, make sure you use the correct version of Godot; otherwise, the game could crash and weird things might happen. You can find and download all official versions of Godot from https://godotengine.org/download/.
Creating a new project
Now, let’s go ahead and create our first Godot Engine project, hopefully with many others to come in the future!
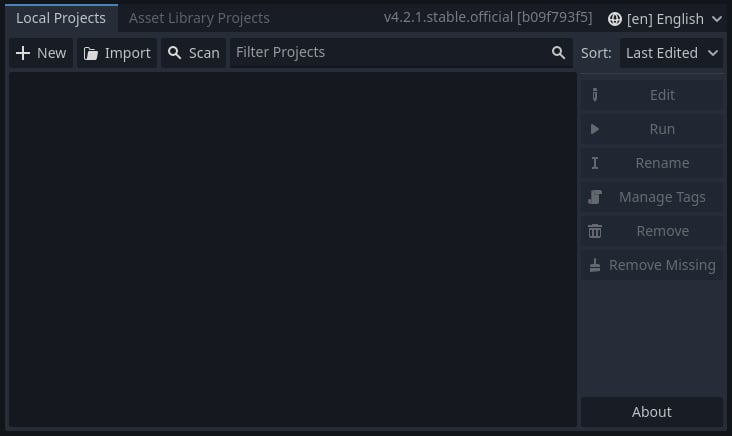
- First, open the engine by double-clicking the file we downloaded in the Downloading the engine section. A screen like this will greet you:

Figure 1.4 – Creating a new project by pressing the New button
- Choose + New; a new window will pop up:

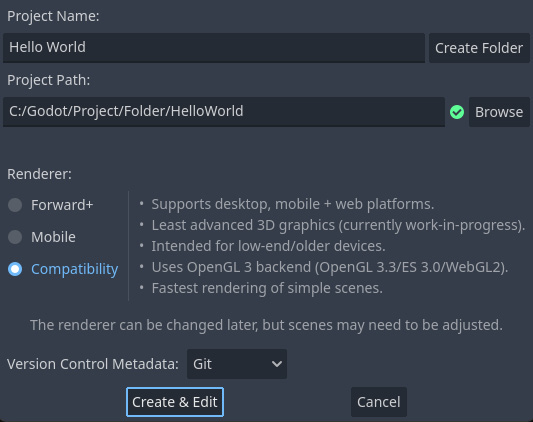
Figure 1.5 – Setting up the new project
- Call the project
Hello World. - Select a Project Path area to put the project. Create a new folder by using the Create Folder button or use an existing one but note that this folder should preferably be empty. Although the folder you select can contain files already, starting from a clean directory will keep everything we do more organized.
- Select Compatibility under the Renderer category. The compatibility renderer is made to make sure that our game can run on a wide variety of hardware and supports older graphics cards and web exports. The Forward+ renderer is used for cutting-edge graphics but demands a better graphics card, while the mobile renderer is optimized for mobile devices. For what we are doing, the compatibility renderer is more than capable enough and it makes sure that we can export to the biggest amount of platforms possible.
- Finally, press Create & Edit!
Godot will now set up the basic structure of our project within the selected folder and, after a few seconds, show us the editor:

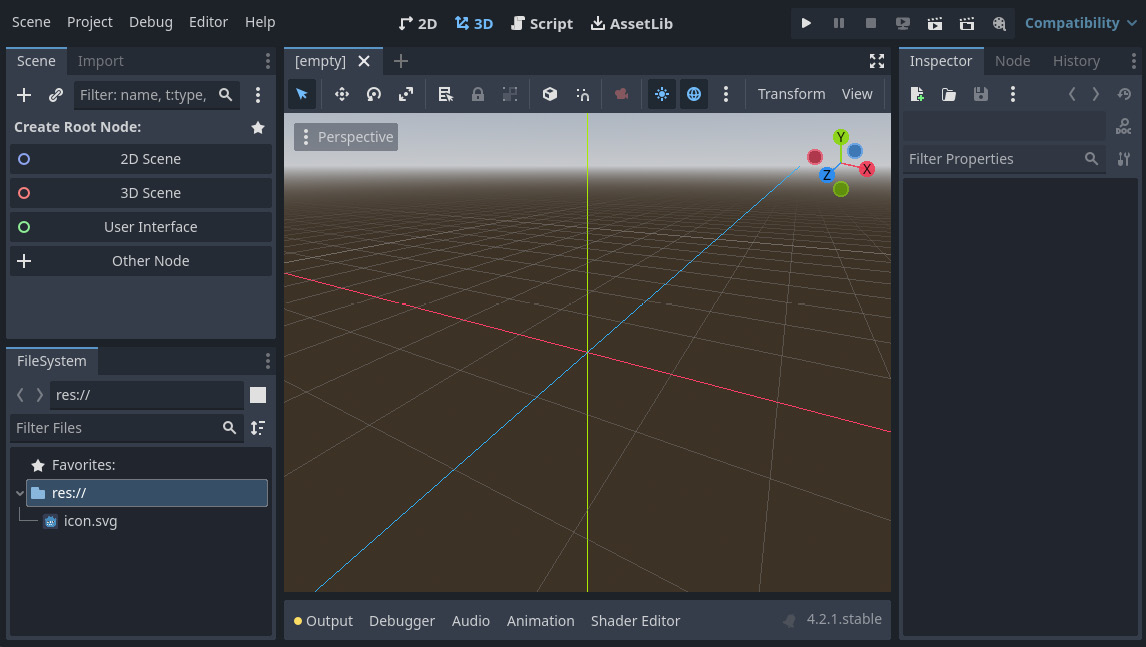
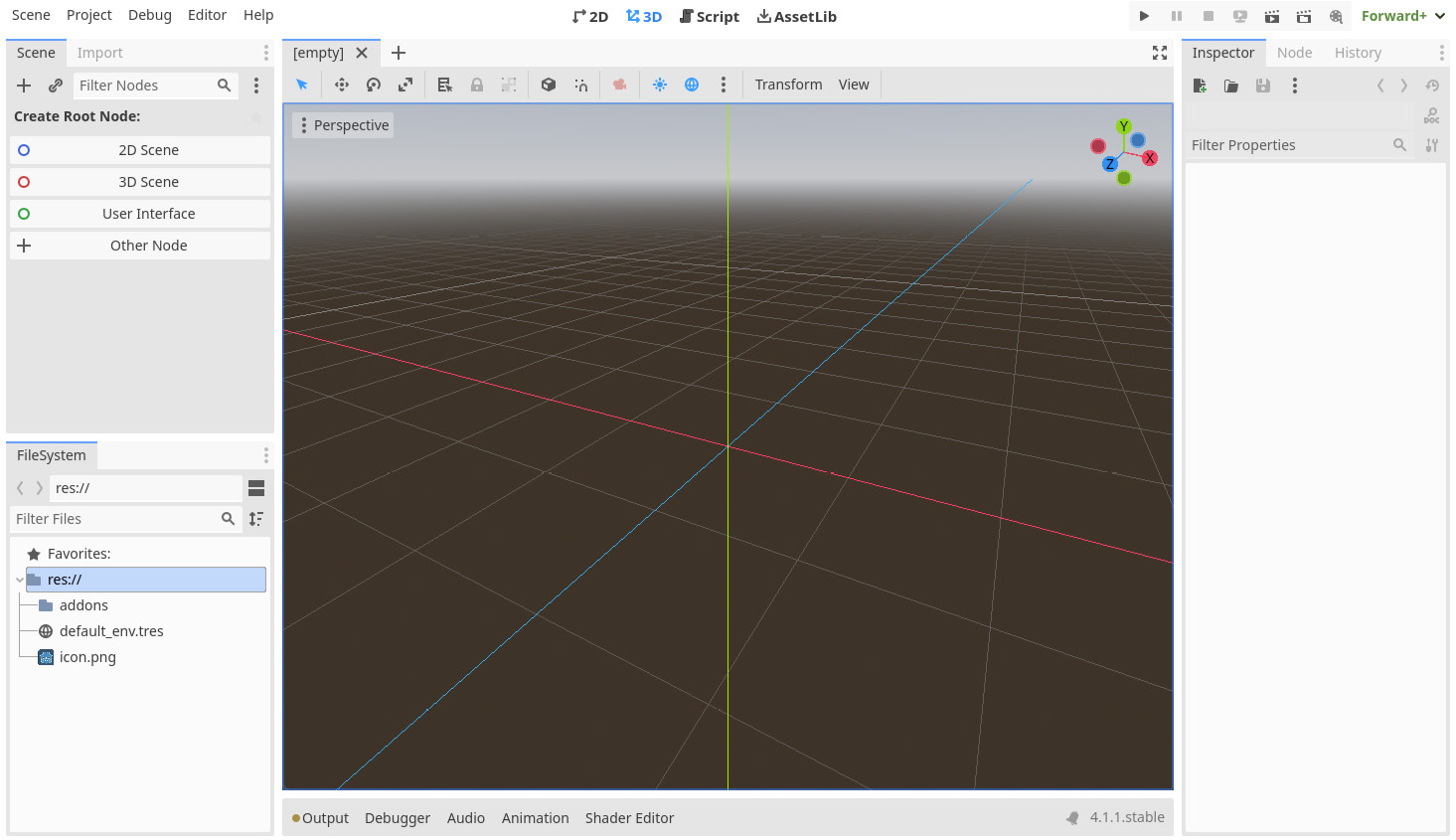
Figure 1.6 – The Godot Engine 4.0 editor
At first sight, this may look quite daunting – little windows everywhere, multiple controls here and there, and a giant 3D space in the middle. Don’t worry. By the end of this book, you’ll know the ins and outs of almost everything that lies before you. You’re in good hands.
Fun fact
The Godot developers used Godot Engine to create the editor itself. Try to wrap your brain around that! They did this to easily extend and maintain the editor.
Light mode
Because of the limitations of printed media, dark screenshots might look grainy and unsharp. That is why, from this point on, we’ll switch to the light version of Godot. There is no difference but the appearance of the editor.
If you also want to follow along in light mode, perform these optional steps:
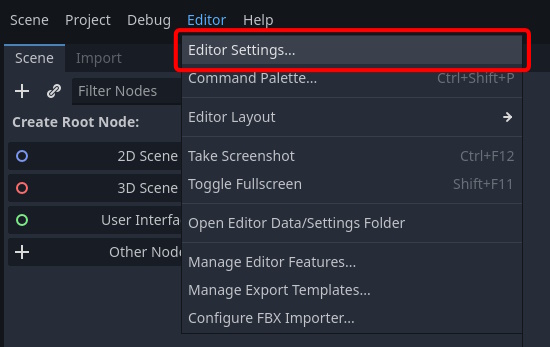
- Go to Editor | Editor Settings… at the top of the screen:

Figure 1.7 – The Editor Settings… option in the Editor menu
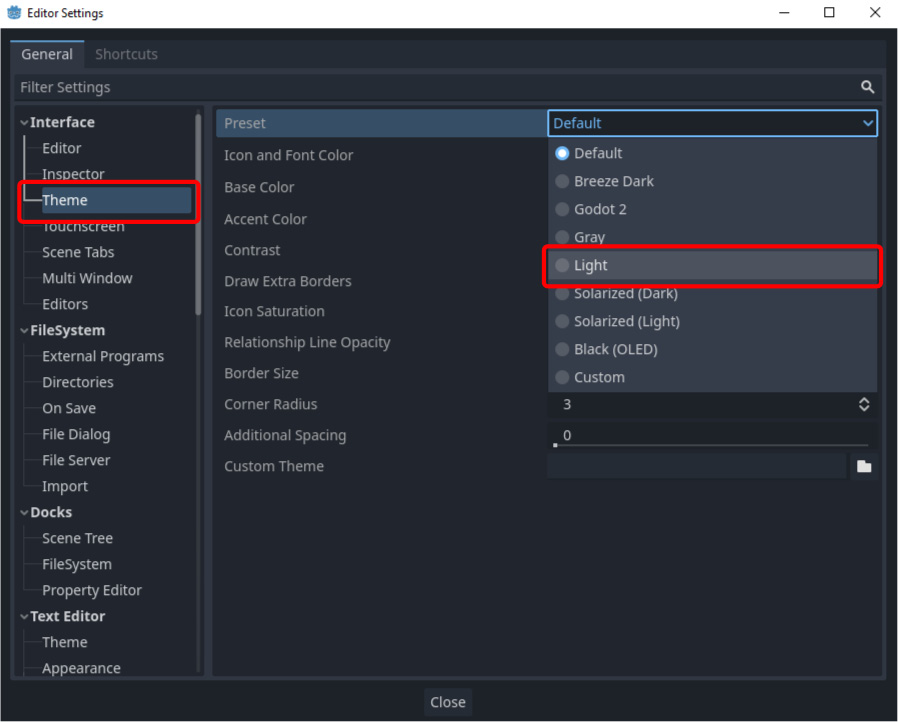
- Find the Theme settings.
- Select the Light theme within the Preset dropdown:

Figure 1.8 – Selecting the Light theme preset in the Theme settings
Now, the editor will look like what’s shown in Figure 1.9:

Figure 1.9 – The Godot Engine editor with the Light theme applied
With that out of the way, let’s get back to creating a game by learning how to create a scene.
Creating the main scene
Let’s continue by setting up our first scene:
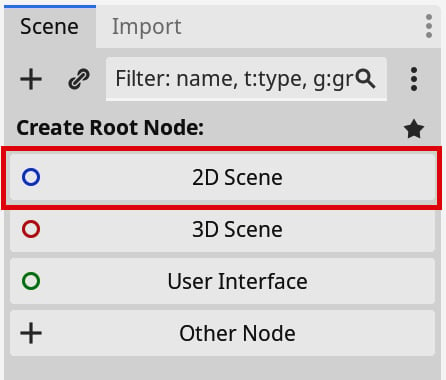
- In the leftmost panel of Figure 1.10, which shows the Scene panel, select 2D Scene. This button will set up the scene for a 2D game, as shown here:

Figure 1.10 – Selecting 2D Scene in the left panel
You’ll see that there is one node in the Scene panel called Node2D and that the 3D space in the middle window got replaced with a 2D plane.
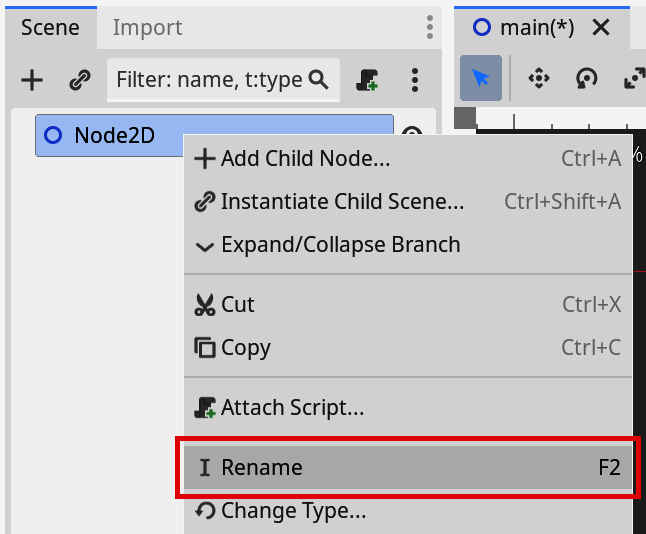
- Right-click the node called Node2D and rename it
Main. This node will be our main node to work with for now:

Figure 1.11 – Renaming the Node2D node to Main
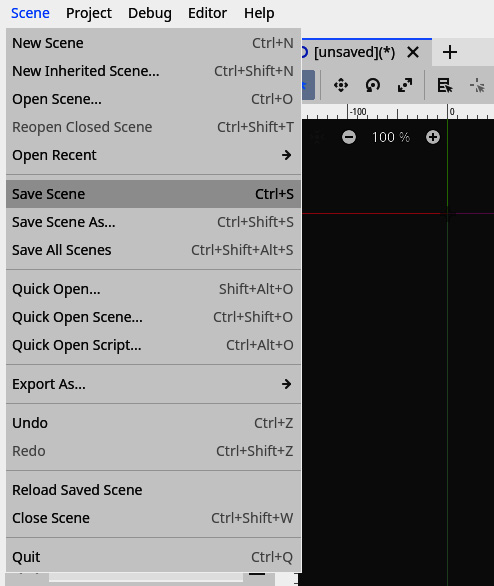
- Save the scene by going to Scene | Save Scene or by pressing Ctrl/Cmd + S:

Figure 1.12 – Saving the scene
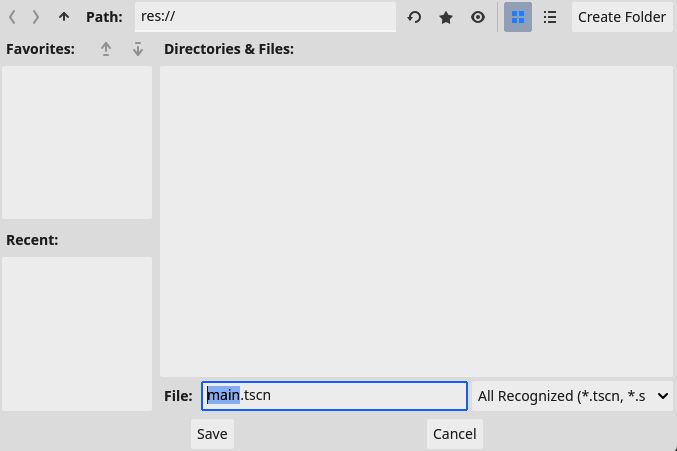
- We’ll be asked where we wish to save the scene. Choose the project’s root folder and name the file
main.tscn:

Figure 1.13 – Selecting the root folder to save the scene and naming it main.tscn
That’s all for creating our first scene. What we just added is a node. These nodes represent everything in Godot. Images, sounds, menus, special effects – everything is a node. You can think of them as game objects, each having a separate function in the game. The player could be a node, just like enemies or coins.
On the other hand, scenes are collections of nodes or collections of game objects. For now, you can think of scenes as levels. For a level, you need a player node, some enemy nodes, and a bunch of coin nodes; the collection of these is a scene. It’s like nodes are the paint and scenes are our canvases.
We’ll come back to nodes and scenes throughout this book.
A brief UI overview
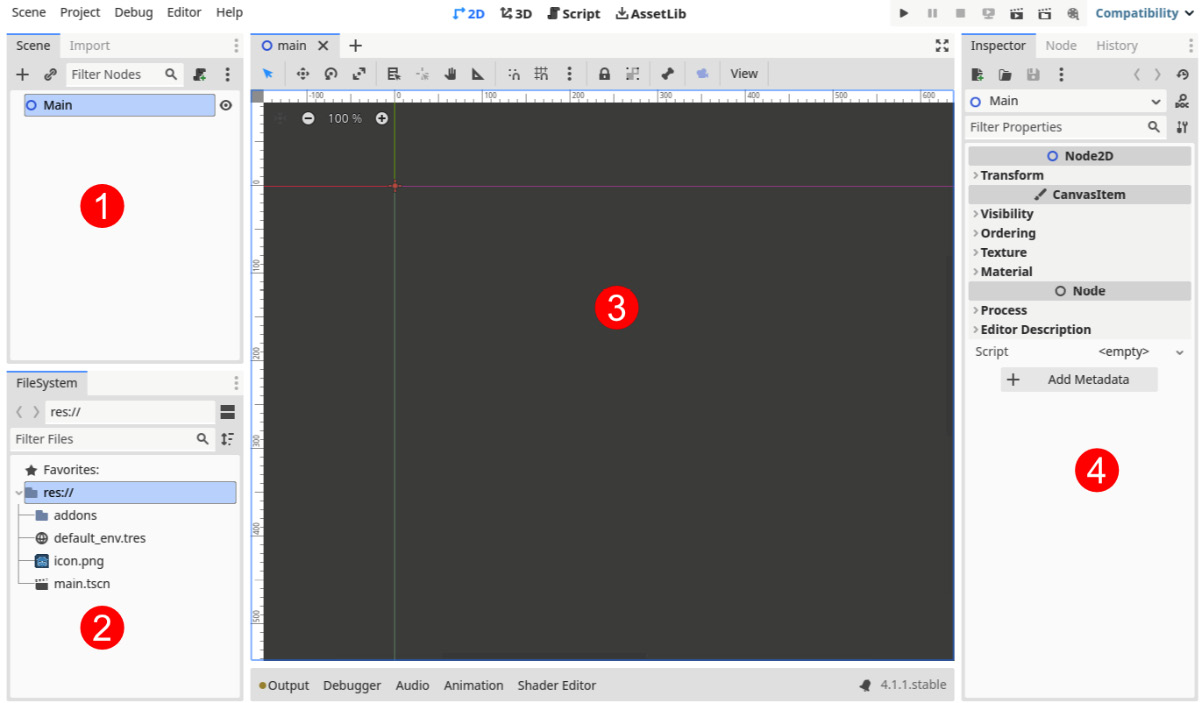
Now would be a great time to review some of the more prominent features of the editor’s UI. As we saw earlier, it looks something like this:

Figure 1.14 – An overview of the editor
The prominent elements of the editor are as follows:
- The Scene Tree area shows all the nodes in the current scene. For now, there is only one.
- The FileSystem area provides access to the files within the project folder.
- The middle window is the currently active main editor. For now, we can see the 2D editor, which will allow us to place nodes in 2D space within the scene.
- The Inspector area can be found entirely to the right and shows the properties for the currently selected node. If you open some accordion menus, such as the Transform section, you will find multiple settings associated with the selected node.
Nodes by themselves don’t do much. They provide us with specific functionalities, such as showing an image, playing a sound, and more, but they still need some higher logic to bind them into the actual game. That’s why we can extend their functionality and behavior with scripts.
Writing our first script
A script is a piece of code that adds logic to a node, such as moving an image or deciding when to play that sound.
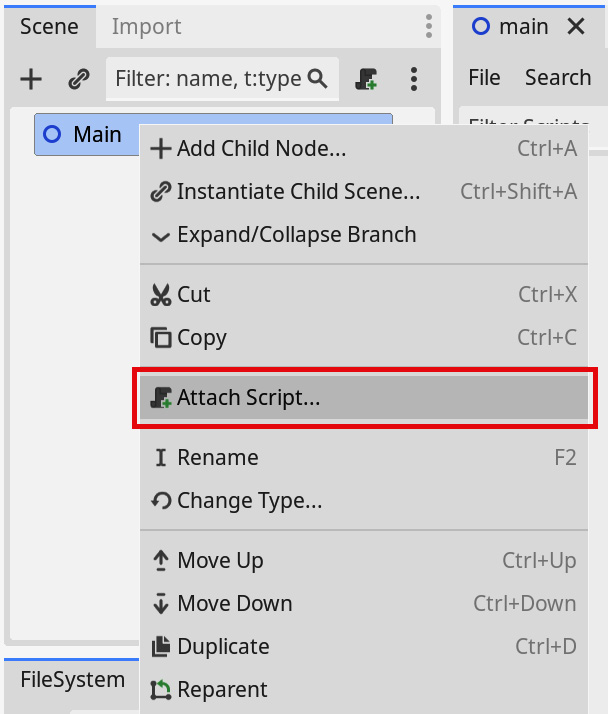
We’ll create our first script now. Right-click the Main node again and choose Attach Script:

Figure 1.15 – Attaching a script to the Main node
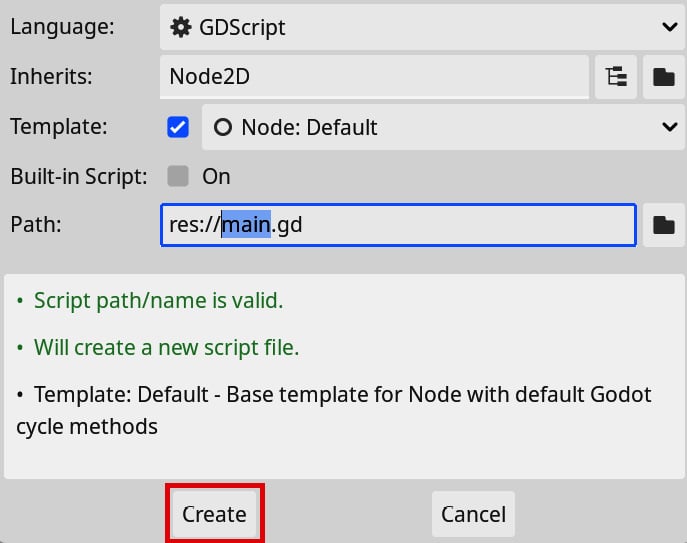
A pop-up window will appear. Keep everything as-is. The important thing to note is that the selected language is GDScript, the programming language we’ll learn throughout this book. The rest is not very important for now. It even pre-filled the script’s name after the node’s name, which will attach this script. Press Create:

Figure 1.16 – Pressing Create to create the script
The middle panel, where the 2D plane used to be, is replaced with a new window:

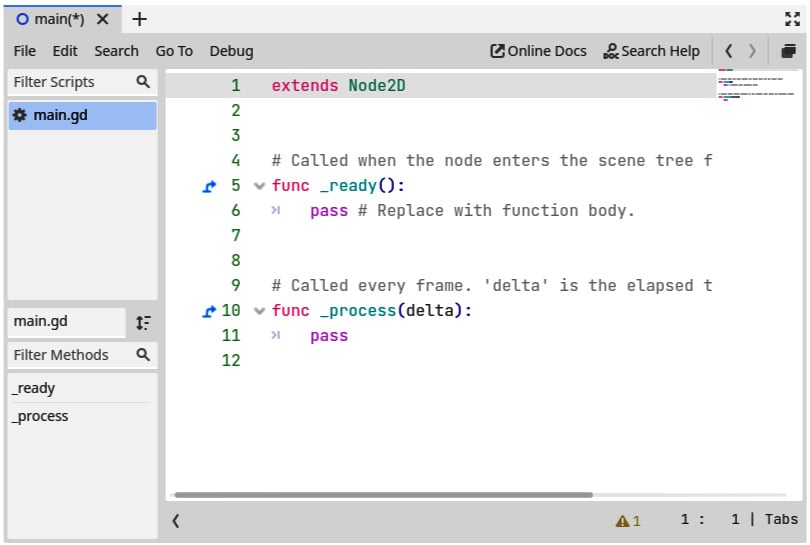
Figure 1.17 – A fresh script
This is the Script editor. We will spend most of our time here learning how to program during the first part of this book.
As you may have noticed, the middle window is context-dependent. It can be a 2D, 3D, or Script editor:

Figure 1.18 – The different main windows
To switch between these different editors, use the buttons at the top of the screen.
AssetLib
The last tab, AssetLib, is useful for getting pre-made assets from the Asset Library of Godot. This library can provide custom nodes, scripts, or any other assets for your project directly from within Godot Editor. We won’t cover the 3D editor or AssetLib, but it is good to know they are there.
All of the assets on AssetLib are open-source and thus completely free to use! Hurray for FOSS!
If you have tried to change to the different editors, return to the Script editor so that we can create our first script and ensure everything is ready. The code within the script looks like this for the moment:
extends Node2D # Called when the node enters the scene tree for the first time. func _ready(): pass # Replace with function body. # Called every frame. 'delta' is the elapsed time since the previous frame. func _process(delta): pass
Again, don’t worry about all the different commands and specific syntax here. We will cover everything in due time. For now, it’s enough to know that this is a script written in GDScript, the scripting language of Godot.
To create the classic “Hello, World” program, which is a staple for beginner programmers, all we must do is change the line containing pass # Replace with function body. to the following:
print("Hello, World") This line of code will show the text "Hello, World;" it will not use a printer to print out anything. We can also throw away a bunch of the code we don’t need. The whole script should now look like this:
extends Node2D
func _ready():
print("Hello, World") Notice that there must be a tab in front of the print statement we added. We add this tab because it shows that the line of code belongs to the _ready function. We call the practice of adding tabs in front of lines indentation.
Important note
Throughout this book, we haven’t used tabs in the text due to editorial reasons. We will use three spaces to represent one tab. This is why you’re better off not copying and pasting code from this book into the editor. The complete code for this book can be accessed and copied from this book’s GitHub repository (link in the Technical requirements section).
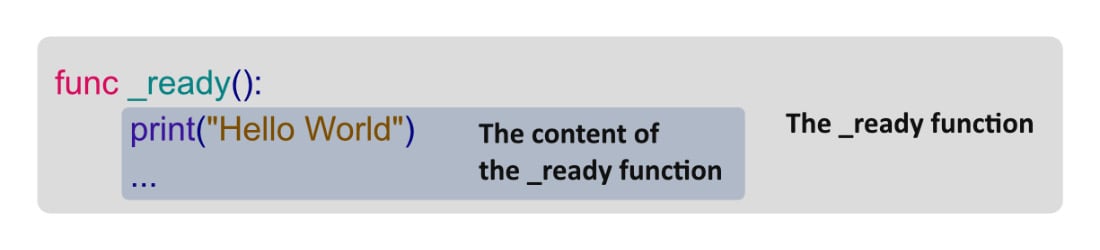
All the lines within the _ready function will run when the node is ready, we’ll see what this means in more detail later. For now, it suffices to know that this function gets executed when the node is ready to be used.

Figure 1.19 – A function contains a code block
Functions are small groups of code a computer can execute. A function is always introduced by the func keyword, followed by the name of the function.
You can see that the pre-filled script also provided us with a _process function, which we will not use for now, so we deleted it. We’ll return to functions in Chapter 4. Remember that every line of code within the _ready function will execute from the moment our game runs and that a tab must precede these lines.
Use the Tab key to insert these tabs. The symbol on your keyboard looks like this: ↹
The last line of interest in the script says extends Node2D. This simply says that we are using Node2D, the type of node we added to the scene, as a base for the script to start from. Everything in the script is an extension of the functionality that Node2D completes. We’ll learn more about extending scripts and classes in Chapter 4.
Now, press the play button in the top right to run our project:

Figure 1.20 – The play button is used to run the project
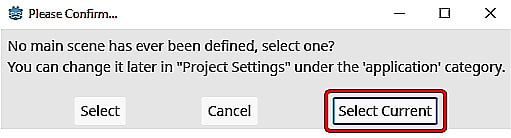
A popup will ask us which scene we want to use as the main scene. Choose Select Current to set the current scene as the main one:

Figure 1.21 – Godot Editor will ask us to define a main scene. We can just select the current one
An empty, gray screen will pop up. We did not add anything visually to our game yet. Later, there will be a sprawling and exciting game here. But this gray screen is what we should expect for now:

Figure 1.22 – An empty game window
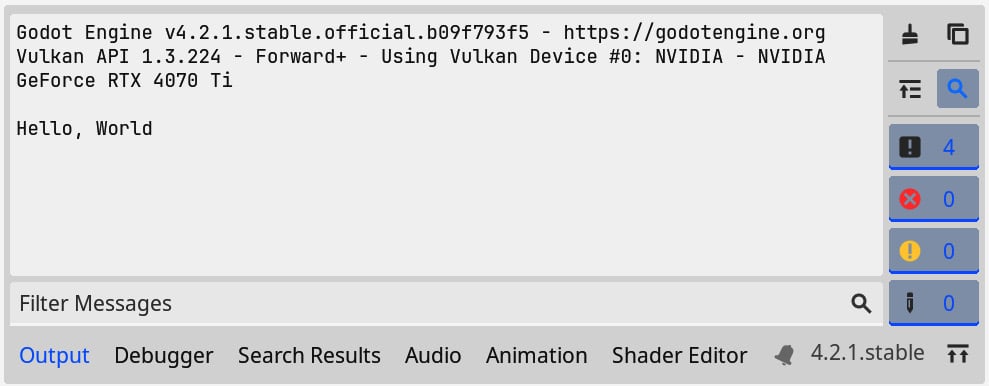
The actual exciting part is happening in the editor window itself. You’ll see a new little window unfolding from the bottom where the text Hello, World is printed out:

Figure 1.23 – The output of the game shows Hello, World
Success! We wrote our first script!
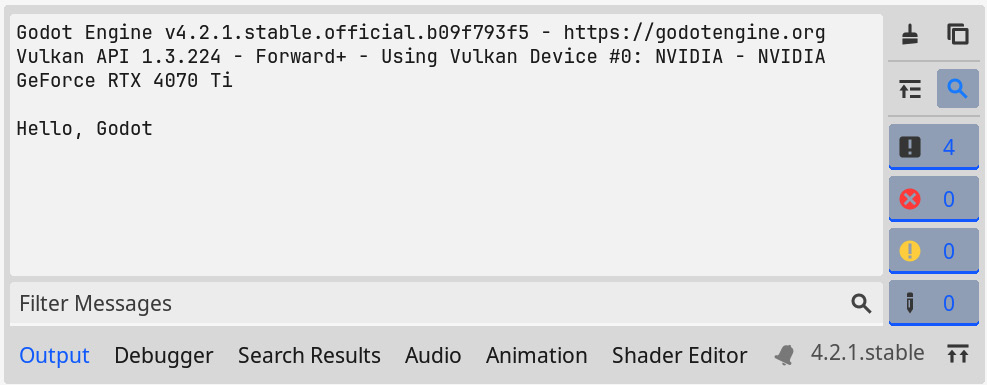
As an experiment, try changing the text within the double quotes of step 4 and rerun the program. You should see the new text printed in the output window:

Figure 1.24 – The output of the game after changing the printed text
Those were our first steps in creating a scene and script within the Godot game engine. Throughout this book, we’ll learn everything we need to know to create a whole game from scratch, but we’ll leave it here for now. Next, we’ll take a quick look at joining the game development community.



























































